现有困境及愿景

开发模式:
- 配合RD同学定好tpl模板路径。
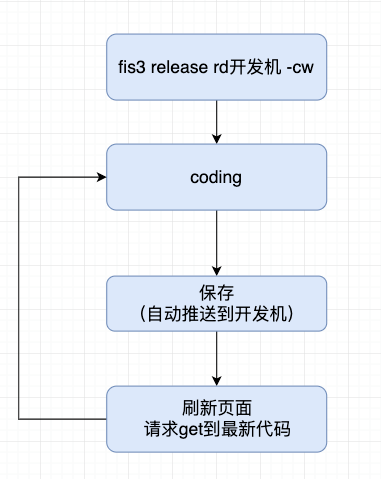
- 通过fis release到RD同学的开发机进行开发、联调等。
- 联调完成,fis进行代码打包、压缩等,上线部署到对应线上ODP server

弊端:
1、每次推送的代码受网络影响,且非严格增量推送模式(fis release -w 到RD开发机的开发效率偏低 (特别是在项目文件较多的情况下);
- 第一次的代码 比如 fe-wap-activity。超级久
- 将node_modules代码也推送了(由于fis依赖于node_modules才实现的npm生态对接)
2、开发效率:liveReload vs hotReload
思路
(纯webpack方案在这种场景下是行不通的,原因很简单:无法解析smarty模板)
让fis负责smarty模板的解析;webpack用于构建业务代码
==>
way1:
- 项目中的业务代码均由webpack构建产出,假设webpack构建产出的模块为bundle.js, bundle.css, fis在smarty模板中require这些产出文件,并把这些bundle推到RD开发机
- 缺点
- 本地机器需要同时开启webpack —watch和fis3 release —watch
- 仍然无法享受hotReload
- 缺点
换个思路:
- 不需要在本地启两个服务;
- 在RD开发机页面上实现hotReload。
本地启动一个webpack-dev-server, 然后RD开发机连接这个server?
我理解的是 fis3 -w 本地代码改动后 自动推送到服务器上,然后服务器实现hotreload服务器和本地的浏览器实现双向连接?
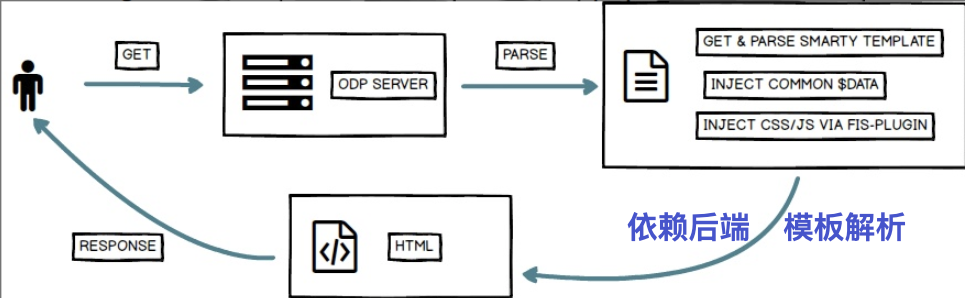
前端访问url,后端解析url返回经模板引擎转换后的tpl——>html
在这段html里 有一段特殊的js

