问题:
vuex作为一个全局数据管理,是怎么把自己挂在实例上
使得组件实例无论嵌套多少层,都能通过this.$store访问到数据中心的数据的?
<template><div>count {{$store.state.count}}</div></template>
每个组件(也就是Vue实例)在beforeCreate的生命周期中都混入(Vue.mixin)同一个Store实例 作为属性 $store, 也就是为啥可以通过 this.$store.dispatch 等调用方法的原因。
==》 意思是每一个组件,生成实例的时候,都传入了 实例后的store对象?
Vue.use(Vuex)
站在vue系统角度,是怎么做的统筹的?
(业务使用角度来说,vuex注入到组件里,并不需要我们自己去绑定什么
即vuex上的data 变量是响应式的,vuex上的数据变化了之后,消费vuex的组件们的本地state,也会得到更新
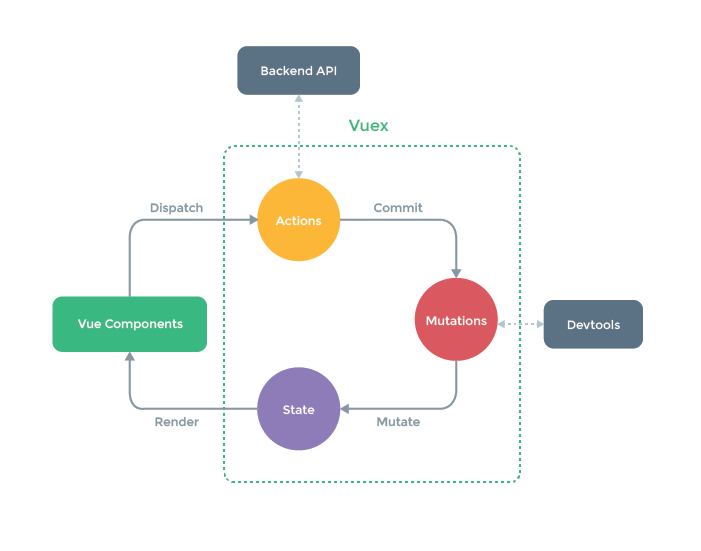
Vuex原理可以拆解为三个关键点:
1、每个组件实例里都注入了Store实例
2、Store实例中的各种方法都是为Store中的属性服务的
3、Store中的属性变更触发视图更新
vue读取vuex状态
由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在计算属性中返回某个状态:
// 创建一个 Counter 组件const Counter = {template: `<div>{{ count }}</div>`,computed: {count () {return store.state.count}}}
每当 store.state.count 变化的时候, 都会重新求取计算属性,并且触发更新相关联的 DOM。
即手动导入 store,再将store手动映射到组件实例的data上
又由于想要props上的数据变更后,触发本地的state也变更
所以用本地组件用了 computed属性去接住 props上的store数据
但,vuex进行了更精妙的设计:
Vuex 通过 Vue 的插件系统将 store 实例从根组件中“注入”到所有的子组件里
且子组件能通过 this.$store 访问到
const Counter = {template: `<div>{{ count }}</div>`,computed: {count () {return this.$store.state.count}}}
猜测是怎么注入的?
根组件从何理解?
业务组件 -> 父组件 -> root组件
这样的一个访问链条,所以业务组件可以通过 this.$xxx 访问到 在根部组件注册的 实例
那么对应到 我的应用上
是不是就是把store 注册到 base类上? 因为base类是所有组件的根基
store实例注入到所有的子组件里
下面我们来详细 扒开了揉碎了,理解下这句话
Vuex 通过 Vue 的插件系统将 store 实例从根组件中“注入”到所有的子组件里
applymixin实现方案
import { createStore } from 'vuex'export const store = createStore({state() {return {count: 1}}})import { createApp } from 'vue'import { store } from './store'import App from './App.vue'const app = createApp(App)app.use(store) // Vuex 3是Vue.use(Vuex)app.mount('#app')
简版:
// 简版class Store{constructor(){this._state = 'Store 实例';}dispatch(val){this.__state = val;}commit(){}// 省略}

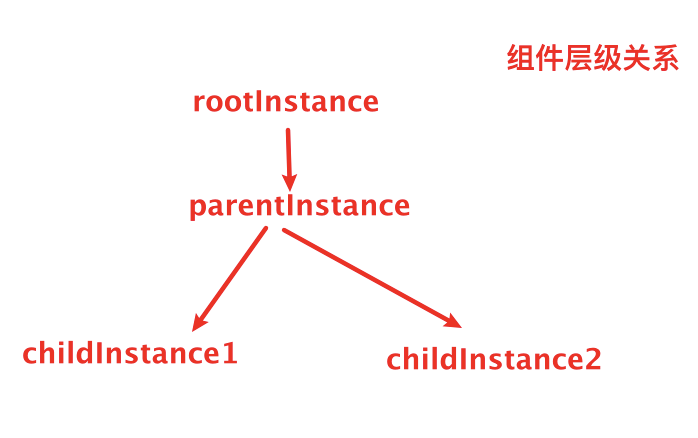
# 使用者,各个组件们const store = new Store();var rootInstance = {parent: null,provides: { # vue的provide方法,从上到下注入datastore: store,},};var parentInstance = {parent: rootInstance,provides: {store: store,}};var childInstance1 = {parent: parentInstance,provides: {store: store,}};var childInstance2 = {parent: parentInstance,provides: {store: store,}};# 一旦store变更数据,下面的都能得到更新store.dispatch('我被修改了'); // state = '我被修改了'# rootInstance、parentInstance、childInstance1、childInstance2# 这些对象中的provides.store都改了# 因为共享着同一个store对象。
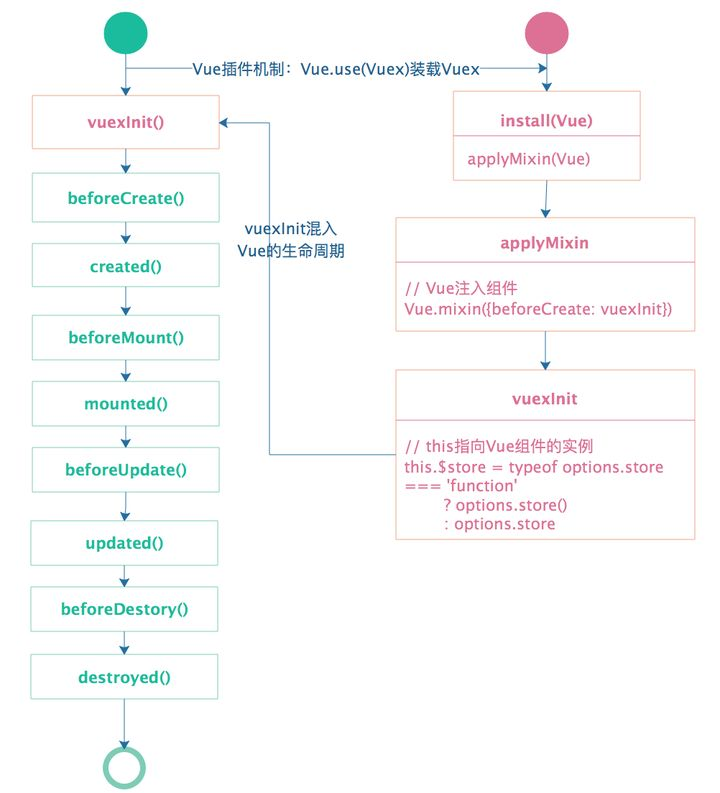
Vue.use(Vuex); // vue的插件机制,安装vuex插件0. vue插件机制里,会调用传入的vuex插件,运行 vuex.install()1. vuex.install: applyMixin(vue),即vue插件将 vue实例传给了vuex2. applyMixin: Vue.mixin({beforeCreate:vuexinit}) // 指定vue在beforecreate周期前 执行vuexinit3. vuexinit核心代码

# vuexinit方法的 核心代码:Vue.mixin({beforeCreate() {if (this.$options && this.$options.store) {//找到根组件 main 上面挂一个$storethis.$store = this.$options.store// console.log(this.$store);} else {//非根组件指向其父组件的$storethis.$store = this.$parent && this.$parent.$store}}})
store注入 vue的实例组件的方式,是通过vue的 mixin机制,借助vue组件的生命周期 钩子 beforeCreate 完成的。即 每个vue组件实例化过程中,会在 beforeCreate 钩子前调用 vuexInit 方法。
梳理下思路:
1、mixin方法:每个组件都会执行这个方法,一旦一段代码被放到vue mixin里执行了
2、让每个组件,执行mixin方法的时候,this.$store = this.parent.store || this.options.store
这样的方式实现的 从上层注入 到最最底层的组件都能享受到 store
好了再再触达下核心:
1、父子组件保持关联
vue里 root组件、parent组件、child组件
他们之间有保持联系的引用关系,child可以通过 this.parent 找到父组件
2、从根上注入vuex,如何实现的 子组件自动能通过this.store 得到跟上注入的组件?
从上到下的链路里,都手动挂了一下 parent.store实例在当前组件上
相比原型链的形式,这样的访问更高效。缩短了原型链查找时间
再来回答下我的项目现状
如果是为了全局都能访问到$store 的话,为什么不把 store 绑定到 Vue.prototype 上?使用 mixin 有什么优势吗? ==》 可能是因为,挂到Vue的原型上,每次访问$stroe,都得访问到原型链比较顶端的位置,性能就会受损
provide实现方案
Vuex4的实现
2、Vuex4作为Vue的插件如何实现和Vue结合的。
3、provide、inject如何实现的,每个组件如何获取到组件实例中的Store的。
4、为什么每个组件对象里都有Store实例对象了(渲染组件对象过程)。、
5、为什么在组件中写的provide提供的数据,能被子级组件获取到。
1、为什么修改了实例store里的属性,变更后会触发视图更新。
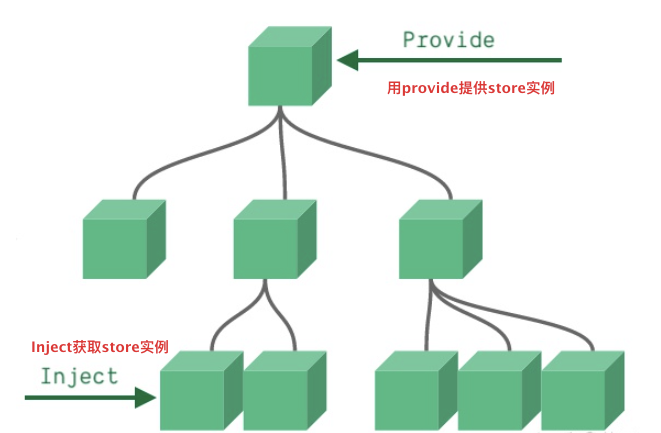
export class Store{// 省略若干代码...install (app, injectKey) {// 为 composition API 中使用// 可以传入 injectKey 如果没传取默认的 storeKey 也就是 storeapp.provide(injectKey || storeKey, this)// 为 option API 中使用app.config.globalProperties.$store = this}// 省略若干代码...}
帮手1:app.provide
简单来说就是给context的provides属性中加了store = Store实例对象。
provide(key, value) {// context: const context = createAppContext();// store: app.provide(injectKey || storeKey, this)context.provides[key] = value;return app;}
createAppContext
function createAppContext() {return {app: null,config: {isNativeTag: NO,performance: false,globalProperties: {},optionMergeStrategies: {},isCustomElement: NO,errorHandler: undefined,warnHandler: undefined},mixins: [],components: {},directives: {},provides: Object.create(null)};}
帮手2:app.config.globalProperties
app.config.globalProperties.$store = {}app.component('child-component', {mounted() {console.log(this.$store) // '{}'}})
所以为什么每个组件都可以使用 this.$store.xxx 访问 vuex中的方法和属性:
1、在appContext.provides中注入了一个Store实例对象
// vuex插件 vuexinit时通过 app.provide将自己注入到ctx.provides里了
即此时根组件实例、config全局配置globalProperties中有了Store实例对象
2、然后就是 provide 和inject 怎么相互配合 在各个实例上 结合原型链的知识,相互建立链接的故事了
(源码解析过于晦涩 看不下去了。。
看下大佬自己回答的问题:
- provide、inject的如何实现的,每个组件如何获取到组件实例中的Store的。
- 为什么在组件中写的provide提供的数据,能被子级组件获取到。
provide函数建立原型链区分出组件实例用户自己写的属性和系统注入的属性。
inject函数则是通过原型链找父级实例中的provides对象中的属性。
function provide(){let provides = currentInstance.provides;const parentProvides = currentInstance.parent && currentInstance.parent.provides;if (parentProvides === provides) {provides = currentInstance.provides = Object.create(parentProvides);}provides[key] = value;}function inject(){const provides = instance.parent == null? instance.vnode.appContext && instance.vnode.appContext.provides: instance.parent.provides;if (provides && key in provides) {return provides[key];}}
// 当前组件实例{parent: '父级的实例',provides: {// 可以容纳其他属性,比如用户自己写的__proto__: {// 可以容纳其他属性,比如用户自己写的__proto__ : { store: { __state: 'Store实例' } }}}}
综上总结下吧
这一版的vuex实现,是借助了provide方法 对比 mixin方法呢
mixin:每个组件都会运行这样的方法,然后根据组件实例的访问联系,找到父上的store
而provide:
是provide函数执行本身,将自己挂在了上下文上,
而store又挂在了provide上
所以,store的层层挂在,现在是依靠了provide的层层挂在,顺便自己就得到了层层挂载
- 为什么每个组件对象里都有Store实例对象了(渲染组件对象过程)。
渲染生成组件实例时,调用createComponentInstance,注入到组件实例的provides中。前面说了store是挂靠了provide实现的层层挂载,但是不是系统静态时就挂在了静态挂在的只是providevuex,是在渲染生成组件实例的运行时,注入到provide里的
# 每个组件的生成时,都会调用这样的方法,给组件注入:自己的上下文、parent、providesfunction createComponentInstance(vnode, parent, suspense) {const type = vnode.type;const appContext = (parent ? parent.appContext : vnode.appContext) || emptyAppContext;const instance = {parent,appContext,// ...provides: parent ? parent.provides : Object.create(appContext.provides),// ...}// 使得组件有了自己的上下文、parent、provides// ...return instance;}
store属性变更触发下游更新
触发下游的订阅者
对于vue组件来说,就是触发了 view更新
由此可以扩展很多知识点:
扩:为什么需要状态管理
为什么需要?
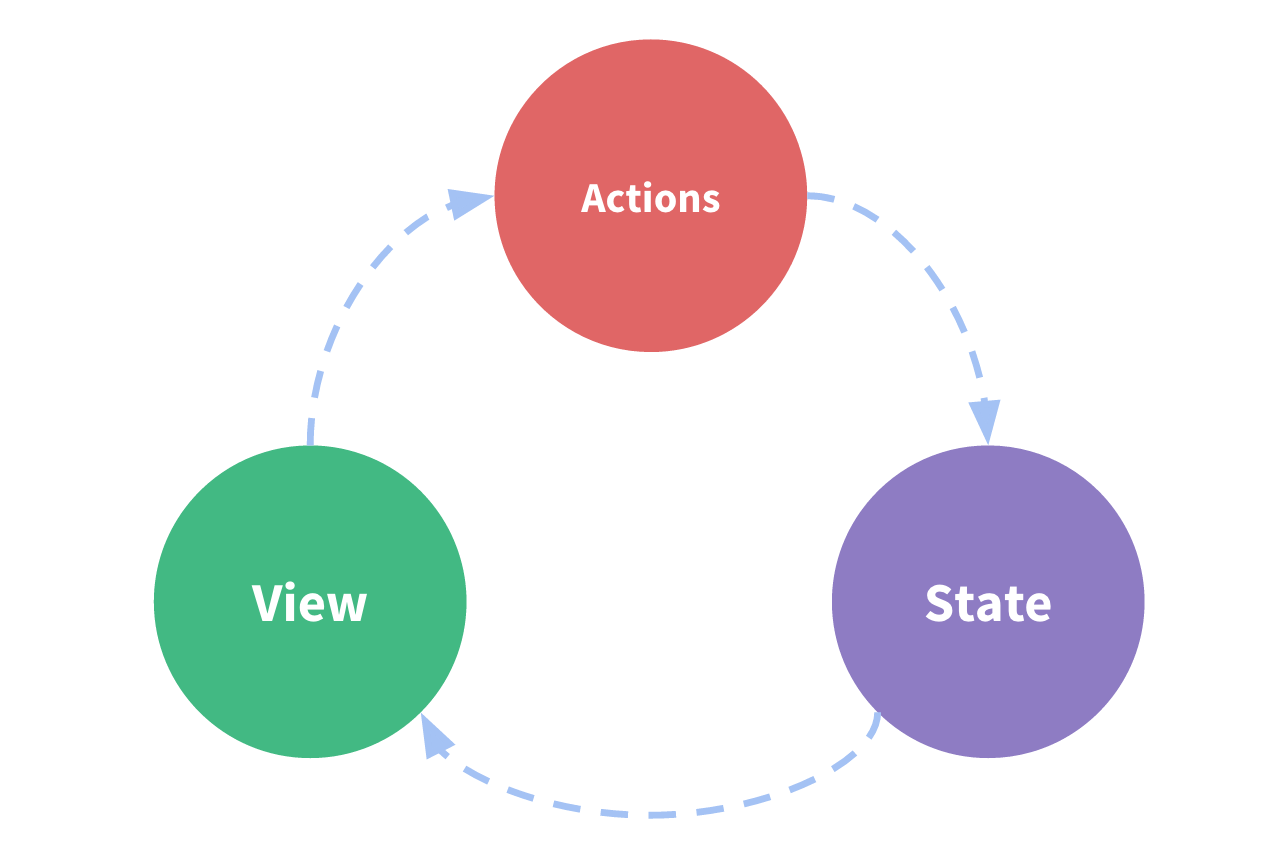
- 状态state,驱动应用的数据源;
- 视图view,以声明方式将状态映射到视图;
- 操作action,响应在视图上的用户输入导致的状态变化。
什么时候需要抽象个全局的状态管理?
当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- scrollindexes:gridrange、headerrange、textrange、selectorindex
- 来自不同视图的行为需要变更同一状态。
- 鼠标wheel、鼠标滚动 ===> scrollindexes
多个视图依赖于同一状态。
==> 传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力
来自不同视图的行为需要变更同一状态。
我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝
即把父组件调和到 子实例里
有点文学情怀
vuex思路由来
我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理
在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!

如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了
store VS 类Flux架构
store:
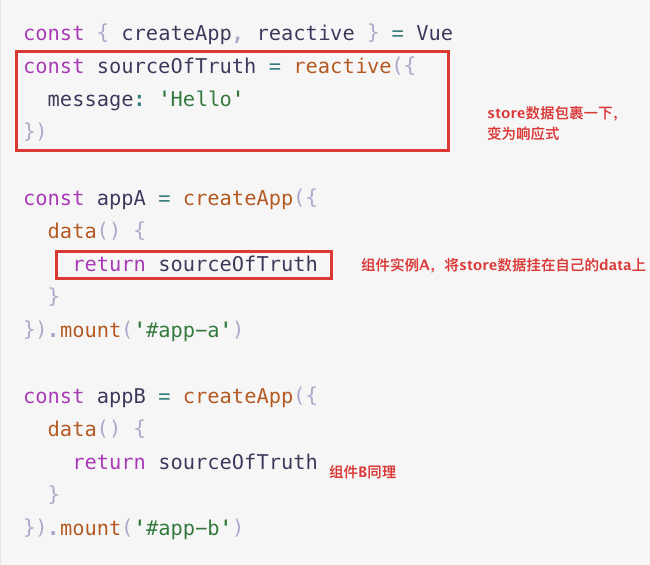
当访问数据对象时,一个组件实例只是简单的代理访问
如果你有一处需要被多个实例间共享的状态,你可以使用一个 reactive 方法让对象作为响应式对象
全局响应的是一个对象,有什么弊端?
为什么store是一个类?
===> 应用的任何部分都可以随时更改任何数据,而不会留下变更过的记录。
所以,类store抽象了action,规范了只能通过action来修改store上的数据
const appB = createApp({data() {return sourceOfTruth},mounted() {# 直接修改对象属性,我们认为是 过于自由了sourceOfTruth.message = 'Goodbye'// both apps will render 'Goodbye' message now}}).mount('#app-b')
所有 store 中 state 的变更,都放置在 store 自身的 action 中去管理
类Flux架构
类flux:
所有 store 中 state 的变更,都放置在 store 自身的 action 中去管理。这种集中式状态管理能够被更容易地理解哪种类型的变更将会发生,以及它们是如何被触发。当错误出现时,现在也会有一个 log 记录 bug 之前发生了什么。
const store = {debug: true,state: reactive({message: 'Hello!'}),setMessageAction(newValue) {if (this.debug) {console.log('setMessageAction triggered with', newValue)}this.state.message = newValue},clearMessageAction() {if (this.debug) {console.log('clearMessageAction triggered')}this.state.message = ''}}const appA = createApp({data() {return {privateState: {},sharedState: store.state}},mounted() {# 组件通过action去触发 对象的修改store.setMessageAction('Goodbye!')}}).mount('#app-a')
总结下:
随着我们进一步扩展约定,即组件不允许直接变更属于 store 实例的 state,而应执行 action 来分发 (dispatch) 事件通知 store 去改变,最终达成了 Flux 架构
这样约定的好处是:
1、能够记录所有 store 中发生的 state 变更
2、能做到记录变更、保存状态快照、历史回滚/时光旅行的先进的调试工具。
vuex与redux?Redux 无法感知视图层
Vuex 区别在于它是一个专门为 Vue 应用所设计。这使得它能够更好地和 Vue 进行整合

