移动前端系列——移动端页面坑与排坑技巧
github仓库-排坑记录
移动端点击穿透问题
1px问题
适配iphonex问题
图片模糊问题
利用media query让背景图适应不同分辨率的设备
指尖上行
fusion设计准则
问题原因:
解决:
为了保证图片质量,我们应该尽可能让一个屏幕像素来渲染一个图片像素,
一些需要置入的jpg,png等图片非矢量,依旧采用px作为单位,这个时候我们需要将图片适配到不同PPI的屏幕中去
所以,针对不同DPR的屏幕,我们需要展示不同分辨率的图片。
(原理:大图压缩显示后还是清晰的,但是小图放大后不正常
如:在dpr=2的屏幕上展示两倍图(@2x),在dpr=3的屏幕上展示三倍图(@3x)。
比如大多数设备dpr为2,我们将视觉稿放大两倍,然后再设置逻辑css像素。即本来图片显示2px2px;我们让设计稿出4px4px的以此适配dpr=2的设备;
我们针对不同设备展示几倍图:
1、使用media查询判断不同的设备像素比来显示不同精度的图片—仅适用于背景图
2、使用image-set:—仅适用于背景图
3、使用img标签的srcset属性,浏览器会自动根据像素密度匹配最佳显示图片
4、使用window.devicePixelRatio获取设备像素比,遍历所有图片,替换图片地址
5、使用svg

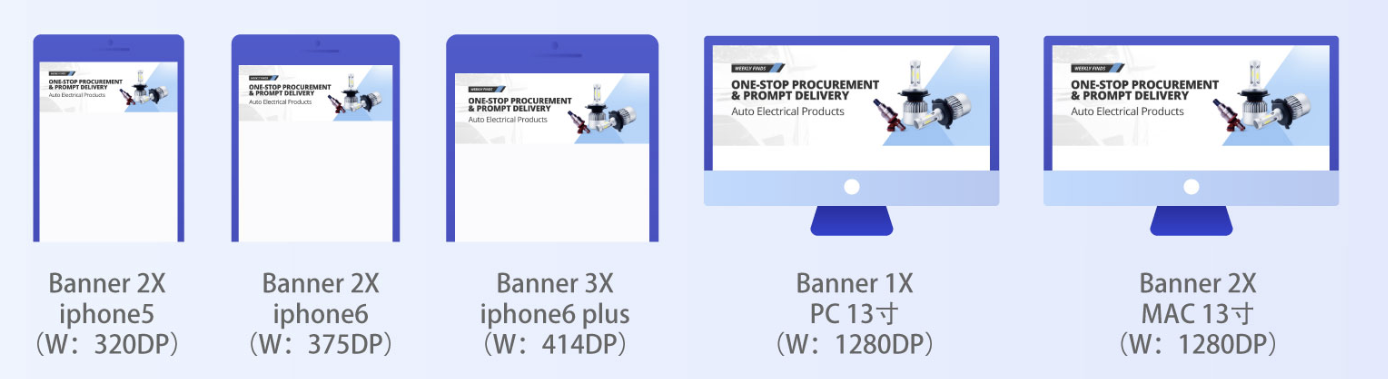
但实际场景中,无法为各种屏幕做切图适配,我们遵循大图可压缩小,小图不可变大的原则:
- 【Mobile】选择3x图输出,适配于ios和andirod
- 【Web】选择2x的图输出,适配普通屏幕和retina屏幕
相关代码:
media查询
.avatar{background-image: url(conardLi_1x.png);}@media only screen and (-webkit-min-device-pixel-ratio:2){.avatar{background-image: url(conardLi_2x.png);}}@media only screen and (-webkit-min-device-pixel-ratio:3){.avatar{background-image: url(conardLi_3x.png);}}====.avatar {background-image: -webkit-image-set( "conardLi_1x.png" 1x, "conardLi_2x.png" 2x );}====<img src="conardLi_1x.png"srcset=" conardLi_2x.png 2x, conardLi_3x.png 3x">====const dpr = window.devicePixelRatio;const images = document.querySelectorAll('img');images.forEach((img)=>{img.src.replace(".", `@${dpr}x.`);})====<img src="conardLi.svg"><img src="data:image/svg+xml;base64,[data]">.avatar {background: url(conardLi.svg);}
疑问:是不是如果设计师支持导出svg,那么最佳实践就是使用svg的图?
CSS3中的media query属性让我们可以根据浏览器的高宽,设备的像素比等来使用不同的CSS
device-pixel-ratio是media query一查询条件,用于获得设备的像素比。一般来说iPhone4/4s的值是2,高分辨率的Andriod设备是1.5,一般设备是1,有了这些条件,我们就可以为不同的设备提供不同分辨率的图片了。
方法:
事先假定让图片兼容以上像素比,展示一张宽高为100px的图片。首先我们需要准备三张不同分辨率的图片:当正常像素比为1时,我们载入的是正常图片100px100px,当像素比为1.5时,载入150px150px的图片,当像素比为2.0,载入200px*200px的图片。
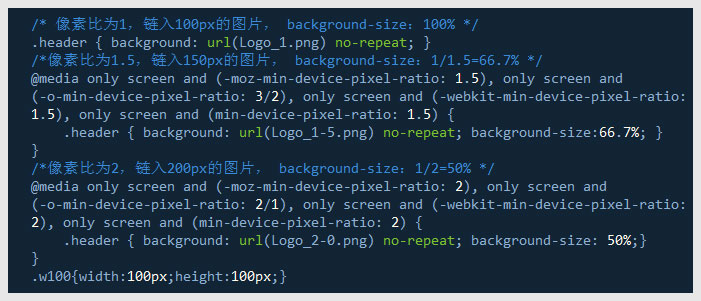
代码:
即思路是 设备像素比为2 的设备,我们准备2倍大的分辨率,然后background-size:50%;从而使得正常显示
由于像素比的改变,背景图像的尺寸按像素比的倍数放大,所以需要缩小图片,可利用background-size这个属性来缩放图片。像素比为1.5,则background-size:1/1.5≈66.7%;像素比为2,则background-size:1/2≈50%。
优点:
1.使用CSS3的media query就可以做到设备像素比的判断,方法简单,成本低。
2.图片便于修改,只需修改css文件。
缺点:
使用会产生这样的问题,并不是每个设备都像iPhone4一样像素比是2。看看我们刚做的,光以上三种像素比,我们就得提供3张不同的图片,如果有更多种像素比呢,那可就是体力活了。
解决方法:或许我们可以创建一张更大的(2的n倍分辨率)的图片,然后按比例去缩小图片来适配不同像素比的设备。可这又意味着用户得加载更大的图片,耗费更多时间和流量。
====> FUSION的解决办法:
但实际场景中,无法为各种屏幕做切图适配,我们遵循大图可压缩小,小图不可变大的原则:
- 【Mobile】选择3x图输出,适配于ios和andirod
- 【Web】选择2x的图输出,适配普通屏幕和retina屏幕

