node开发命令行脚本
https://github.com/helloGrape/nono-cli
bash-handbook
搭建npm包架子
vue create[命令] app[参数]
ls -l[选项]
0、
mkdir fisd && cd fisdnpm init
1、在bin/fisd.js中写入
// #!/usr/bin/env node 表示使用node作为脚本的解释程序,node的路径通过env来查找// 本来需要这样运行node ./fisd.js,但是加上了这句后就可以直接./fisd.js运行#!/usr/bin/env nodeconsole.log('fisd is run!')
2、package.json
{"name": "fisd","version": "0.0.1","description": "知道前端工程部署命令工具","main": "index.js",# 脚本入口"bin": {"fisd": "bin/fisd.js"},}
3、将该命令行工具安装到本地全局
cd fisdnpm install . -g
4、测试
fisd
输出:fisd is run!
5、建立软链接:
使用 npm link 便利地将我们的 index.js 软链接到 path 变量的位置。
$ npm link控制台输出以下结果:/usr/local/bin/fisd -> /usr/local/lib/node_modules/fisd/bin/fisd.js/usr/local/lib/node_modules/fisd -> /Users/yangxiaoyu08/tutorial/fisd
这样每次修改fisd.js 执行fisd的时候 运行结果也会发生变化
依赖的工具包
- commander: commander能够更好的解析命令行参数,使开发更简单
- inquirer: 命令行交互界面集合。可以提问,解析输入,校验回答等
- ora: 可以使终端输出更优雅,设置正在进行,成功或失败
- chalk: 可以对终端输出的文字设置一些颜色等样式
npm install commander inquirer ora chalk --save
commander-命令行解析
更多:https://www.yuque.com/u2728/work-makes-me-happy/kmp0e2
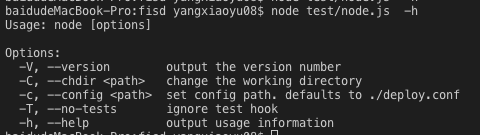
var program = require('commander')program.version('0.1.0').option('-C, --chdir <path>', 'change the working directory').option('-c, --config <path>', 'set config path. defaults to ./deploy.conf').option('-T, --no-tests', 'ignore test hook');program.parse(process.argv);
输出
api:
- version
- option
- command
- description
- action
- parse
- outputHelp
优秀片段借鉴
https://github.com/afc163/fanyi
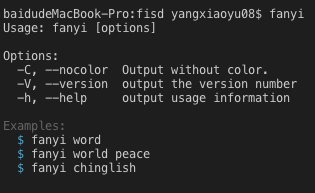
const program = require('commander');const pkg = require('../package.json');# 初始化program.option('-C, --nocolor', 'Output without color.').version(pkg.version);# help借鉴program.on('--help', function(){console.log('');console.log(chalk.gray('Examples:'));console.log(chalk.cyan(' $ ') + 'fanyi word');console.log(chalk.cyan(' $ ') + 'fanyi world peace');console.log(chalk.cyan(' $ ') + 'fanyi chinglish');console.log('');});# 没有命令参数的时候 自动输出 helpprogram.parse(process.argv);if (!process.argv.slice(2).length) {program.outputHelp();}

文件组织
https://github.com/afc163/fanyi
├── README.md├── bin│ └── fanyi #bash脚本文件├── index.js # 主文件├── lib│ ├── print.js│ └── source.json # 脚本依赖的源├── package.json└── tests # 测试├── data.js└── index.js
// package.json{"main": "index.js""bin": {"fy": "./bin/fanyi","fanyi": "./bin/fanyi"}}// bin/fanyiconst fanyi = require('..');// index.js 文件如 命令 fanyi word ( 会对word这个单词 使用三个字段查询,三个字典查完之后 再返回结果// index.jsmodule.exports = function(word, options, callback) {const spinner = ora().start();// loading// callback 函数let count = 0;const callbackAll = () => {count += 1;if (count >= 3) {spinner.stop();// 结束loadingcallback && callback();}};request.get('xx.youdao.com',function(error, res, body) {print.iciba(res.dict, options);callbackAll(); // 当三个字典查完之后 再调用回调 打印})// ... baidufanyi// ... googlefanyi}
测试
pull 知道的所有仓库 然后npm i 测试包的安装能力
fisd release 测试 部署能力
# package.json{"scripts": {"test": "mocha tests/index.js --timeout 0"}}# test/index
node熟悉
写入文件
向package.json写入配置
- 得到package.json所在的绝对路径
- 获取命令行执行的目录(当前进程)process.cwd()
- 往上追溯知道构造出绝对路径
- 获取文件的原始内容
- 写入内容与原始内容处理得到最终内容
- writeFileSync写入更替(stringfy json)
const processDir = process.cwd(); // 当前进程执行目录const createDir = path.resolve(processDir); // path 从右到左依次处理,直到构造出绝对路径。const pkgPath = path.join(createDir, 'package.json');//const pkgPath = '/Users/yangxiaoyu08/tutorial/fisd/package.json';const defaultPkg = require(pkgPath);// 现有的文件内容const userPkg = Object.assign(defaultPkg, {test: 'yangxiaoyu'});fs.writeFileSync(pkgPath, JSON.stringify(userPkg, null, ' '));

