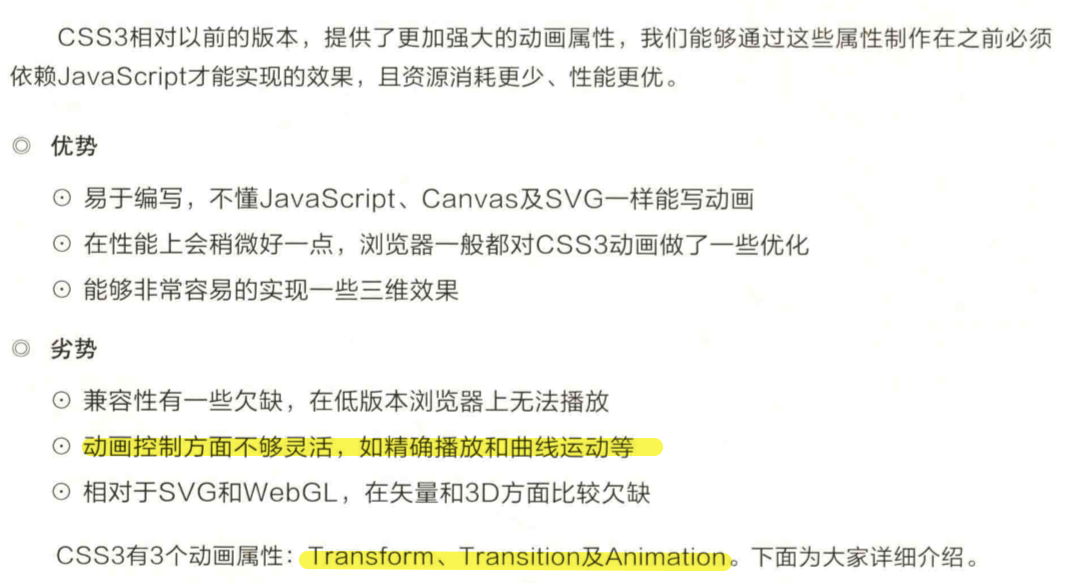
css3

transform:rotate()scale()translate()skew()matrix()transition:all 5s ease 1stransition-property: all;transition-duration:5s;transition-timing-function:ease;transition-delay:1s;
动画
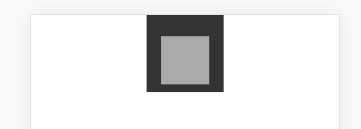
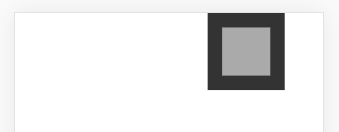
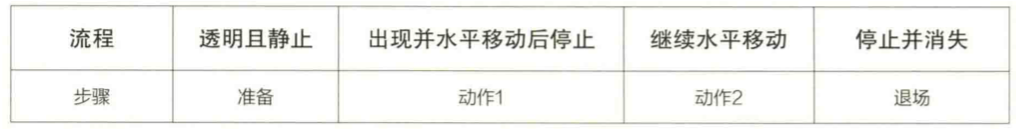
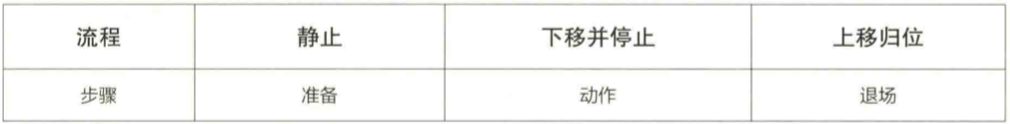
我们把动画想象为编织剧本,动画的每个阶段比作演员:准备-动作1-动作2-…-动作n-退场
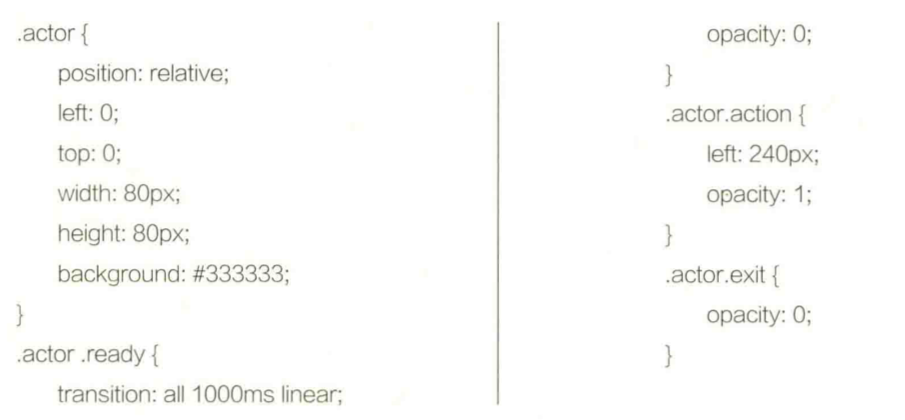
拆解动作,准备剧本:
需要退场的时候 使用js监听动画的’transitionEnd’事件
下面来分析一个带有嵌套动画的css动画,以此来建立使用css动画编写剧本的意识
demo:https://tgideas.qq.com/book/danceonfingers/chapter2/section1/css3_1.html





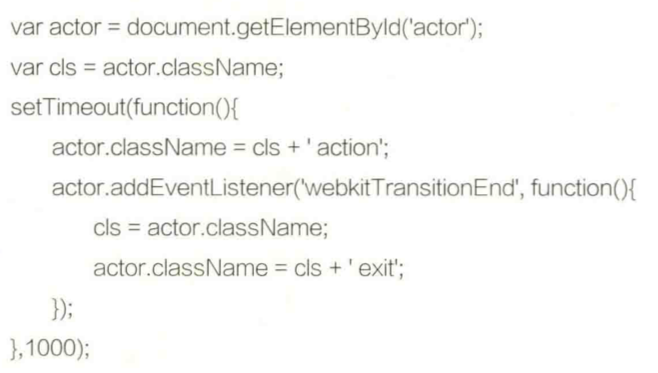
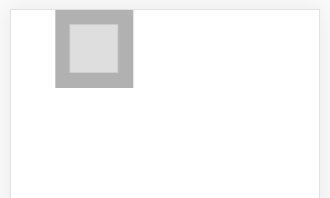
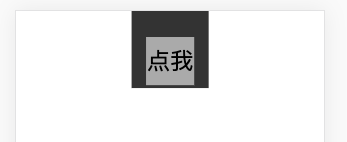
黑盒和灰盒两个不同的运动轨迹,可以理解为css嵌套动画,父元素和子元素有自己的流程

 黑色
黑色
 灰色
灰色
方法论 这种编写动画的思维方式挺好的;

