dom结构组织
1、label、input控制美化
2、引入input元素作为展开、收起的控制:这样可以纯css控制而不必引入js
所以 input元素 必须和 同级的子项 放在同一层级上
其余大致上的构建和菜单Menu类似
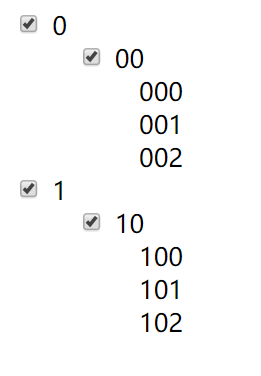
<div class="treeview-wrapper"><ul class="tree"><li class="tree-item"><input type="checkbox" checked id="0"/><label for="0" class="tree-item-icon"><span class="tree-item-title">0</span></label><ul><li class="tree-item"><input type="checkbox" checked id="00"/><label for="00" class="tree-item-icon"><span class="tree-item-title">00</span></label><ul><li class="tree-item"><span class="tree-item-title">000</span></li><li class="tree-item"><span class="tree-item-title">001</span></li><li class="tree-item"><span class="tree-item-title">002</span></li></ul></li></ul></li></ul></div>
展开收起交互
当前input点击了的 其下的节点才可见,否则都隐藏
=> 根据input找兄弟元素 ~ 选择器
div.treeview-wrapper input ~ ul {display: none;}div.treeview-wrapper input:checked ~ ul {display: block;}
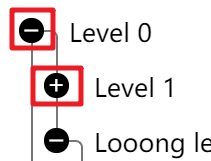
美化-icon
两种状态:
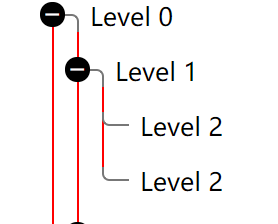
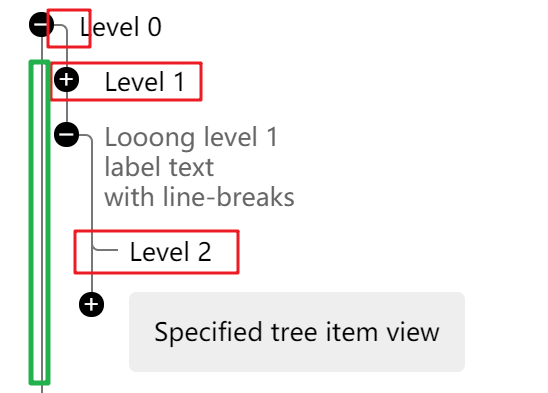
美化-引导线