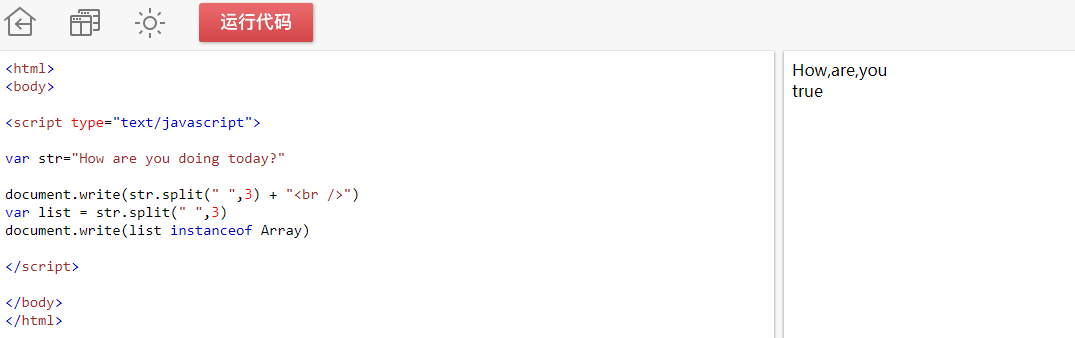
String to Array
split()

to Number
const toNumber = (val) => {const n = parseFloat(val); return isNaN(n) ? val : n;};
有3个函数可以将非数值转换为数值: Number() 、 parseInt() 和 parseFloat() 。
Number() 是转型函数, 可用于任何数据类型。后两个函数主要用于将字符串转换为数 值。
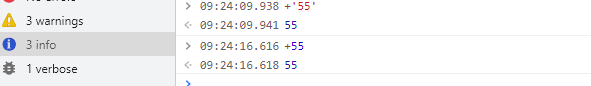
+ string 加号将字符串转为数字

Number()
对于同样的参数,这3个函数执行的操作也不同。 Number() 函数基于如下规则执行转换。
- 布尔值, true 转换为1, false 转换为0。
- 数值,直接返回。
- null ,返回0。
- undefined ,返回 NaN 。
- 字符串,应用以下规则。
- 如果字符串包含数值字符,包括数值字符前面带加、减 号的情况,则转换为一个十进制数值。因此, Number(“1”) 返回1, Number(“123”) 返回123, Number(“011”) 返回11(忽略前面的零)。
- 如果字符串包含有效的浮点值格式如 “1.1” ,则会转 换为相应的浮点值(同样,忽略前面的零)。
- 如果字符串包含有效的十六进制格式如 “0xf” ,则会 转换为与该十六进制值对应的十进制整数值。
- 如果是空字符串(不包含字符),则返回0。
- 如果字符串包含除上述情况之外的其他字符,则返回 NaN 。
- 对象,调用 valueOf() 方法,并按照上述规则转换返回的 值。如果转换结果是 NaN ,则调用 toString() 方法,再 按照转换字符串的规则转换。
从不同数据类型到数值的转换有时候会比较复杂,看一看 Number() 的转换规则就知道了。下面是几个具体的例子:
let num1 = Number("Hello world!"); // NaNlet num2 = Number(""); // 0let num3 = Number("000011"); // 11let num4 = Number(true); // 1
考虑到用 Number() 函数转换字符串时相对复杂且有点反常 规,通常在需要得到整数时可以优先使用 parseInt() 函数。
parseInt()
parseInt() 函数更专注于字符串是否包含数值模式。字符串 最前面的空格会被忽略,从第一个非空格字符开始转换。
如果第 一个字符不是数值字符、加号或减号, parseInt() 立即返回 NaN 。
这意味着空字符串也会返回 NaN (这一点跟 Number() 不一样,它返回0)。
如果第一个字符是数值字符、 加号或减号,则继续依次检测每个字符,直到字符串末尾,或碰 到非数值字符。
比如, “1234blue” 会被转换为1234,因 为 “blue” 会被完全忽略。
类似地, “22.5” 会被转换为22, 因为小数点不是有效的整数字符。
假设字符串中的第一个字符是数值字符, parseInt() 函数也 能识别不同的整数格式(十进制、八进制、十六进制)。
换句话 说,如果字符串以 “0x” 开头,就会被解释为十六进制整数。
如果字符串以 “0” 开头,且紧跟着数值字符,就会被解释为八进制整数。 下面几个转换示例有助于理解上述规则:
let num1 = parseInt("1234blue"); // 1234let num2 = parseInt(""); // NaNlet num3 = parseInt("0xA"); // 10,解释为十六进制整数let num4 = parseInt(22.5); // 22let num5 = parseInt("70"); // 70,解释为十进制值let num6 = parseInt("0xf"); // 15,解释为十六进制整数
不同的数值格式很容易混淆,因此 parseInt() 也接收第二个 参数,用于指定底数(进制数)。
如果知道要解析的值是十六进 制,那么可以传入16作为第二个参数,以便正确解析:
let num = parseInt("0xAF", 16); // 175
事实上,如果提供了十六进制参数,那么字符串前面的 “0x” 可 以省掉:
let num1 = parseInt("AF", 16); // 175let num2 = parseInt("AF"); // NaN
在这个例子中,第一个转换是正确的,而第二个转换失败了。区 别在于第一次传入了进制数作为参数,告诉 parseInt() 要解 析的是一个十六进制字符串。而第二个转换检测到第一个字符就 是非数值字符,随即自动停止并返回 NaN 。
通过第二个参数,可以极大扩展转换后获得的结果类型。比如:
let num1 = parseInt("10", 2); // 2,按二进制解析let num2 = parseInt("10", 8); // 8,按八进制解析let num3 = parseInt("10", 10); // 10,按十进制解析let num4 = parseInt("10", 16); // 16,按十六进制解析
因为不传底数参数相当于让 parseInt() 自己决定如何解析, 所以为避免解析出错,建议始终传给它第二个参数。
注意 多数情况下解析的应该都是十进制数,此时第二个参数 就要传入10。
parseFloat()
parseFloat() 函数的工作方式跟 parseInt() 函数类似, 都是从位置0开始检测每个字符。
同样,它也是解析到字符串末尾 或者解析到一个无效的浮点数值字符为止。
这意味着第一次出现 的小数点是有效的,但第二次出现的小数点就无效了,此时字符串的剩余字符都会被忽略。
因此, “22.34.5” 将转换成22.34。
parseFloat() 函数的另一个不同之处在于,它始终忽略字符串开头的零。
这个函数能识别前面讨论的所有浮点格式,以及十进制格式(开头的零始终被忽略)。十六进制数值始终会返回0。
因为 parseFloat() 只解析十进制值,因此不能指定底数。
最后,如果字符串表示整数(没有小数点或者小数点后面只有一个零),则 parseFloat() 返回整数。下面是几个示例:
let num1 = parseFloat("1234blue"); // 1234,按整数解析let num2 = parseFloat("0xA"); // 0let num3 = parseFloat("22.5"); // 22.5let num4 = parseFloat("22.34.5"); // 22.34let num5 = parseFloat("0908.5"); // 908.5let num6 = parseFloat("3.125e7"); //31250000
to String
toString()
有两种方式把一个值转换为字符串。首先是使用几乎所有值都有 的 toString() 方法。这个方法唯一的用途就是返回当前值的 字符串等价物。比如:
let age = 11;let ageAsString = age.toString(); // 字符串"11"let found = true;let foundAsString = found.toString(); // 字符串"true"
toString() 方法可见于数值、布尔值、对象和字符串值。 (没错,字符串值也有 toString() 方法,该方法只是简单地 返回自身的一个副本。) null 和 undefined 值没有 toString() 方法。
多数情况下, toString() 不接收任何参数。不过,在对数值 调用这个方法时, toString() 可以接收一个底数参数,即以 什么底数来输出数值的字符串表示。默认情况下, toString() 返回数值的十进制字符串表示。而通过传入参 数,可以得到数值的二进制、八进制、十六进制,或者其他任何 有效基数的字符串表示,比如:
let num = 10;console.log(num.toString()); // "10"console.log(num.toString(2)); // "1010"console.log(num.toString(8)); // "12"console.log(num.toString(10)); // "10"console.log(num.toString(16)); // "a"
String()
如果你不确定一个值是不是 null 或 undefined ,可以使用 String() 转型函数,它始终会返回表示相应类型值的字符 串。 String() 函数遵循如下规则。
- 如果值有 toString() 方法,则调用该方法(不传参数) 并返回结果。
- 如果值是 null ,返回 “null” 。
- 如果值是 undefined ,返回 “undefined” 。
let value1 = 10;let value2 = true;let value3 = null;let value4;console.log(String(value1)); // "10"console.log(String(value2)); // "true"console.log(String(value3)); // "null"console.log(String(value4)); // "undefined"
+号操作符
用加号操作符给一个值加上一个空字符串 “” 也可以将 其转换为字符串。

