需要先安装 Node.js 
创建项目
包管理器可以使用npm、yarn、pnpm等,这里使用 pnpm
pnpm dlx nuxi init <project-name>
cd 到项目文件夹, 安装依赖
cd <project-name>pnpm install
运行
pnpm run dev
打开本地链接 http://localhost:3000/ 就可以开始访问了

目录规划
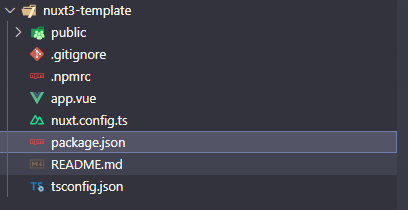
可以看到 nuxt3 目录结构相比较前端常见框架目录结构来说比较简单,就一个 app.vue,框架目录需要自行搭建
项目目录大致规划
├─ .nuxt├─ .output├── src/├─ assets/ // 静态资源目录│ ├── iconfont/ // 字体图标目录│ ├── images/ // 图片资源目录│ ├── styles/ // 通用样式目录├── components/ // 公共组件目录├── composables // hooks 目录├── content/ // 内容目录├── layouts/ // 布局目录├── middleware/ // 路由中间件├── pages/ // 页面组件目录├── plugins/ // 插件配置目录├── public/ // 服务器根目录静态资源├─ server│ ├─ api│ ├─ routes│ └─ middleware├── store/ // 状态管理目录├── utils/ // 工具函数目录├── app.vue├── tsconfig.json // TypeScript 配置文件├── app.config.js // 运行时应用程序配置├── nuxt.config.ts // nuxt 配置文件└── package.json
app.vue
app.vue 文件是 Nuxt 3 应用程序中的入口组件。 :::info app.vue 充当 Nuxt 应用程序的主体组件。添加到其中的任何内容(JS和CSS)都将是全局的,并包含在每个页面中。 :::
首先新建 src 目录,然后把 app.vue 文件移入到 src 目录下,同时修改配置文件 nuxt.config.ts,将src目录设置为源目录:
// https://nuxt.com/docs/api/configuration/nuxt-configexport default defineNuxtConfig({srcDir: 'src/',})
也可以不添加src目录,nuxt 默认将根目录作为源目录,根据习惯设置目录即可,如果不添加src目录,则项目大致结构为:
.├─ .nuxt├─ .output├─ assets├─ components├─ composables├─ content├─ layouts├─ middleware├─ node_modules├─ pages├─ plugins├─ public├─ server│ ├─ api│ ├─ routes│ └─ middleware└─ .gitignore└─ app.vue└─ app.config.ts└─ .nuxtignore└─ nuxt.config.ts└─ package.json└─ tsconfig.json
nuxt.config.ts
nuxt.config.ts 文件位于Nuxt项目的根目录下,可以覆盖或扩展应用程序的行为。
.nuxtignore
可以选择使用.nuxtignore文件,让 Nuxt 在构建阶段忽略项目根目录(rootDir)中的 layout、pages、components、composables和middleware文件。
也可以在 nuxt.config 文件中配置 ignoreOptions、ignorePrefix 和 ignore。
# ignore layout foo.vuelayouts/foo.vue# ignore layout files whose name ends with -ignore.vuelayouts/*-ignore.vue# ignore page bar.vuepages/bar.vue# ignore page inside ignore folderpages/ignore/*.vue# ignore route middleware files under foo folder except foo/bar.jsmiddleware/foo/*.js!middleware/foo/bar.js
app.config.ts
Nuxt 3 提供了一个 app.config 配置文件,用于公开应用程序中的反应式配置,并能够在生命周期内的运行时更新它,或使用 nuxt 插件并使用 HMR(热模块替换)对其进行编辑。它的扩展名可以是.ts、.js或.mjs。
.nuxt
Nuxt 在开发过程中使用.nuxt目录来生成 Vue 应用程序。
请不要修改其中的任何内容,因为当运行pnpm dev的时候,整个目录会被重新创建。
.output
.output目录是 Nuxt 构建打包后创建的目录,用于生产环境中。
assets
assets目录用于构建工具(webpack或Vite)将要处理的所有静态资源。
该目录通常包含以下类型的文件:
全局组件目录,Nuxt 会自动导入 component 目录中的任何组件
composables
composables目录是存放组合 API(Hooks) 的地方,以自动导入的方式将 Vue composables 导入到你的应用程序中!
content
Nuxt Content 模块读取项目中content目录中的内容,并解析.md、.yml、.csv和.json文件,为应用程序创建一个基于文件的 CMS。
layouts
layouts目录用于存放布局组件。
middleware
middleware目录主要存放全局路由中间件。非常适合在导航到特定路由之前提取要运行的代码。
pages
pages目录是可选的,也就是说可以只通过 app.vue 来完成项目, 在没有pages目录时,vue-router 是不会被加载的。
当我们创建了pages目录后,Nuxt 会自动集成 vue-router,结合 pages 目录下的文件(夹)名来创建项目路由
plugins
Nuxt 会自动读取 plugins 目录中的文件并在创建 Vue 应用程序时加载它们;
你可以在文件名中使用 .server 或 .client 后缀来让插件在 服务器端 或 客户端 加载插件
public
public目录直接在服务器根部提供服务,包含必须保持其名称(如 robots.txt)或可能不会改变的公共文件(如 favicon.ico)。
public目录 在 Nuxt2 中被称为static目录
server
server 目录用于为 Nuxt 应用程序创建后端逻辑。它支持 HMR 和强大的功能。该目录包含项目的 API 和服务器中间件(Middleware)。
nuxt3 内置自动导入
nuxt 内置 hooks 自动导入
nuxt3 内置的 useAsyncData() 、useRoute() 等 Vue 可组合项无需手动导入。
vue 自动导入
Vue 3 Reactivity APIs 、生命周期钩子等自动导入
<script setup>/* ref() and computed() are auto-imported */const count = ref(1)const double = computed(() => count.value * 2)</script>
显示导入
Nuxt 使用别名公开每个自动导入,如果需要,#imports 别名可用于显式导入:
<script setup>import { ref, computed } from '#imports'const count = ref(1)const double = computed(() => count.value * 2)</script>
基于目录自动导入
Nuxt 会直接自动导入定义在以下目录中创建的文件:
components/ Vue 组件自动导入,如果某个组件未在任何地方使用,则您的生产代码将不包含它。。
composables/ Vue hooks 可组合项。
utils/ 工具函数。
pages/ 页面路由
禁用自动导入
如果要禁用自动导入,可以在 nuxt.config.ts 中设置
export default defineNuxtConfig({imports: {autoImport: false}})
package.json 命令
以下为项目搭建完成后的全部脚本命令,此处仅列举解释一下用途,部分命令需要的依赖会在后续的搭建过程中逐步安装以及详细介绍用途。
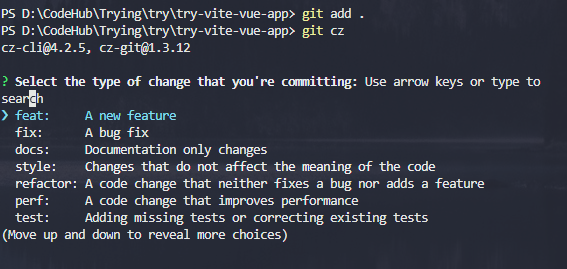
cz 交互选项式 git 提交
"cz": "czg",
通过交互选择来规范 git 提交,直接手动输入 commit 信息很容易不小心输错,导致提交不规范
clean 删除缓存
删除常见生成的Nuxt文件和缓存 .nuxt .nuxt node_modules/.vite node_modules/.cache
bootstrap 安装依赖
"bootstrap": "pnpm install",
dev 运行项目
"dev": "vite",
serve 作为 dev 别名
"serve": "npm run dev",
目的:常用运行项目的命令主要是 dev、serve、start,如果在以前的项目中习惯了使用其他命令运行项目,可以添加 对应名称 代替默认的 dev。
start
打包并启动生成环境服务器
"start": "nuxt build && PORT=5173 node .output/server/index.mjs"
build 构建打包
"build": "vue-tsc && vite build",
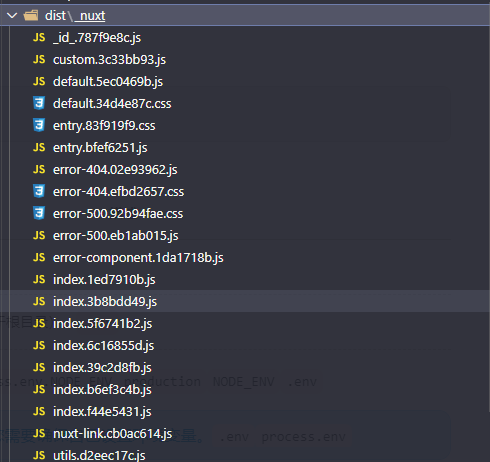
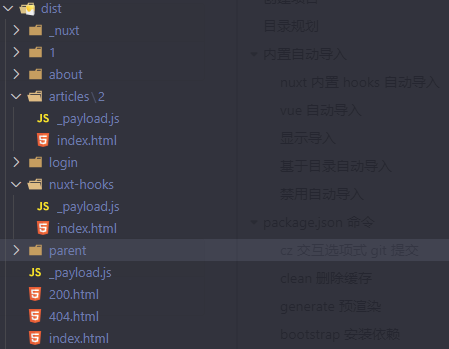
preview 预览打包后的 dist 目录
"preview": "vite preview",
目的:直接预览打包后的本地 dist 文件目录。
项目编译之后的静态文件是不能直接本地访问的。因为本地访问使用的是file:///协议。而file:///不支持跨域和一些其他特性。比如JavaScript模块、PWA等等。
那么此时就需要换一种访问本地文件的方式了,就是让本地成为一个服务器。然后通过http来访问。之前的 vue-cli 项目就使用全局安装 serve 作为静态资源服务器的方式查看dist目录。这里 vite preview 也是用作预览本地构建,不需要额外的第三方静态资源服务器来进行查看了。
vue-cli 的文档说明:
常用的本地静态服务:
本地静态测试服务器搭建
generate 预渲染
预呈现应用程序的每个路由,并将结果存储在可在任何静态托管服务上部署的纯 HTML 文件中

lint:eslint
代码:
"lint:eslint": "eslint \"{src,mock}/**/*.{vue,ts,tsx}\" --fix",
目的:执行 eslint 校验,该命令会对项目的src、mock目录下的vue、ts、tsx文件进行 eslint 校验,并修复部分问题。
参考链接:eslint 命令行说明
lint:prettier
代码:
"lint:prettier": "prettier --write --loglevel warn \"src/**/*.{js,json,tsx,css,less,scss,vue,html,md}\"",
目的:执行 prettier 格式化代码。该命令会对项目所有代码 进行 prettier 格式化。谨慎执行。
如果你的vsCode安装了prettier插件。那么prettier插件就会读取根目录下的prettier.config.js文件。当你保存的时候就会进行格式化文件。但是过是别人提交上来的文件,你还去点开它的文件一个一个保存么?所以执行这个命令,可以将src目录下,所有的文件格式化。
参考链接:prettier 命令行说明
lint:stylelint
代码:
"lint:stylelint": "stylelint --fix \"**/*.{vue,less,postcss,css,scss}\" --cache --cache-location node_modules/.cache/stylelint/",
目的:校验所有文件的样式格式,并尝试修复。
lint:lint-staged
针对暂存的 git 文件运行lint操作的。
reinstall
pnpm
"reinstall": "rimraf pnpm-lock.yaml && rimraf package.lock.json && rimraf node_modules && npm run bootstrap"
yarn
"reinstall": "rimraf yarn.lock && rimraf package.lock.json && rimraf node_modules && npm run bootstrap"
重新安装依赖,该命令会先删除 node_modules、yarn.lock、package.lock.json 后在进行依赖重新安装,速度会明显变慢。