https://github.com/intlify/vue-i18n-next
安装
yarn add vue-i18n// 或者
src 下添加 lang 文件夹

zh_CN.ts,项目简单的话每种语言的文本都放在一个文件即可,项目比较复杂可以考虑每种语言一个文件夹,下面再划分模块。
export default {fields: {title: '系统名称',status: '状态',remark: '备注'},actions: {confirm: '确定',cancel: '取消',create: '新建',upload: '上传',return: '返回',esc: '退出',clone: '克隆',remarks: '备注',submit: '提交',check: '查看',download: '下载',config: '配置',delete: '删除',all: '全部',login: '登录',next: '下一步',prev: '上一步',start: '开始',pause: '暂停',fail: '失败',edit: '编辑'},status: {fail: '失败',waitingStart: '待开始',process: '进行中',finished: '已完成'},message: {serverError: '服务器错误',tokenInvalid: '登录凭证失效',timeout: '请求超时',clientError: '请求错误',networkError: '网络错误',required: '必填项。'},// 登录页login: {inputLoginAccount: '请输入登录账号',inputLoginPwd: '请输入密码'},// 错误页面error: {notFound: '抱歉,您访问的页面不存在! '}}
en_US.ts
export default {fields: {},actions: {login: 'login'},status: {},message: {},login: {},error: {}}
index.ts,导出一个挂载 i18n 的方法
import type { App } from 'vue'import { createI18n } from 'vue-i18n'import zh_CN from './zh_CN'import en_US from './en_US'export const i18nInstance = createI18n({locale: 'zh_CN',legacy: false, // you must set `false`, to use Composition APImessages: {zh_CN,en_US}})export default async function setupI18n(app: App<Element>) {app.use(i18nInstance)}
main.ts
// ...import setupI18n from './lang'// ...// ...// 多语言配置setupI18n(app)// ...
添加 hooks
vue-i18n 提供了一个钩子函数 useI18n(),暴露出 locale 属性用于切换语言,t 属性来使用多语言。
将 useI18n().t 重命名为 $t ,其他属性直接返回。
import { useI18n } from 'vue-i18n'export const $t = (key: string) => keyexport default function () {const i18n = useI18n()return {...i18n,$t: i18n.t}}
// ...import useI18n from './useI18n'// ...export {// ...useI18n// ...}
使用
简单尝试
<template><div :class="prefixCls"><a-space><a-button type="primary">{{ $t('actions.login') }}</a-button><a-button type="primary" @click="setLocale">切换</a-button></a-space></div></template><script setup lang="ts">import { usePrefix, useI18n } from '@/hooks'const { prefixCls } = usePrefix('login')const { $t, locale } = useI18n()// vue-i18n 提供了一个钩子函数 useI18n(),暴露出locale属性用于切换语言console.log('🚀 ~ file: Index.vue ~ line 14 ~ locale', locale)const setLocale = () => {locale.value = locale.value == 'en_US' ? 'zh_CN' : 'en_US'}</script><style scoped lang="less">@prefix-cls: ~'login';.@{prefix-cls} {position: relative;display: flex;align-items: center;justify-content: center;width: 100vw;height: 100vh;}</style>

存入 localStroge
把当前语言环境记录到localStorage中,用户刷新页面时根据 localStorage 渲染当前页面的文本
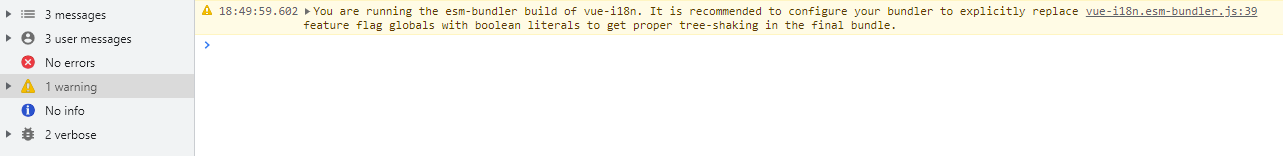
控制台报警问题

vite.config.ts 中 alias 配置添加:
// 处理 vue-i18n 的控制台警告信息{find: 'vue-i18n',replacement: 'vue-i18n/dist/vue-i18n.cjs.js'},