前言
什么是数据可视化
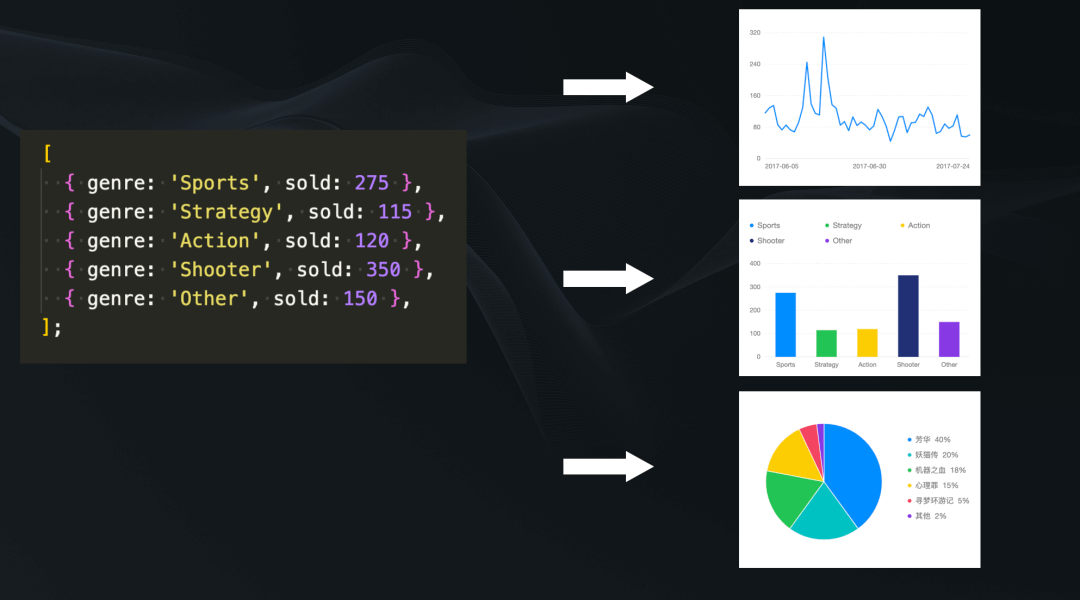
在进入正题之前,我们简单看一下什么是数据可视化,数据可视化通俗地讲就是将抽象数据进行数据可视化表达,比如下面的例子,我们把抽象的统计数据进行可视化表达后形成 折线图、柱状图、饼图等,这些都是数据可视化。
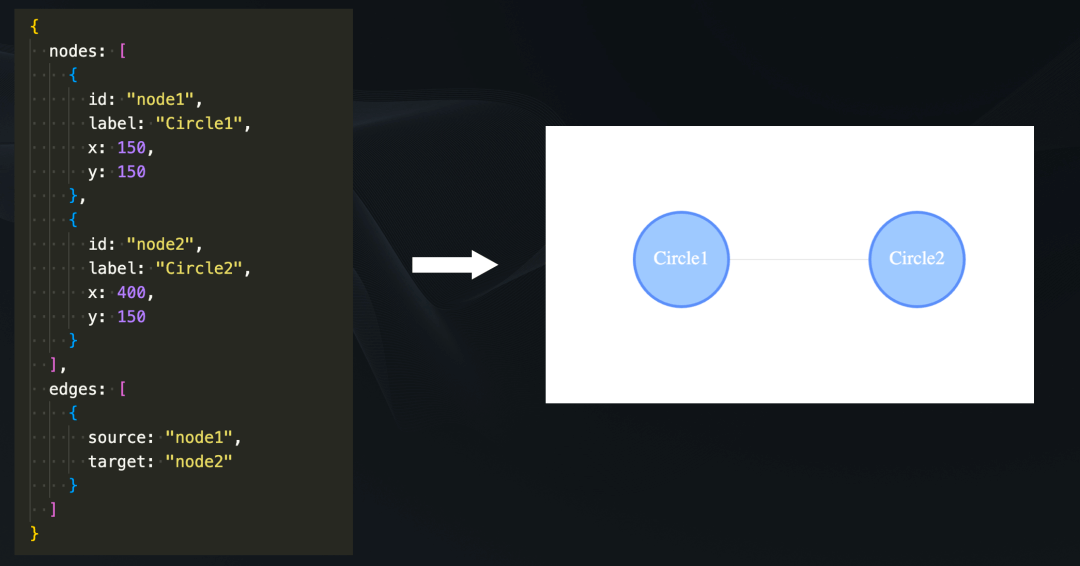
当然而除了统计数据外,还有关系数据,比如我们的关系图,他是将关系数据可视化后的结果,这些都是我们所说的数据可视化。
什么是移动端数据可视化方案
在看完什么是数据可视化后,我们再来看看什么是移动端数据可视化,移动端数据可视化说白了就是我们在移动端实现的数据可视化,比如下面的一些场景。
数据可视化大致分成几种大的类型:
- 可视化库,比如 D3、Echarts 等,这些是面向开发者的,开发者可以基于这些库开发可视化应用。
- 可视化平台,比如 Grafana、Superset 等,这些面向分析师和一般使用者,直接拿来分析数据,无需开发。
- 大屏可视化
一、可视化库
v-charts
文档地址: https://v-charts.js.org/#/
在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。
二、可视化平台
ChartCube 图表魔方
ChartCube是Antv团队产品

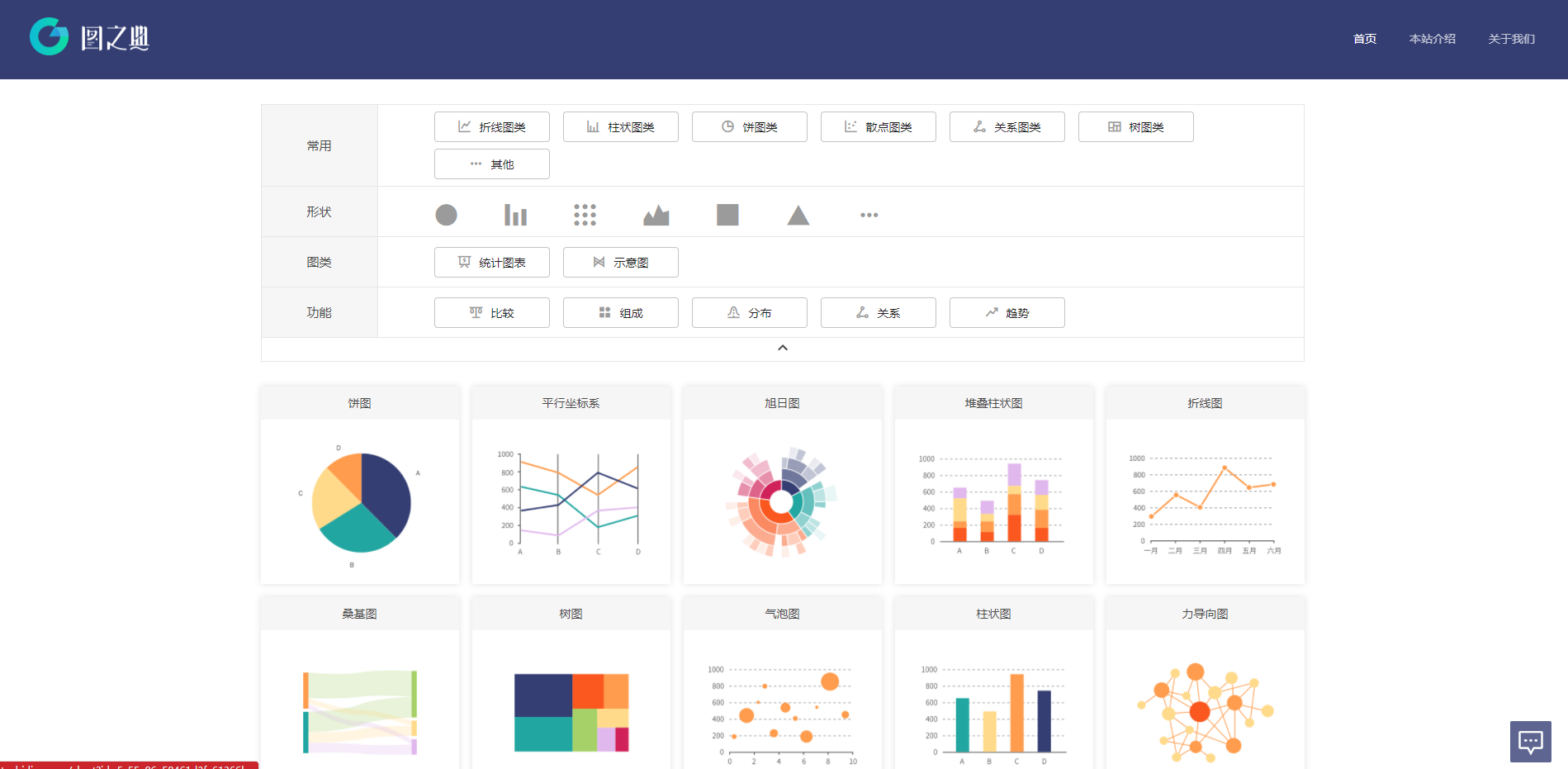
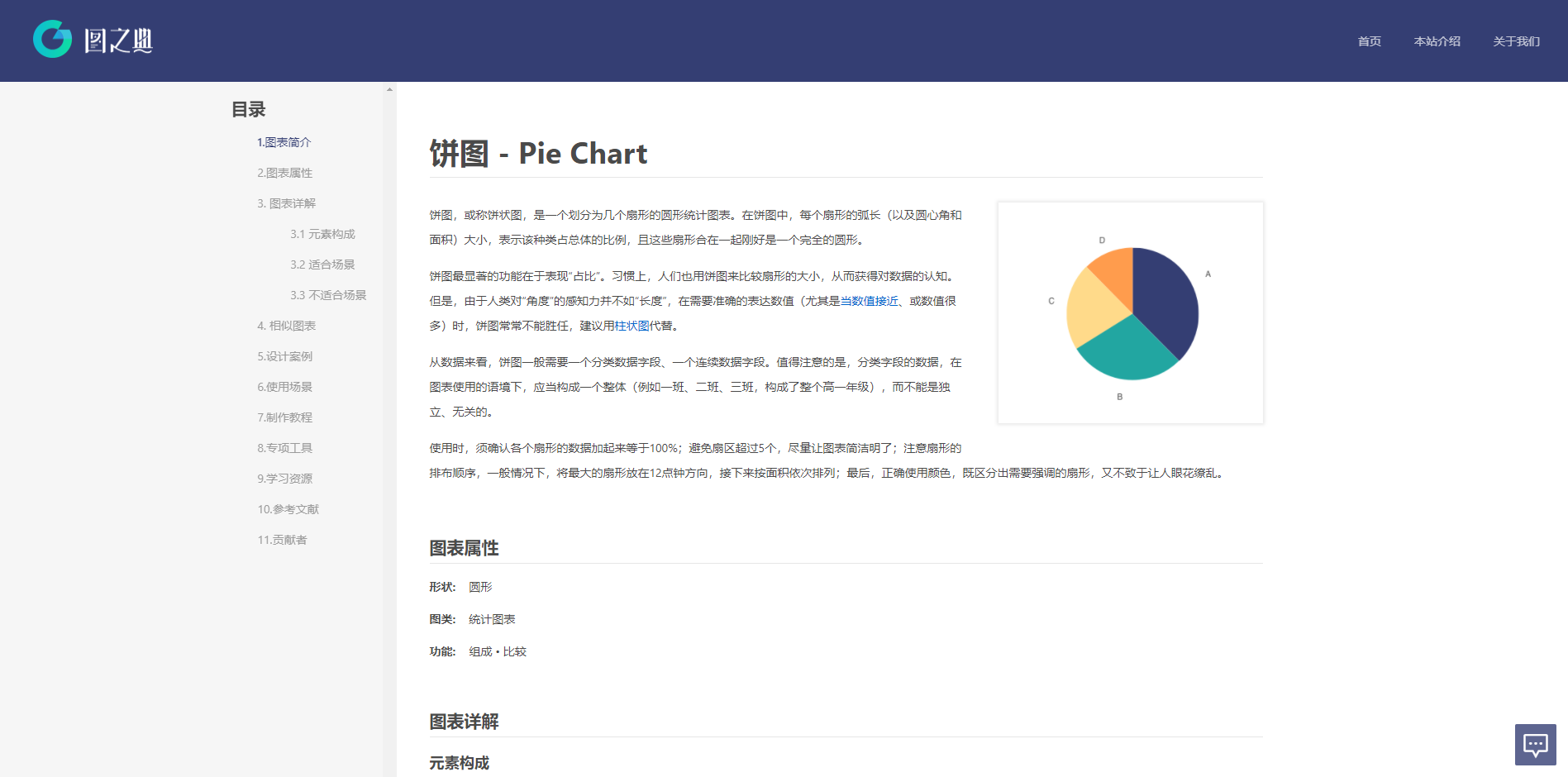
图之典
汇集了各种的可视化图表并且详细介绍了图表的功能、使用场景和制作工具。在这里,可以寻找图表的定义、用法、案例,获取制作教程、学习资源。这是一个告诉我们可视化图表有什么、什么时候、什么地方用的科普性网站,还告诉我们用什么制作、以及怎么制作的。