vite.config.ts
当以命令行方式运行 vite 时,Vite 会自动解析 项目根目录 下名为 vite.config.js 的文件
最基础的配置文件是这样的:
// vite.config.jsexport default {// 配置选项}
配置 TS 智能提示
Vite 本身附带 TypeScript 类型,所以你可以通过 IDE 和 jsdoc 注解的配合来实现智能提示
/** @type {import('vite').UserConfig} */export default {// ...}
配置智能提示还可以使用 defineConfig 工具函数,我们使用模板创建的项目中配置文件 vite.config.ts 就是使用的 defineConfig 工具函数。
import { defineConfig } from 'vite'export default defineConfig({// ...})
情景配置 开发/生产环境设置不同配置
如果配置文件需要基于(dev/serve 或 build)命令或者不同的 模式 来决定选项,亦或者是一个 SSR 构建(ssrBuild),则可以选择导出这样一个函数:
export default defineConfig(({ command, mode, ssrBuild }) => {if (command === 'serve') {return {// dev 独有配置}} else {// command === 'build'return {// build 独有配置}}})
在 Vite 的 API 中,在开发环境下 command 的值为 serve(在 CLI 中, vite dev 和 vite serve 是 vite 的别名),而在生产环境下为 build(vite build)
vite.config.ts 配置文件中使用环境变量
环境变量通常可以从 process.env 获得。
另一种方式是使用 Vite 导出的 loadEnv 函数来加载指定的 .env 文件 (具体见下面的 环境变量与模式 一节)
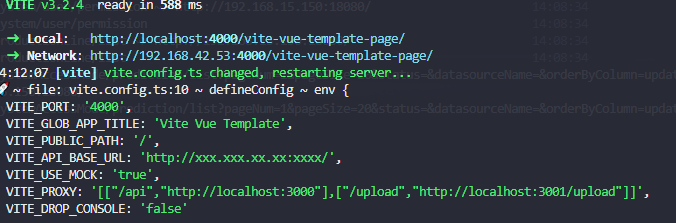
import { defineConfig, loadEnv } from 'vite'export default defineConfig(({ command, mode }) => {// 根据当前工作目录中的 `mode` 加载 .env 文件// 设置第三个参数为 '' 来加载所有环境变量,而不管是否有 `VITE_` 前缀。const env = loadEnv(mode, process.cwd(), '')console.log("🚀 ~ file: vite.config.ts:10 ~ defineConfig ~ env", env);return {// vite 配置}})

常用配置项
resolve.alias 路径别名
在我们项目开发过程中,会有很多嵌套层级的目录,所以要找到某个目录经常用相对路径../../..,层级一多就显得眼花缭乱,通过 alias 别名,我们可以快速地指定首层的目录,并且相比相对路径减少了路径索引的消耗,在性能上来说也是更优解。
官网原文:
- 类型:
Record<string, string> | Array<{ find: string | RegExp, replacement: string }>

🙌🌰:
import { defineConfig } from "vite";import vue from "@vitejs/plugin-vue";// 指定解析路径import { resolve } from 'path'const pathResolve = (dir: string) => resolve(__dirname, dir)// 可以是一个对象resolve: {alias: {'@': pathResolve('src'), // 设置 `@` 指向 `src` 目录views: pathResolve('src/views'), // 设置 `views` 指向 `./src/views` 目录,下同components: pathResolve('src/components'),assets: pathResolve('src/assets')}},// 也可以是一个 { find, replacement } 的数组resolve: {alias: [// /@/xxxx => src/xxxx{ find: '@', replacement: pathResolve('src') },// /#/xxxx => types/xxxx{ find: '#', replacement: pathResolve('src/types') },{ find: 'api', replacement: pathResolve('src/api') },{find: 'components',replacement: pathResolve('src/components')},{ find: 'utils', replacement: pathResolve('src/utils') }]}
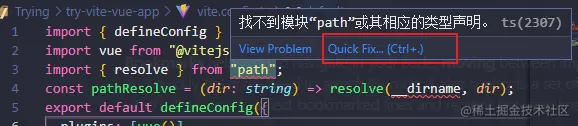
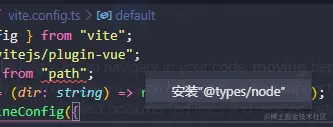
指定解析路径使用的 path module 需要先安装nodejs的类型声明 @types/node
点击安装


或者直接手动安装
pnpm add @types/node -D
配置仅供参考,可根据实际情况创建对应目录并配置
import { defineConfig } from "vite";import vue from "@vitejs/plugin-vue";// 指定解析路径import { resolve } from "path";const pathResolve = (dir: string) => resolve(__dirname, dir);export default defineConfig({plugins: [vue()],base: "vite-vue-template-page",resolve: {// 路径别名alias: [{ find: "@", replacement: pathResolve("src") },{ find: "#", replacement: pathResolve("src/types") },{ find: "api", replacement: pathResolve("src/api") },{ find: "components", replacement: pathResolve("src/components") },{ find: "utils", replacement: pathResolve("src/utils") },{ find: "build", replacement: pathResolve("build") },// 处理 vue-i18n 的控制台警告信息{find: "vue-i18n",replacement: "vue-i18n/dist/vue-i18n.cjs.js",},],},});
serve 服务器选项
当我们在没有任何配置的时候,在运行服务的时候,vite2 是会自动跑在本地的3000端口(vite3默认值5173)
server: {host: true,port: 4000, // 设置服务启动端口号,如果端口已经被使用,Vite 会自动尝试下一个可用的端口open: true, // boolean | string 设置服务启动时是否自动打开浏览器,当此值为字符串时,会被用作 URL 的路径名cors: true, // 为开发服务器配置 CORS,配置为允许跨域https: false,// 设置代理,根据项目实际情况配置proxy: {"/api": {target: "http://xxx.x.x.x:xxxx", // 后台服务地址changeOrigin: true, // 是否允许不同源secure: false, // 支持httpsprependPath: false,rewrite: (path) => {console.log(path);return path.replace(/^/api/, "");},},},},
proxy
为开发服务器配置自定义代理规则。期望接收一个 { key: options } 对象。如果 key 值以 ^ 开头,将会被解释为 RegExp。
export default {server: {proxy: {// 字符串简写写法'/foo': 'http://localhost:4567/foo',// 选项写法'/api': {target: 'http://jsonplaceholder.typicode.com',changeOrigin: true,rewrite: (path) => path.replace(/^/api/, '')},// 正则表达式写法'^/fallback/.*': {target: 'http://jsonplaceholder.typicode.com',changeOrigin: true,rewrite: (path) => path.replace(/^/fallback/, '')}}}}
build 构建打包配置
outdir 指定打包目录
- 类型: string
- 默认: dist
指定输出路径(相对于项目根目录)
这个输出路径可以直接声明,也可以把它写成一个全局常量方便后面扩展。全局常量保存在:build\constant.ts
export const OUTPUT_DIR = "dist";export const BASE_NAME = "vite-vue-template-page";
然后在vite.config.ts中引用:
// ...import { OUTPUT_DIR, BASE_NAME } from './build/constant';// ...base: BASE_NAME,// ...build: {outDir: OUTPUT_DIR,}
minify
pnpm add -D terser
build: {outDir: OUTPUT_DIR,minify: 'terser',}
terserOptions 生产环境去除 console、debugger
terserOptions: {compress: {keep_infinity: true, // 防止 Infinity 被压缩成 1/0,这可能会导致 Chrome 上的性能问题drop_console: true, // 生产环境去除 consoledrop_debugger: true, // 生产环境去除 debugger},},
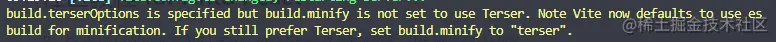
指定了terserOptions 一定要设置 minify 为 tersor

环境变量与模式
内建变量
Vite 在一个特殊的 **import.meta.env** 对象上暴露环境变量。这里有一些在所有情况下都可以使用的内建变量:
**import.meta.env.MODE**: {string} 应用运行的模式。**import.meta.env.BASE_URL**: {string} 部署应用时的基本 URL。他由[base](https://cn.vitejs.dev/config/shared-options.html#base)配置项决定。**import.meta.env.PROD**: {boolean} 应用是否运行在生产环境。**import.meta.env.DEV**: {boolean} 应用是否运行在开发环境 (永远与import.meta.env.PROD相反)。**import.meta.env.SSR**: {boolean} 应用是否运行在 server 上。
.env 自定义环境配置文件
Vite 使用 dotenv 从你的 环境目录 中的下列文件加载额外的环境变量:
.env # 所有情况下都会加载.env.local # 所有情况下都会加载,但会被 git 忽略.env.[mode] # 只在指定模式下加载.env.[mode].local # 只在指定模式下加载,但会被 git 忽略
创建默认配置文件
项目根目录下创建:.env文件
# 运行的端口VITE_PORT = 4000# 应用名称VITE_GLOB_APP_TITLE = Vite Vue Template
创建开发环境配置文件
项目根目录下新建:.env.development 文件:
# just a flagENV = 'development'# public pathVITE_PUBLIC_PATH = '/'# 应用基本接口地址VITE_API_BASE_URL = 'http://xxx.xxx.xx.xx:xxxx/'VITE_PORT = 3100# 是否使用mockVITE_USE_MOCK = true# 跨域代理,你可以配置多个代理。VITE_PROXY=[["/api","http://localhost:3000"],["/upload","http://localhost:3001/upload"]]# 是否删除所有日志打印VITE_DROP_CONSOLE = false
创建生产环境配置文件
项目根目录下新建:.env.production 文件:
组件中使用环境变量
console.log(import.meta.env.VITE_API_BASE_URL)
vite.config.ts 完整配置
import { defineConfig, loadEnv } from "vite";import vue from "@vitejs/plugin-vue";import { OUTPUT_DIR, BASE_NAME } from "./build/constant";// 指定解析路径import { resolve } from "path";const pathResolve = (dir: string) => resolve(__dirname, dir);export default defineConfig(({ command, mode }) => {const root = process.cwd();const env = loadEnv(mode, root);const isDev = command === "serve"; // 开发环境const isBuild = command === "build"; // 生产环境return {plugins: [vue()],base: BASE_NAME,resolve: {// 路径别名alias: [{ find: "@", replacement: pathResolve("src") },{ find: "#", replacement: pathResolve("src/types") },{ find: "api", replacement: pathResolve("src/api") },{ find: "components", replacement: pathResolve("src/components") },{ find: "utils", replacement: pathResolve("src/utils") },{ find: "build", replacement: pathResolve("build") },],},server: {host: true,port: +env.VITE_PORT, // 设置服务启动端口号,如果端口已经被使用,Vite 会自动尝试下一个可用的端口open: true, // boolean | string 设置服务启动时是否自动打开浏览器,当此值为字符串时,会被用作 URL 的路径名cors: true, // 为开发服务器配置 CORS,配置为允许跨域https: false,// 设置代理,根据项目实际情况配置proxy: {"/api": {target: env.VITE_API_BASE_URL, // 后台服务地址changeOrigin: true, // 是否允许不同源secure: false, // 支持httpsprependPath: false,rewrite: (path) => {console.log(path);return path.replace(/^\/api/, "");},},},},// 生产环境打包配置build: {outDir: OUTPUT_DIR,minify: "terser",terserOptions: {compress: {keep_infinity: true, // 防止 Infinity 被压缩成 1/0,这可能会导致 Chrome 上的性能问题drop_console: true, // 生产环境去除 consoledrop_debugger: true, // 生产环境去除 debugger},},},};});


