项目中集成的 ESLint 和 Prettier 配合 VSCode 插件可以在编码过程中进行实时校验,在一定程度上能有效规范所写代码,但如果有新人不了解规范,开发完成后忽略编辑器提示直接把代码提交到了仓库,ESLint 和 Prettier 就被绕过了。
所以还需要借助husky + lint-staged工具在代码 git commit 提交时进行 ESLint 检测和修复,没有通过就禁止提交。
:::info
使用husky + lint-staged将根据 package.json 依赖项中的代码质量工具来安装和配置 husky 和 lint-staged,因此请确保在此之前安装并配置所有代码质量工具,如 Prettier 和 ESlint
:::
husky
husky 是一个为 git 客户端增加 hook 的工具。安装后,它会自动在仓库中的 .git/ 目录下增加相应的钩子;比如 pre-commit 钩子就会在你执行 git commit 的触发。我们可以在 pre-commit 中实现一些比如 lint 检查、单元测试、代码美化等操作。当然 pre-commit 阶段执行的命令当然要保证其速度不要太慢,每次 commit 等很久体验不好,所以通常会配合 lint-staged 做到只检测本次提交的代码。
pnpm add husky -D
在 package.json 中添加 prepare 命令
// package.json{"scripts": {"prepare": "husky install"}}
执行pnpm prepare 命令后会在项目跟目录下创建 .husky文件夹,用来存放所有的 git hooks
使用 husky add 添加钩子,.husky文件夹下生成文件 pre-commit
pnpm husky add .husky/pre-commit "npm run lint:eslint"
package.json 的 scripts 需要配置好对应的 lint:eslint 命令
"lint:eslint": "eslint --cache --max-warnings 0 \"{src,mock}/**/*.{vue,ts,tsx}\" --fix",

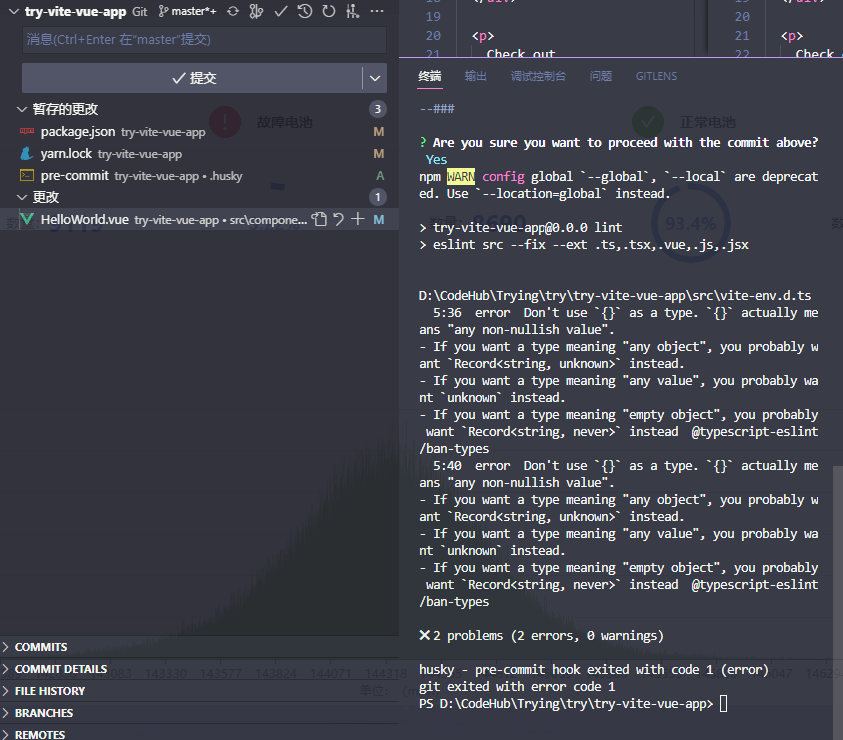
提交尝试,发现了HelloWorld.vue 的一些问题并自动格式化了 , (git忽略配置中可添加 .eslintcache)

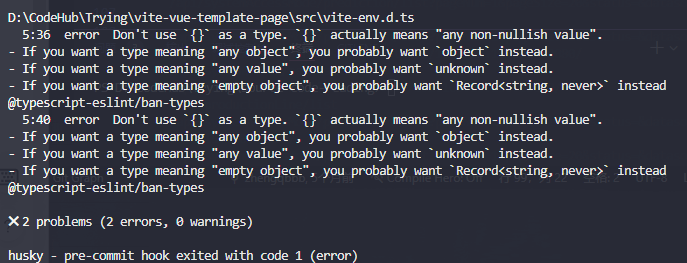
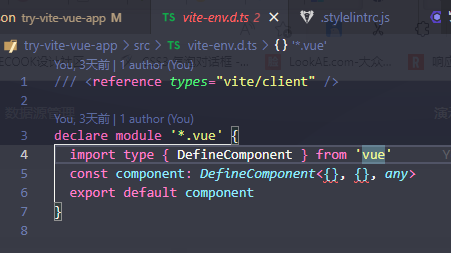
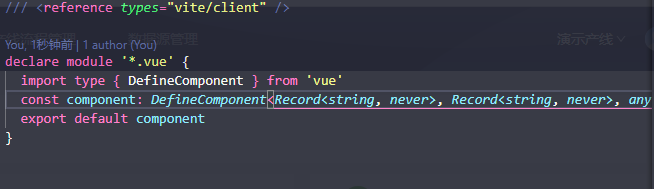
在提交,发现 vite-ent.d.ts 报错,然后手动修改无法自动修复的问题即可通过检查并提交


绕过hooks检查
有时候我们因为一些原因,想绕过hooks检查,可通过下方命令实现:
git commit -m 'xxx' --no-verify
lint-stage
lint-staged:一个仅仅过滤出 Git 代码暂存区文件(被 git add 的文件)的工具;
前面在使用husky时进行了全量检测,对非暂存区的文件也进行了检查修改,如果是老项目,可能耗时很长,要对之前的代码做一个代码规范检查并修改的话,这可能就麻烦了,可能导致项目改动很大。

安装lint-staged(实现代码增量检测,只检测添加到git缓存区的文件)
pnpm add lint-staged -D
安装完成后,在package.json文件中添加lint-staged的配置
..."scripts": {..."lint:lint-staged": "lint-staged"},"lint-staged": {"*.{js,jsx,ts,tsx}": ["eslint --fix","prettier --write"],"*.vue": ["eslint --fix","prettier --write","stylelint --fix"],"*.{scss,less,html,vue}": ["stylelint --fix","prettier --write"]}
pre-commit 文件添加npm run lint-staged
#!/usr/bin/env sh. "$(dirname -- "$0")/_/husky.sh"npm run lint:eslintnpm run lint:lint-staged
到此,提交阶段对代码执行lint需要的配置我们已经完成了。再次提交代码测试,可以看到commit后执行的命令已经变成了lint-staged。