构建应用(打包)
yarn run build
默认情况下,构建会输出到 dist 文件夹中。
本地测试应用
当你构建完成应用后,你可以通过运行 npm run preview 命令,在本地测试该应用,利用好控制台,找BUG修BUG。
- 每次修改代码后要先
build构建打包再preview本地测试才能显示出修改代码后最新的效果
vite preview 命令会在本地启动一个静态 Web 服务器,将 dist 文件夹运行在 http://localhost:5000。这样在本地环境下查看该构建产物是否正常可用就方便了。
可以在本地测试应用,当本地测试没问题后再推到仓库开启 Gitee Pages服务即可,不需要频繁推到仓库更新Gitee Pages测试了
在 vite.config.js 中设置正确的 base。
:::info
如果你要部署在 https://<USERNAME>.gitee.io/ 上
你可以省略 base 使其默认为 '/' 即:base:'/' 。
如果你要部署在 https://<USERNAME>.gitee.io/<REPO>/ 上
例如你的仓库地址为 https://gitee.com/<USERNAME>/<REPO>
那么请设置 base 为 '/<REPO>/' 即:base:'/<REPO>/'。
:::
例如:我的仓库地址为:https://gitee.com/nfym/vite-vue-template-page,我生成的 Gitee Pages 为: http://nfym.gitee.io/vite-vue-template-page则我需要如下配置:
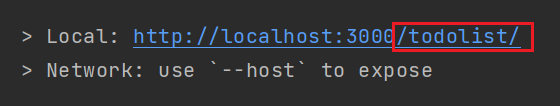
// ...export default defineConfig({base:'/todolist/'})
修改路由
设置完base后,项目的地址后面就会自动加上base里配置的内容,所以要修改下路由。
例如:
项目首页原路由为:
{path: '/',name: 'todolist',title: 'todolist',component: () => import('@/components/A.vue')}
- 修改后的路由:
{path: '/todolist',name: 'todolist',title: 'todolist',component: () => import('@/components/A.vue')}
修改.gitignore文件
如果打包后直接 push 到 Gitee仓库会发现仓库里没有dist打包文件夹
这时需要将项目里的.gitignore文件里的dist删除或者注释掉
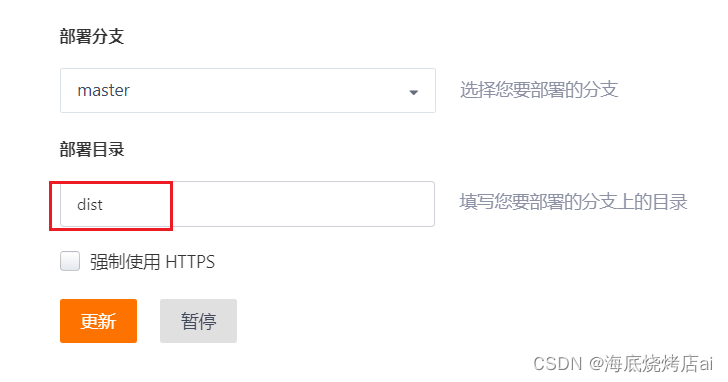
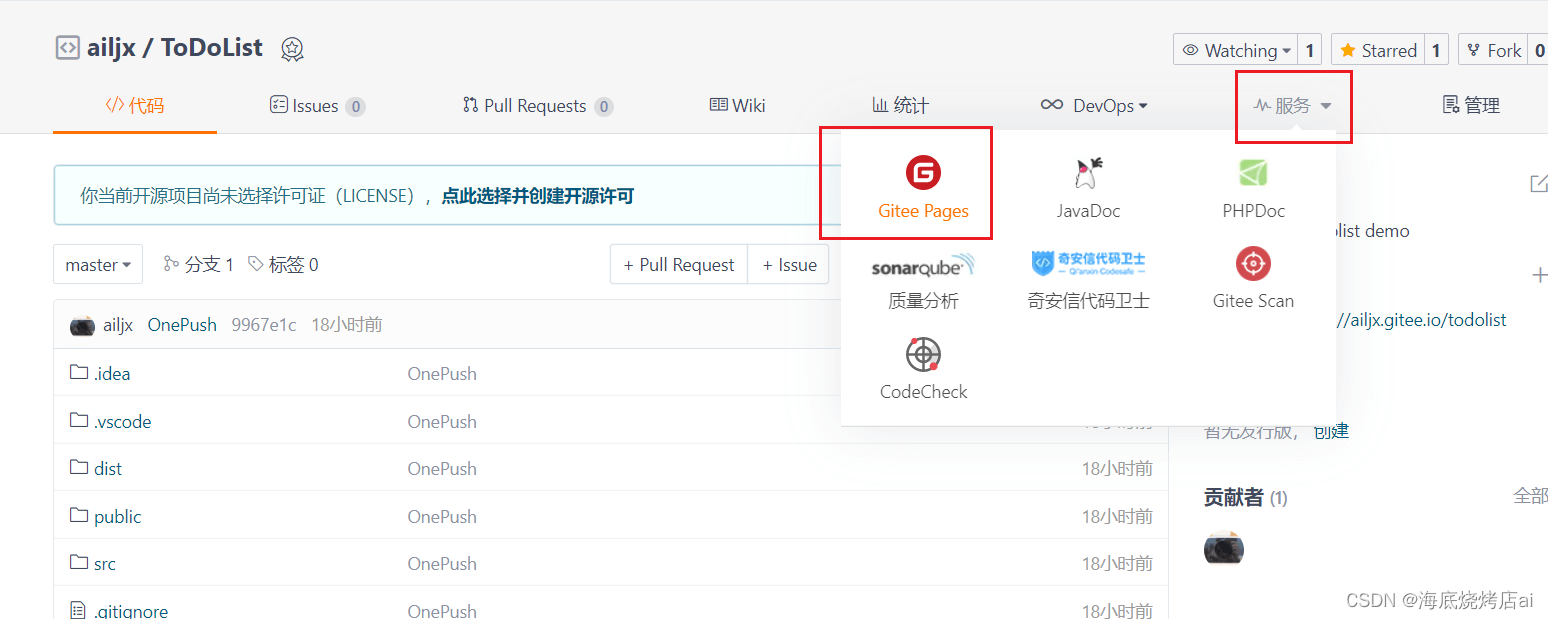
开启Gitee Pages 服务

推荐将部署目录改为dist,而不是部署整个仓库!