GitHub Pages
在GitHub的项目仓库中有一个 Actions 模块,它是一个持续集成(CI)和持续部署(CD)平台,开发者可以利用它提供的配置规则,通过编写 yaml 文件来自定义工作流程,实现代码的构建、测试、打包、发布等。
GitHub Actions的核心是工作流程(Workflow),它是由一个或多个步骤(step)组成的一系列自动化任务。工作流程可以根据事件触发,例如在代码提交、拉取请求、新增tag时触发,也可以手动触发。
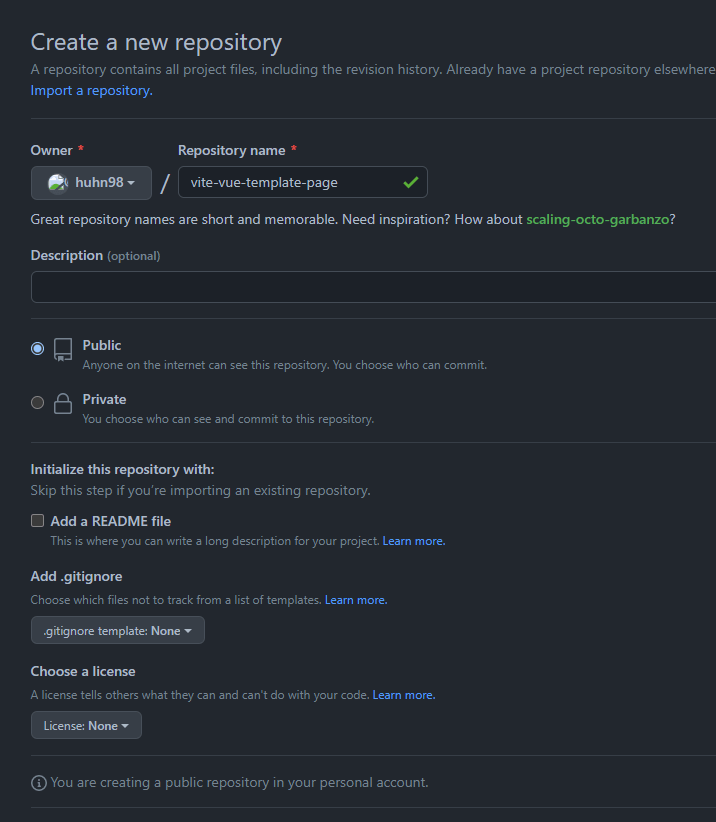
创建GitHub仓库
创建GitHub仓库 https://github.com/new
- master 分支存储项目源代码
- gh-pages 分支存储打包后的静态文件
:::info gh-pages 分支,是 GitHub Pages 服务的固定分支,必须是这个分支名才可以通过 HTTP 的方式访问到这个分支的静态文件资源。 :::
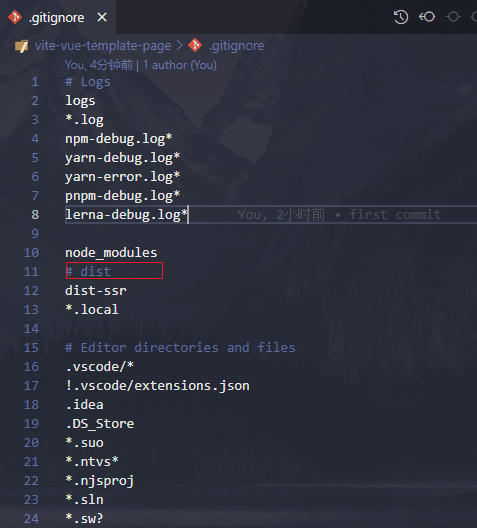
将 git 忽略文件中的 dist 注释或删除,否则dist目录无法上传至远程仓库。
:::info
- 如果你要部署在 https://
.github.io/ 上,你可以省略 base 使其默认为 ‘/‘。 - 如果你要部署在 https://
.github.io/ / 上,例如你的仓库地址为 https://github.com/ / ,那么请设置 base 为 ‘/ /‘。 :::
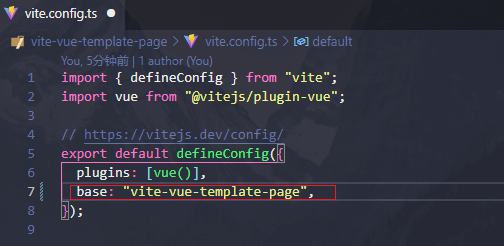
我这里是第二种,所以需要将 base 设置为仓库名
然后执行 pnpm build打包,打包好后使用 pnpm preview 预览一下,没问题就提交代码到 master 分支
然后使用git subtree push --prefix dist origin gh-pages将dist目录推送到远程的 gh-pages 分支,若远程没有 gh-pagse 分支则会新建 gh-pagse分支然后再推送。
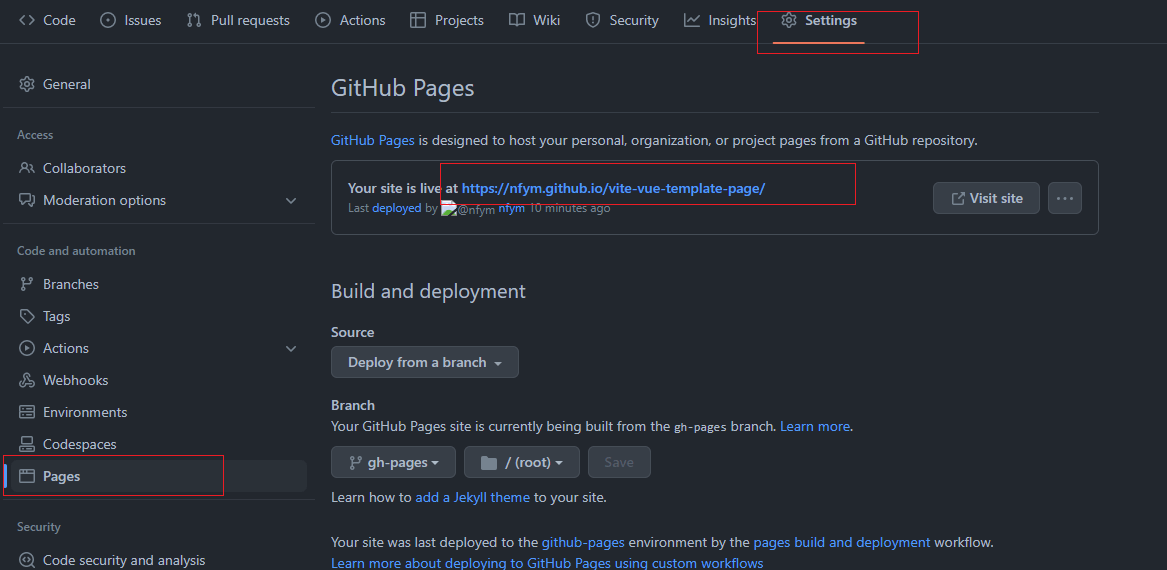
然后再设置里可以看到站点地址 https://[用户名].github.io/[仓库名]/
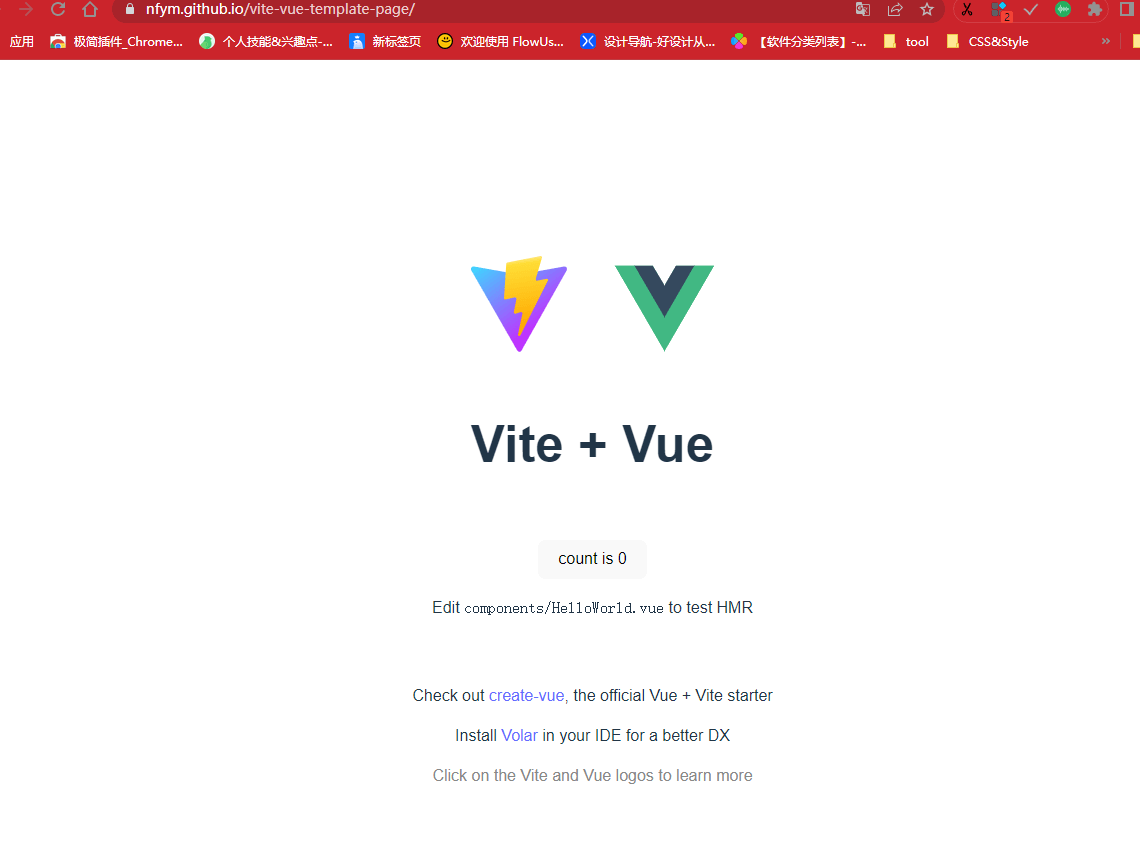
点击或者直接输入地址查看
GitHub Actions
上面的方式需要我们每次手动打包,然后将打包后dist目录提交到gh-pages分支。
通过配置 GitHub Actions 可以在每次提交代码到 master 分支时自动更新 gh-pages 。
创建GitHub Token
创建一个有 repo 和 workflow 权限的 GitHub Token
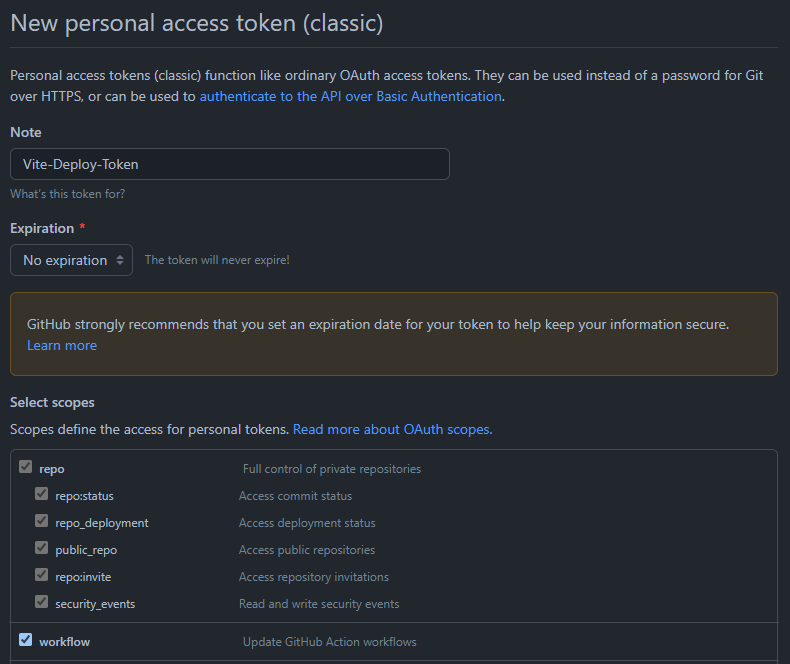
点击链接登录后,在打开的新面板中,填写相关信息:
Note,你的token名Expiration,过期时间,默认是 No expiration 永不过期
Select scopes,选择你这个token可以使用哪些功能,按需选择即可,默认全选。
创建完成后,你会看到成功的提示并附带着token,将这个token复制下来。
:::info 注意:新生成的 Token 只会显示一次,保存起来,后面要用到。如有遗失,可以重新生成 :::
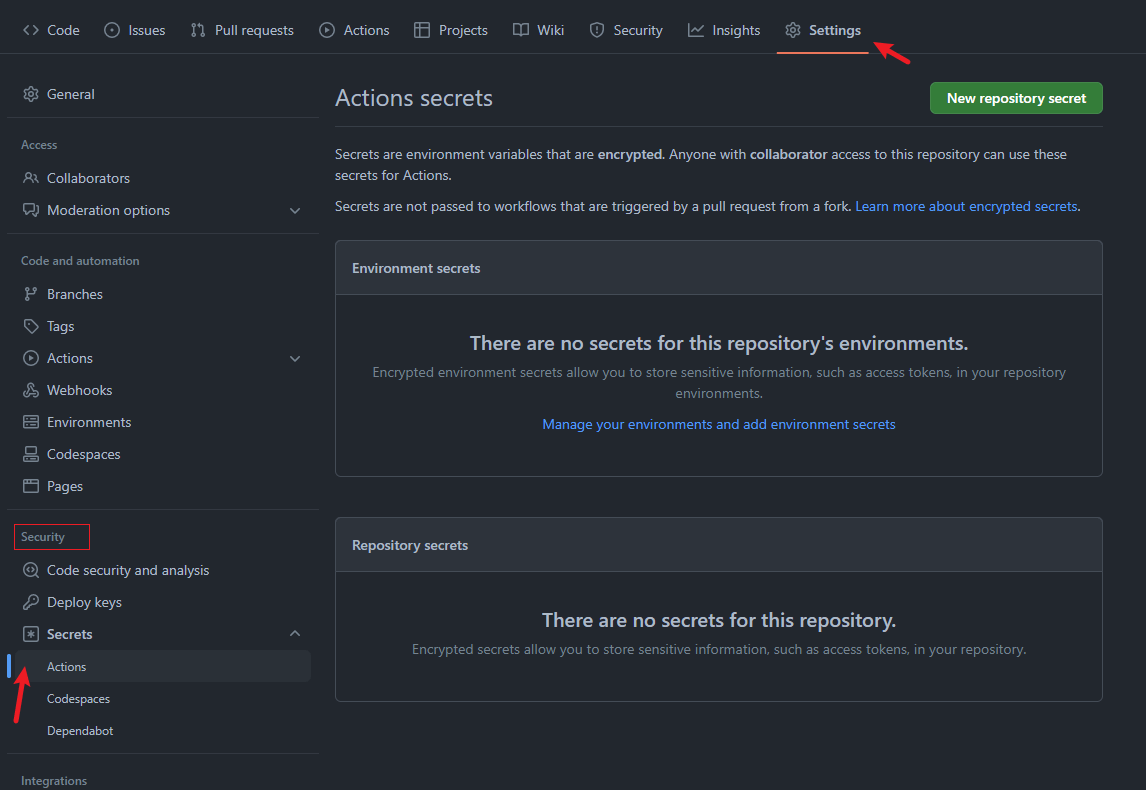
添加 Actions secret
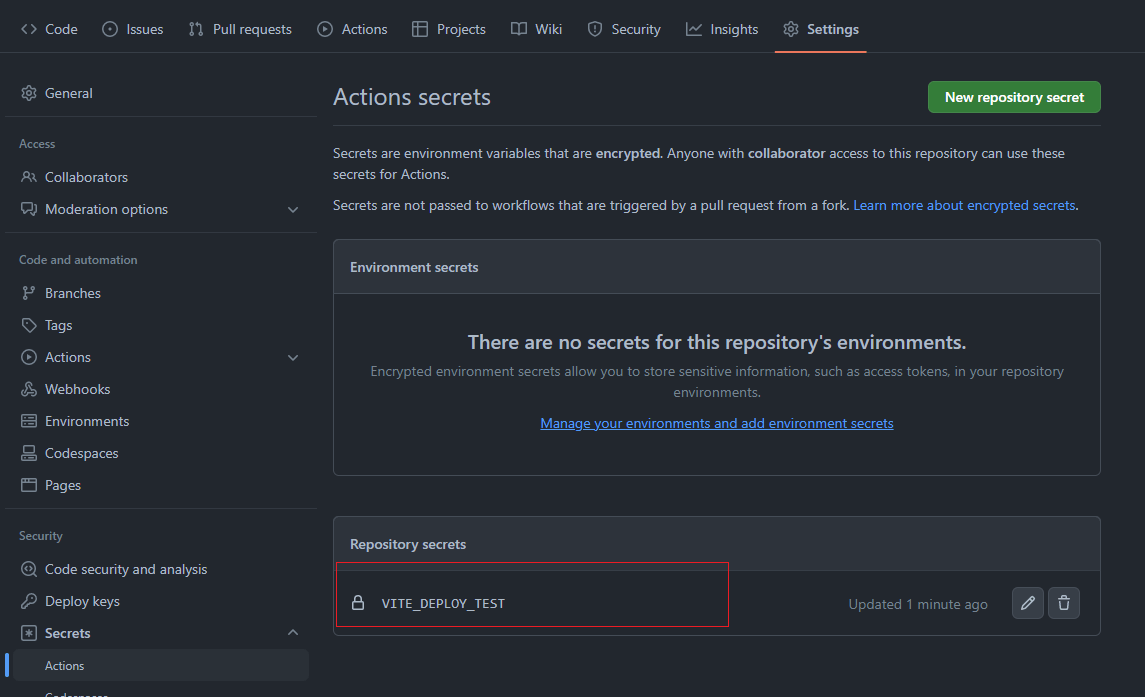
将上述创建的 Token 添加到 GitHub 仓库中的 Secrets 里,并将这个新增的 secret 命名为 VITE_DEPLOY_TEST
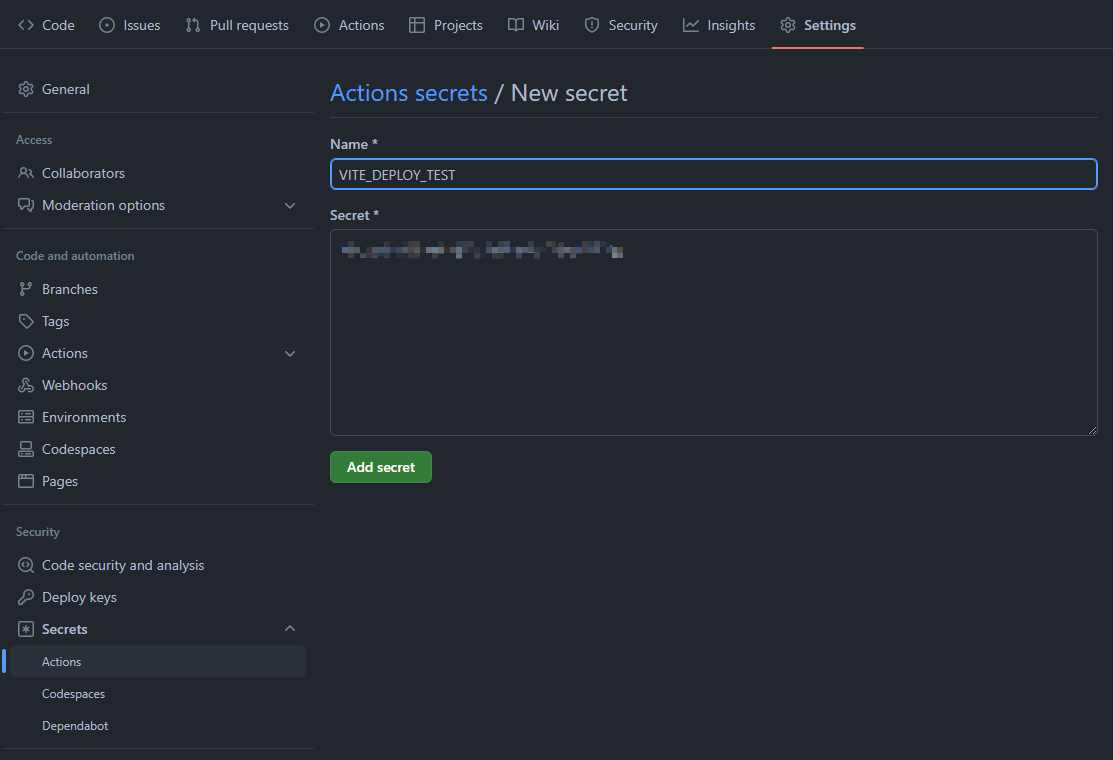
打开项目 -> Settings -> Secrets -> Actions -> New repository secret
填写Name,后面在yml配置文件里通过secrets变量访问时的属性名。
填写Secret,在上一步拿到的token。
:::info
注意 :输入的 Nmae VITE_DEPLOY_TEST 在后续 Actions 的 yml 配置文件中要用到,两个地方保持一致!
:::

创建完成
修改 package.json
打开 package.json 文件,新增 homepage 字段,表示该应用发布后的根目录
"homepage":"https://[username].github.io/vite-vue-template-page",
创建 Actions 配置文件
(1)在项目根目录下创建 .github 目录。
(2)在 .github 目录下创建 workflows 目录。
(3)在 workflows 目录下创建 deploy.yml 文件。
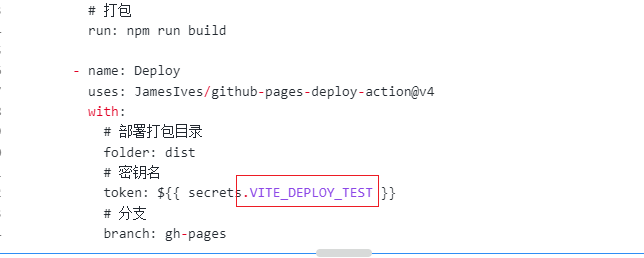
name: VITE DEPLOY TESTon:push:# master 分支有 push 时触发branches: [master]jobs:deploy:# 指定虚拟机环境runs-on: ubuntu-lateststrategy:matrix:node-version: [14.x, 16.x]steps:- name: Checkout# 拉取 GitHub 仓库代码uses: actions/checkout@v3- name: Use Node.js ${{ matrix.node-version }}# 设定 Node.js 环境uses: actions/setup-node@v3with:node-version: ${{ matrix.node-version }}- name: Install# 安装依赖run: npm install- name: Build# 打包run: npm run build- name: Deployuses: JamesIves/github-pages-deploy-action@v4with:# 部署打包目录folder: dist# 密钥名token: ${{ secrets.VITE_DEPLOY_TEST }}# 分支branch: gh-pages
token 这里改成前面设置的 Actions secret Name
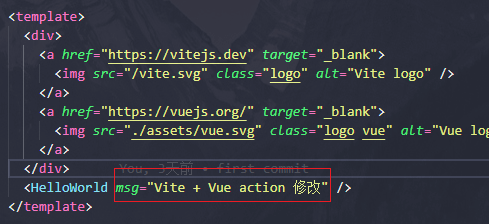
App.vue 随便修改点内容后提交到 master
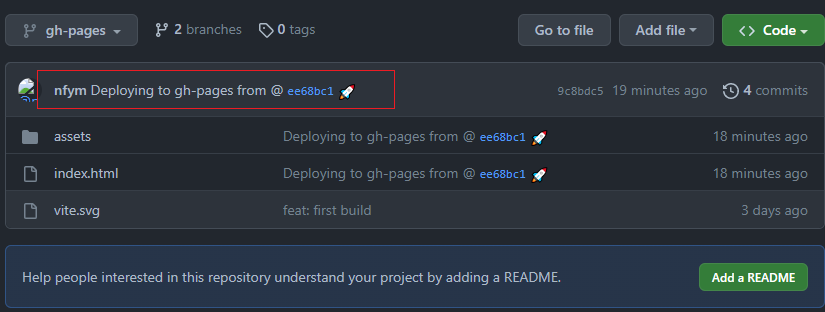
可以看到提交后自动 deploy 更新了

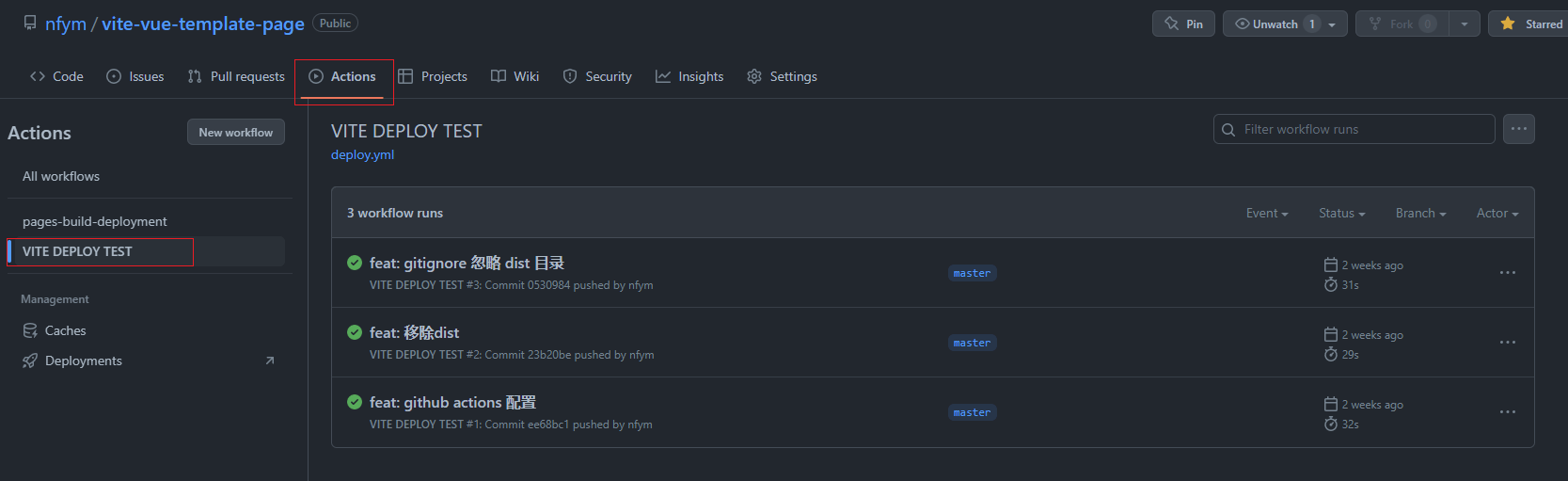
在 actions 下可以看到 workflow