Lint 是一类专门用于检查代码的工具软件, 也称 linter。ESLint ,即 JavaScript (ECMAScript)代码的检查工具。
ESLint 能够辅助查找出你的 JavaScript 代码中的问题,包括:
- 代码风格问题(styles)。比如,运算符两边的空格、语句末尾的分号。
- 不好的写法。比如,使用 == 进行比较而不是 ===。
- 可能存在逻辑问题的代码模式。比如,定义了一个变量,但没有使用到它。
此外,ESLint 还能够帮你自动修复一些简单的问题。
ESLint简单的来说就是检查你的JS代码写的格式是否规范的一个依赖。没有ESLint代码也能运行,有了它可以保证代码更加规范、风格统一。ESLint还支持插件,第三方框架会基于ESLint写出自己的代码检查插件。比如Vue对应eslint-plugin-vue。
安装 ESLint
pnpm add eslint -D
如果是 yarn
yarn add eslint --dev
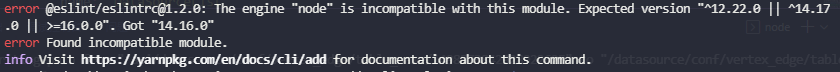
注意: 如果 eslint 安装报错:

可以尝试运行以下命令:
yarn config set ignore-engines true
运行成功后再次执行 eslint 安装命令
Visual Studio Code 编辑器使用 ESLint 配置需要下载插件 ESLint 。
vue 解析插件
ESLint 是检查 JS 代码的检测工具,默认只能检测 JS 语法,那么它怎么去检查 Vue 语法的文件呢?要完成这件事,我们就需要安装vue官方开发的 ESLint 插件eslint-plugin-vue。这样ESLint就知道该怎么检查 vue 的文件了。
ESLint 会对我们的代码进行校验,而 parser 的作用是将我们写的代码转换为 ESTree,然后 ESLint 才会对 ESTree 进行校验(js 的 parser 是 ESLint‘出厂’自带的)。
vue-eslint-parser 文档上说是 vue 的模板解析器, 强调标签中的内容进行检查。
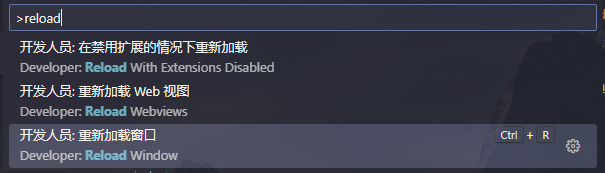
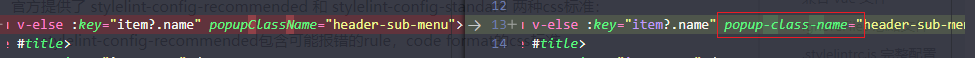
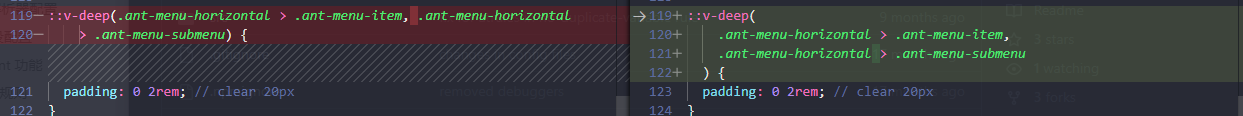
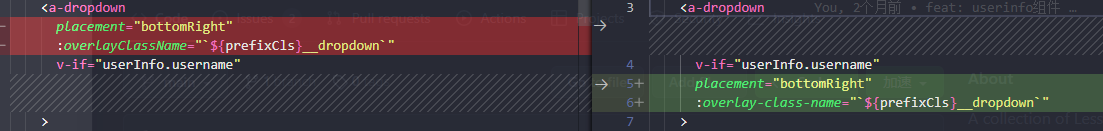
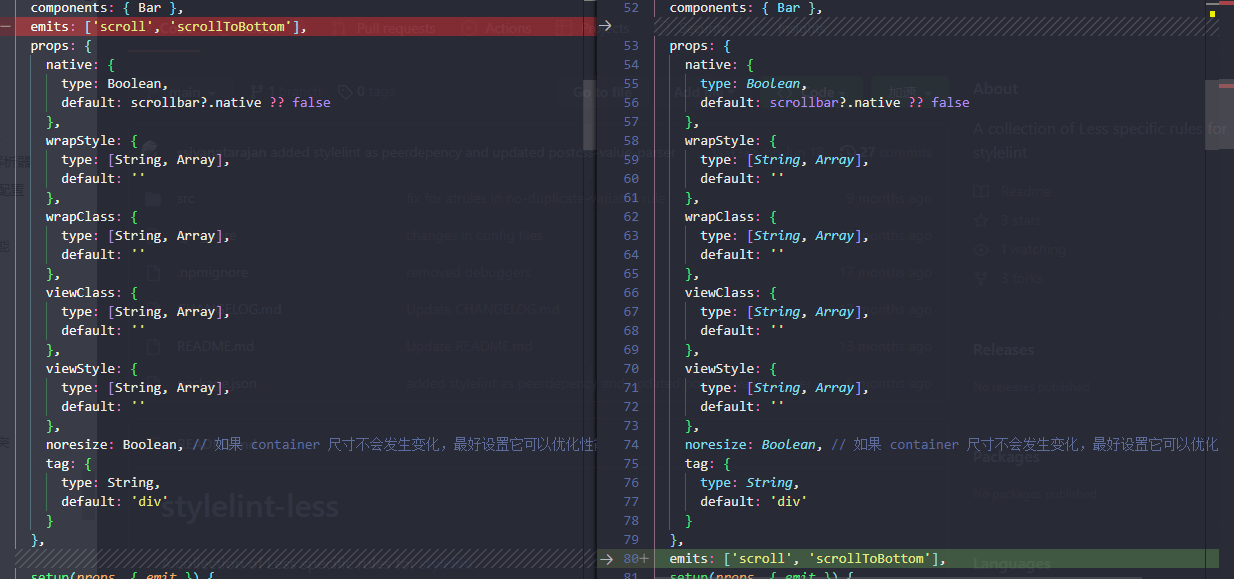
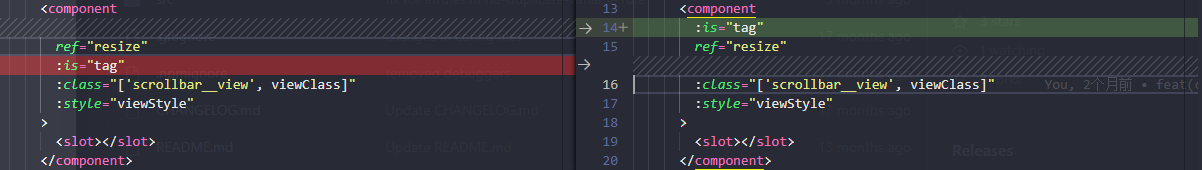
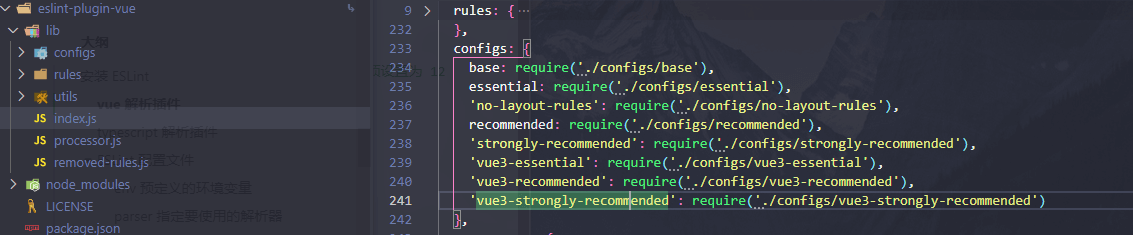
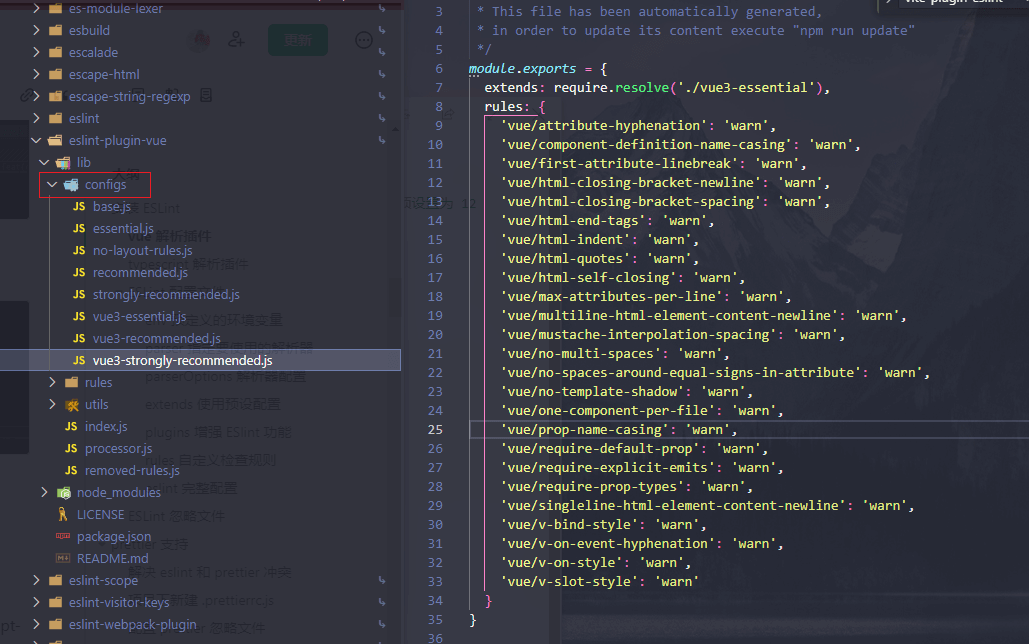
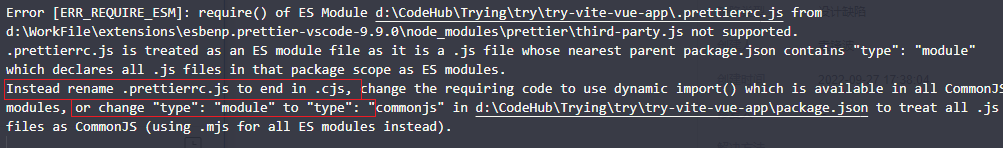
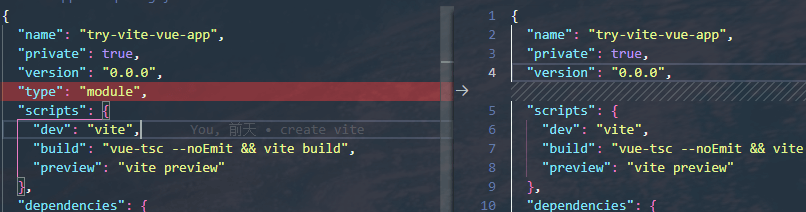
vue-eslint-parser 将 vue 文件转换成 ESTree。然后再使用 eslint-plugin-vue 规定的语法来检查这个ESTree。 安装后在 vue3-essential 指定一些必不可少的、可能错误的规则,vue3-recommended 更多是一些推荐的风格规则。 简单对比一下,左边仅为 vue3-essential,右边为添加了 vue3-recommended 后,可以看到主要是一些风格上的规范,比如驼峰被改为了短横线,emits 等各种顺序问题。 eslint-plugin-vue 的所有规则配置如下 ESLint 默认只能对 js 进行语法解析,所以无法对部分 typescript 语法进行解析,因此还需要安装 @typescript-eslint/parser 来将 typescript 转化为 ESTree。然后再安装 @typescript-eslint/eslint-plugin 来检查这个ESTree。 根目录下修改:.eslintrc.js文件 ESLint 是一个高度配置化的工具。尤其需要留意 extends 和 rules 字段,它们定义了在项目中采用哪些规则。一段代码有没有问题,取决于项目中应用了哪些规则。比如:{semi: [“error”, “always”]} 要求必须在语句末尾添加分号,相反,semi: [“error”, “never”] 禁止任何不必要的分号。 配置 ESLint:根目录下创建: 这里也可以使用 选择自己需要的配置即可,这里简单尝试还是感觉自己创建 作用:提供预定义的环境变量。 作用:指定要使用的解析器。vue 项目我们指定为 vue-eslint-parse 即可 作用:给解析器传入一些其他的配置参数 作用:使用预设的规则包 如果要我们自己去设置各个规则未免会显得繁琐,所以可以直接使用业界的最佳实践作为基础规则 还有一种扩展来自 npm 包,官方规定 npm 包的扩展必须以 eslint-config- 开头,使用时可以省略这个开头,比如 上面的 eslint-config-standard 可以直接简写成 standard 作用:增强 ESlint 功能 作用:创建自定义规则。 规则定义值: 虽然我们通过 extends 引入了行业内最佳实践的一些规则,但是每个团队还是有每个团队自己的开发习惯,官方默认的方案其中有一些规则不一定符合我们的要求,所以我们可以通过 rules 添加或者修改 extends 中继承的规则。 先贴一下完整配置,依赖插件的用途及安装后面有具体说明。 根目录下创建: prettier 是专注于代码风格的一个工具,虽然 eslint 本身也有少量的代码风格规则,但更多场景下还是使用prettier 统一代码风格更好。因为 ESLint 只能检查 JavaScript 代码以及 TypeScript、JSX 等衍生代码(需配置解析器),无法检查项目中的 CSS、HTML 等代码。Prettier 则天然支持对大多数项目文件的格式化,包括 JSX、Vue、TypeScript、CSS、HTML、JSON、Markdown、YAML 等。 ESlint 更多的是在语法方面的校验,能发现格式问题和代码模式问题。比如,用 let 声明了一个变量,但是这个变量在后面并没有被重新赋值,因为没有格式问题,Prettier 会通过,而 ESLint 则能发现这里应该使用 const 声明更好。而如果是一行多少字进行换行,要不要分号,要不要双引号等等这些关于代码风格的统一则需要用到 prettier。 一般 IDE 都有 prettier 的插件,在保存的时候格式化代码。 Visual Studio Code 编辑器使用 Prettier 配置需要下载插件 Prettier - Code formatter 当 ESLint 的规则和 Prettier 的规则相冲突时,就会发现一个尴尬的问题,用其中一种来格式化代码,另一种就会报错。 prettier 官方提供了一款工具 eslint-config-prettier 来解决 这里可以安装更适合 vue 的 @vue/eslint-config-prettier。 修改 ESLint 配置 上面介绍的工具,仅仅只是将部分 ESLint 规则给禁用了,避免 Prettier 格式化之后的代码导致 ESLint 报错而已,如何让 ESLint 也检查 Prettier 的规则将两者结合使用呢? prettier 官方提供了一个 ESLint 插件 eslint-plugin-prettier ,这个插件的主要作用就是将 prettier 作为 ESLint 的规则来使用,当代码不符合 Prettier 的标准时,会报一个 ESLint 错误,同时也可以通过 eslint —fix 来进行格式化。这样就相当于将 Prettier 整合进了 ESLint 中。 配置 vite3 在 package.json 中添加了 “type”: “module”会导致出错 将 package.json 文件 “type”: “module” 去掉 在vcode中,配置信息是有缓存的,如果你改变了这个报错还在,那么可以使用 comman+shift+p 调出面板,再输入 reload 对窗口进行重载,这样就可以让其重新检测一次配置信息 根目录下创建:.prettierignore文件 配置ESLint:修改根目录下:.eslintrc.js文件。 上面配置完成后, 可以运行以下pnpm add eslint-plugin-vue vue-eslint-parser -D
.eslintrc.js文件中配置module.exports = {
// ...
parser: 'vue-eslint-parser', // .vue 文件的解析器
// ...
extends: [
// 继承插件 eslint-plugin-vue 中的规则
'plugin:vue/vue3-essential',
'plugin:vue/vue3-recommended',
],
// ...
};






可以看到 vue3-strongly-recommended 相对 vue3-recommended 设置了更多的校验规则,可以自行根据需求使用对应的配置。
typescript 解析插件
# typescript parser
pnpm add @typescript-eslint/parser -D
# eslint-plugin 作为 eslint 默认规则的补充,提供了一些额外的适用于 ts 语法的规则
pnpm add @typescript-eslint/eslint-plugin -D
# 提供了一些额外的适用于 vue 文件中的 ts 语法的规则 (不安装,则项目中默认生成的 App.vue 和 HelloWorld.vue存在标红提示)
pnpm add @vue/eslint-config-typescript -D
module.exports = {
// ...
parser: 'vue-eslint-parser', // .vue 文件的解析器
parserOptions: {
parser: '@typescript-eslint/parser',
ecmaVersion: 'latest', // 支持的es版本
sourceType: 'module' // 代模块类型,默认为script,我们设置为module
},
extends: [
'plugin:vue/vue3-essential',
'plugin:vue/vue3-recommended',
'plugin:@typescript-eslint/recommended',
'eslint:recommended',
'@vue/typescript/recommended'
],
// ...
};
ESLint 配置文件
.eslintrc.js.eslintrc.js文件。module.exports = {
// ↓默认情况下,ESLint 会在所有父级目录里寻找配置文件,一直到根目录。如果你想要你所有项目都遵循一个特定的约定时,这将会很有用,但有时候会导致意想不到的结果。为了将 ESLint 限制到一个特定的项目,在你项目根目录下的 package.json 文件或者 .eslintrc.* 文件里的 eslintConfig 字段下设置 "root": true。ESLint 一旦发现配置文件中有 "root": true,它就会停止在父级目录中寻找。
// ↓此项是用来告诉eslint找当前配置文件不能往父级查找
root: true,
// ↓指定你想启用的环境
env: {
browser: true,
node: true,
es2021: true
},
// ↓设置解析器
parser: "",
// ↓解析器选项
parserOptions: {},
// ↓扩展项
extends: [],
// ↓自定义规则配置
rules: {},
};
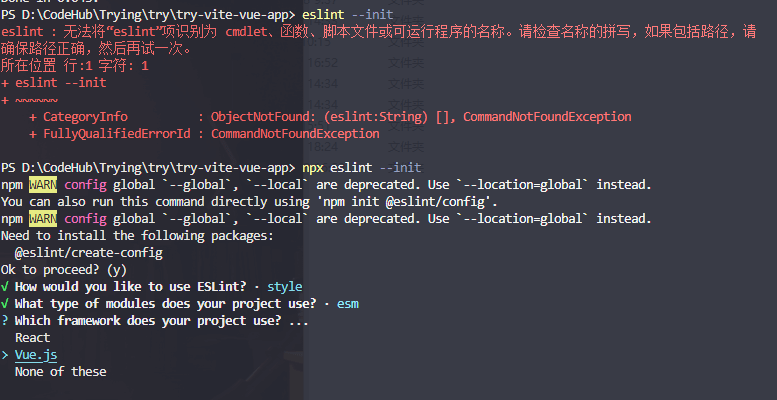
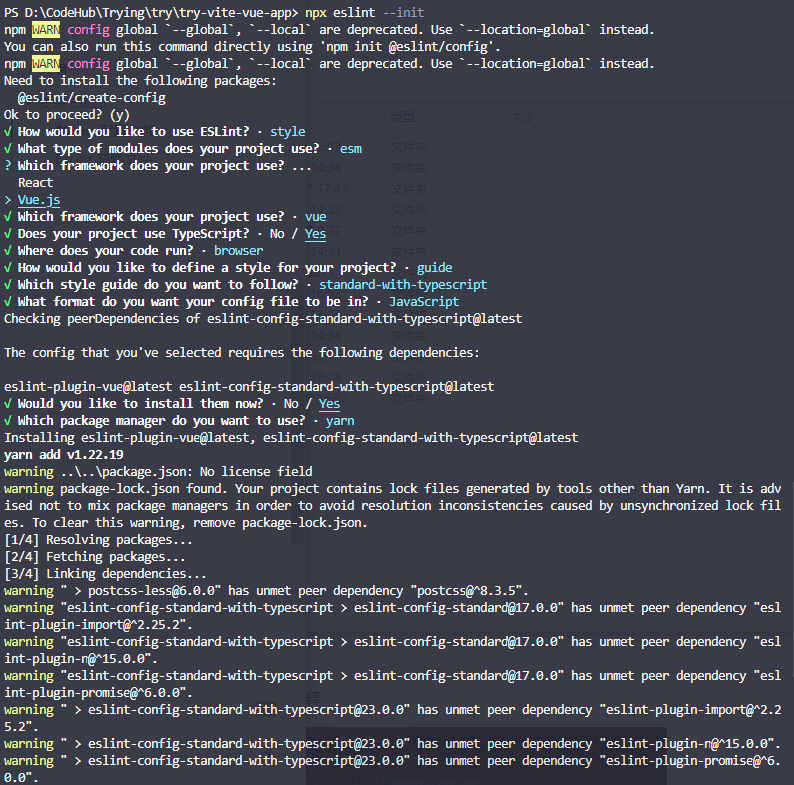
eslint的init来初始化生成.eslintrc.js文件。npx eslint --init
# 或
npm init @eslint/config

.eslintrc.js文件更方便自定义,也更清楚每一个引入库的用途。
npx eslint --init 生成的.eslintrc.js文件module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": [
"plugin:vue/vue3-essential",
"standard-with-typescript"
],
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"vue"
],
"rules": {
}
}
env 预定义的环境变量
因为 node 或者浏览器中的全局变量很多,如果我们一个个声明会显得繁琐,因此就需要用到 env,这是对环境定义的一组全局变量的预设。env: {
browser: true,
es2021: true, // 添加所有 ECMAScript 2021 全局变量并自动将 ecmaVersion 解析器选项设置为 12
node: true,
},
parser 指定要使用的解析器
parser: 'vue-eslint-parser',
parserOptions 解析器配置
比如检查 ts 需要的@typescript-eslint/parser就可以在这里进行配置parserOptions: {
parser: '@typescript-eslint/parser',
ecmaVersion: "latest", // 支持的es版本
sourceType: 'module', // 代模块类型,默认为script,我们设置为module
},
extends 使用预设配置
extends: [
'plugin:vue/vue3-essential',
'plugin:vue/vue3-recommended',
'plugin:@typescript-eslint/recommended',
'eslint:recommended',
'@vue/typescript/recommended',
'@vue/prettier'
],
eslint:开头的是 ESLint 官方的扩展,一共有两个:eslint:recommended 、eslint:all (官方不建议用)。plugin: 开头的是扩展是插件类型,也可以直接在 plugins 属性中进行设置。extends: [
"eslint:recommended",
"plugin:vue/recommended",
"eslint-config-standard"
]
plugins 增强 ESlint 功能
比如@typescript-eslint/eslint-plugin它就是用来给 eslint 提供一些额外的适用于 ts 语法的规则,插件名中的 eslint-plugin- 可以省略:// eslint-plugin-vue @typescript-eslint/eslint-plugin eslint-plugin-prettier的缩写
plugins: ["vue", "@typescript-eslint", "prettier"],
rules 自定义检查规则
module.exports = {
// ...
rules: {
// eslint 检查 .vue 文件是否为驼峰命名
'vue/multi-word-component-names': [
'error',
{
ignores: ['Index']
}
],
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
// ↓是否允许使用any类型
'@typescript-eslint/no-explicit-any': 'off',
// ↓是否允许!后缀运算符进行非null断言
'@typescript-eslint/no-non-null-assertion': 'off',
// ↓是否允许使用@ts-注解
'@typescript-eslint/ban-ts-comment': 'off'
},
};
eslint 完整配置
module.exports = {
root: true,
env: {
browser: true,
es2021: true, // 添加所有 ECMAScript 2021 全局变量并自动将 ecmaVersion 解析器选项设置为 12
node: true
},
extends: [
'plugin:vue/vue3-essential',
'plugin:vue/vue3-recommended',
'plugin:@typescript-eslint/recommended',
'eslint:recommended',
'@vue/typescript/recommended',
'@vue/prettier'
],
parser: 'vue-eslint-parser',
parserOptions: {
ecmaVersion: 'latest', // 支持的es版本
sourceType: 'module' // 代模块类型,默认为script,我们设置为module
},
plugins: ['vue', '@typescript-eslint', 'prettier'],
rules: {
// eslint 检查 .vue 文件是否为驼峰命名
'vue/multi-word-component-names': [
'error',
{
ignores: ['Index']
}
],
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
// ↓是否允许使用any类型
'@typescript-eslint/no-explicit-any': 'off',
// ↓是否允许!后缀运算符进行非null断言
'@typescript-eslint/no-non-null-assertion': 'off',
// ↓是否允许使用@ts-注解
'@typescript-eslint/ban-ts-comment': 'off'
}
}
ESLint 忽略文件
.eslintignore.eslintignore文件。# eslint 忽略检查 (根据项目需要自行添加)
*.sh
node_modules
*.md
*.woff
*.ttf
.vscode
.idea
dist
/public
/docs
.husky
.local
/bin
Dockerfile
prettier 支持
# 安装 prettier
pnpm add prettier -D
yarn add prettier --dev
解决 eslint 和 prettier 冲突
ESLint 中的样式规范和 prettier 中样式规范的冲突,以 prettier 的样式规范为准,使 ESLint 中的样式规范自动失效。pnpm add @vue/eslint-config-prettier -D
yarn add @vue/eslint-config-prettier --dev
// .eslintrc.js
module.exports = {
extends: [
// 'prettier' // 如果安装的是 eslint-config-prettier
'@vue/prettier', // 安装 @vue/eslint-config-prettier 则新增这一行
],
}
pnpm add eslint-plugin-prettier -D
yarn add eslint-plugin-prettier --dev
项目下新建 .prettierrc.js
prettier 格式化规则:module.exports = {
printWidth: 80, // 一行最多 xx 个字符
tabWidth: 2, // 使用 2 个空格缩进
useTabs: false, // 缩进不使用tab,使用空格
semi: false, // 末尾不加分号 『;』
singleQuote: true, // 默认单引号
quoteProps: 'as-needed', // 仅在必要时在对象属性key 添加引号
jsxSingleQuote: false, // jsx 不使用单引号,而使用双引号
trailingComma: 'none', // 对象属性最后加逗号。 none 不加
bracketSpacing: true, // 在对象{}括号内的首尾需要空格 与文字之间加空格
jsxBracketSameLine: false, // 在jsx中把'>' 是否单独放一行
arrowParens: 'always', // 箭头函数参数只有一个时是否要有括号
htmlWhitespaceSensitivity: 'ignore', // HTML空白灵敏度,空格被认为是不敏感的
// htmlWhitespaceSensitivity: 'css', // 根据显示样式决定 html 要不要折行
vueIndentScriptAndStyle: false, // vue 文件中的 script、style标签不缩进
endOfLine: 'lf', // 换行符使用 lf
// 覆写默认配置,为某些特定文件制定特定配置
overrides: [
{
files: '*.json',
options: {
printWidth: 200
}
}
]
}



配置 prettier 忽略文件
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*
配置进ESLint
module.exports = {
// ...
extends: [
'plugin:vue/vue3-essential',
"plugin:vue/vue3-recommended",
'plugin:@typescript-eslint/recommended',
'eslint:recommended',
'@vue/typescript/recommended',
'@vue/prettier'
],
// ...
};
package.json 配置命令
{
"script": {
"lint:eslint": "eslint --cache --max-warnings 0 \"{src,mock}/**/*.{vue,ts,tsx}\" --fix",
"lint:prettier": "prettier --write \"src/**/*.{js,json,tsx,css,less,scss,vue,html,md}\"",
}
}
命令测试下代码检查格式化效果:# eslint 检查
pnpm eslint
# prettier 自动格式化
pnpm prettier