使用 vite 脚手架快速创建项目
需要先安装 Node.js ,yarn、pnpm 等包管理器

npm 7+, 需要额外的双横线:
npm init vite@latest my-vue-app — —template vue
yarn
yarn create vite my-vue-app —template vue
pnpm
pnpm create vite my-vue-app — —template vue
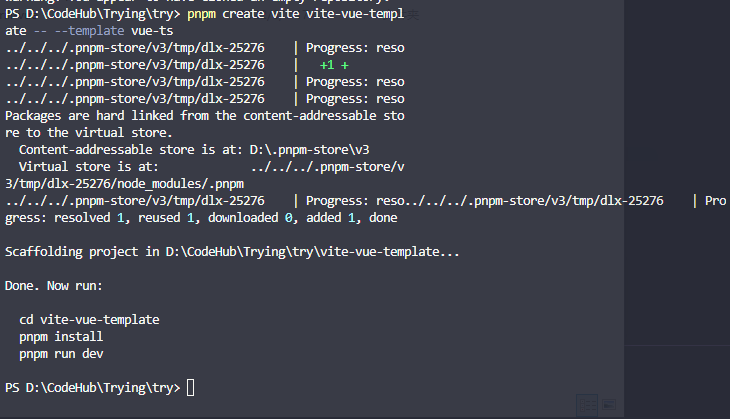
这一指令将会安装并执行 [create-vite](https://github.com/vitejs/vite/tree/main/packages/create-vite),它是一个基本模板快速启动项目工具。<br />我们采用 `pnpm` 来安装```bashpnpm create vite vite-vue-template -- --template vue-ts

第二步: cd 到项目文件夹, 安装依赖, 启动项目
# 进入项目文件夹cd vite-vue-template# 安装依赖pnpm install# 启动pnpm run dev


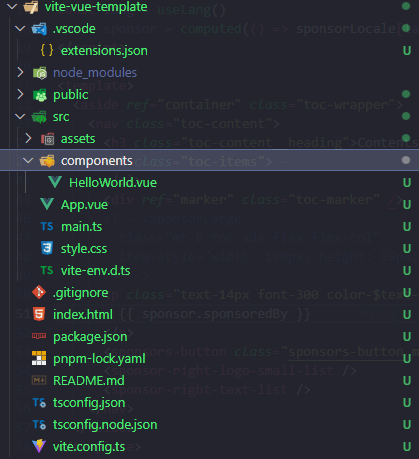
目录规划
├── build/├── plugins/ // vite 插件配置└── src/├── api/ // 接口请求目录├── assets/ // 静态资源目录├── components/ // 公共组件目录├── config/ // 系统配置目录├── router/ // 路由配置目录├── store/ // 状态管理目录├── styles/ // 通用样式目录├── utils/ // 工具函数目录├── views/ // 页面组件目录├── App.vue├── main.js├── tests/ // 单元测试目录├── index.html├── tsconfig.json // TypeScript 配置文件├── vite.config.js // Vite 配置文件└── package.json

