实现图片本地化 ServiceWorker + IndexedDB
实现图片本地化 ServiceWorker + IndexedDB
lecepin 高级前端进阶;)
高级前端进阶
微信号 FrontendGaoji
功能介绍 网易 & 蚂蚁前端,专注前端进阶领域,已帮助无数前端跳槽涨薪。每日一题「Daily-Interview-Question」 Github 收获近 25000 颗小星星,各公司面试官都在使用。接下来带你走进高级前端的世界,在进阶的路上,共勉!
2022-04-02 09:10
收录于话题
1. 背景
在一些安全场景,或者一些本地化的场景(如本地化的 Markdown 记事本),如果有图片上传并需要查看的场景,在不上传到服务器的情况下,实现这个效果,通常是把图片 Base64 化,但编码后的字符串会非常长,体验较差。
这里不妨尝试使用 ServiceWorker + IndexedDB 来解决这个问题。
2. API 优势
IndexedDB 几乎什么都可以存储,二进制类的文件更不在话下,且存储空间在大多数浏览器中,是和系统空间持平的。
ServiceWorker 可以做页面的网络代理层,所以就不需要 Base64 化了,可以直接写一个特定规则的图片地址,实现从 IndexedDB 中 读 / 写 文件。
3. 实现
例如把这种特殊的图片采用 .dbimg 后缀。
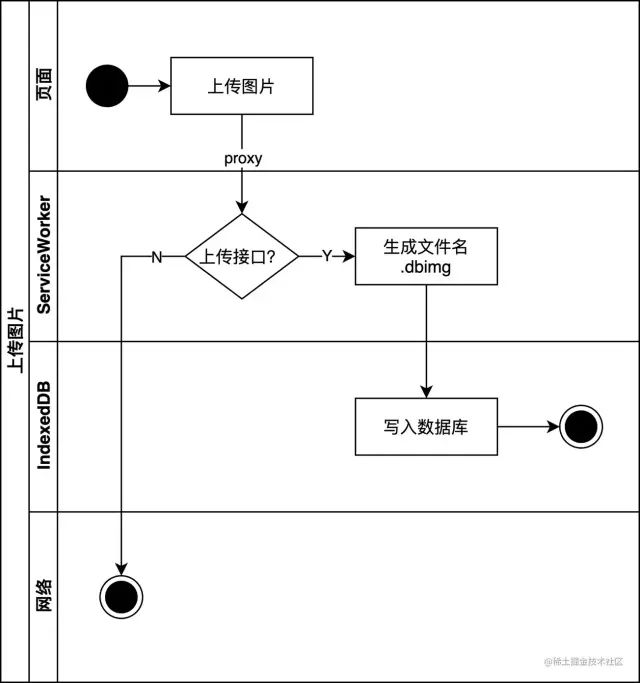
上传图片时,就可以通过拦截上传请求的方式实现,流程如下:

image
self.addEventListener("fetch", (e) => { const url = e.request.url; if (e.request.method == "POST" && url.indexOf("update-img") > -1) { e.respondWith( e.request.formData().then((data) => { const file = data.get("img"); const name = Date.now() + Math.random().toString().substr(2, 4); db.put("img", { name, file }); return new Response( JSON.stringify({ name: name + ".dbimg", }) ); }) ); }});复制代码
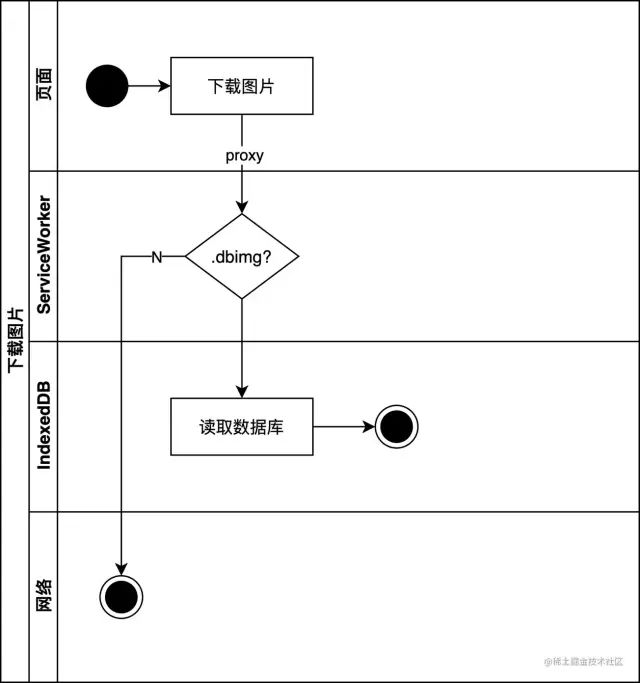
读取时,通过判断 .dbimg 后缀实现,流程如下:

image
self.addEventListener("fetch", (e) => { const url = e.request.url; if (e.request.method == "GET" && url.substr(url.length - 6) == ".dbimg") { const name = url.substring(url.lastIndexOf("/") + 1, url.lastIndexOf(".")); e.respondWith( db .getAllMatching("img", { index: "name", query: IDBKeyRange.only(name) }) .then((data) => { if (data.length) { return new Response(data[0].file); } return new Response("", { status: 404 }); }) ); }});复制代码
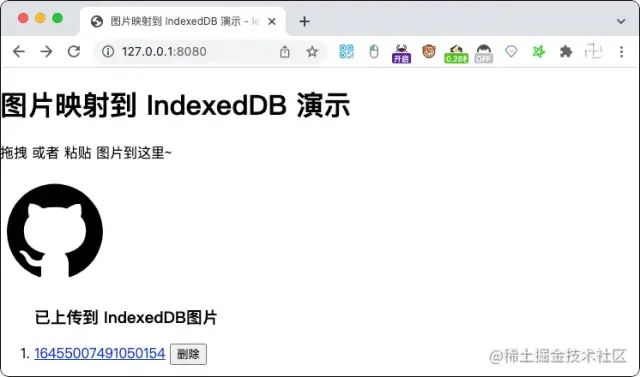
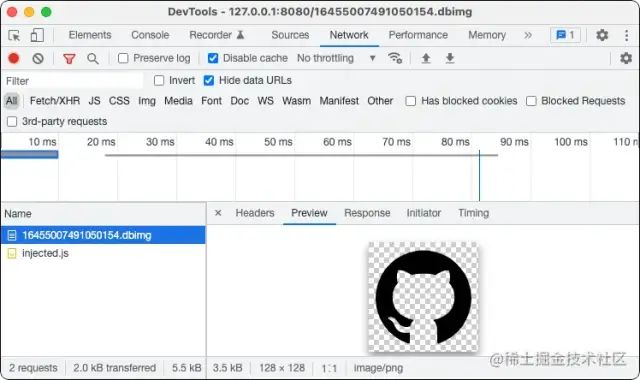
4. 效果
体验地址:lecepin.github.io/file-proxy-…[1]
⭐ 仓库地址:github.com/lecepin/fil…[2]

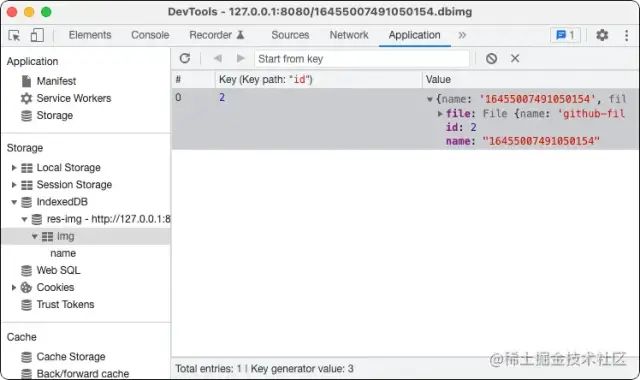
image

image

image
关于本文
作者:lecepin
https://juejin.cn/post/7075650171471659015
The End
如果你觉得这篇内容对你挺有启发,我想请你帮我三个小忙:
1、点个 「在看」,让更多的人也能看到这篇内容
2、关注官网 https://muyiy.cn,让我们成为长期关系
3、关注公众号「高级前端进阶」,公众号后台回复 「加群」 ,加入我们一起学习并送你精心整理的高级前端面试题。

高级前端进阶
网易 & 蚂蚁前端,专注前端进阶领域,已帮助无数前端跳槽涨薪。每日一题「Daily-Interview-Question」 Github 收获近 25000 颗小星星,各公司面试官都在使用。接下来带你走进高级前端的世界,在进阶的路上,共勉!
48 篇原创内容
公众号
》》面试官都在用的题库,快来看看《《
最后不要忘了点赞呦!
祝 2022 年暴富!暴美!暴瘦!
预览时标签不可点
收录于话题 #
个
上一篇 下一篇
喜欢此内容的人还喜欢
前端技术实现文件预览(word、excel、pdf、ppt、mp4、图片、文本)
前端技术实现文件预览(word、excel、pdf、ppt、mp4、图片、文本)
高级前端进阶
不喜欢
不看的原因
确定
- 内容质量低
- 不看此公众号
写留言
我的留言
正在加载
展开我的留言
以上留言被精选后,将对所有人可见
精选留言
正在加载
已无更多数据
关闭
写留言
提交更多
正在加载
正在加载
留言

微信扫一扫
关注该公众号
微信扫一扫
使用小程序
: , 。 视频 小程序 赞 ,轻点两下取消赞 在看 ,轻点两下取消在看
该账号因违规无法跳转
https://mp.weixin.qq.com/s/wO3WxRBfDYMsvt6Ybp6yXQ

