
元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。 标签的属性定义了与文档相关联的名称/值对。
必要属性
| 属性 | 值 | 描述 |
|---|---|---|
| content | some text | 定义与http-equiv或name相关的属性 |
可选属性
| 属性 | 值 | 描述 |
|---|---|---|
| http-equiv | content-type/expire/refresh/set-cookie | 把content属性关联到HTTP头部 |
| name | author/description/keywords/generator/revised/others | 把content属性关联到一个名称 |
| content | some text | 定义用于翻译content属性值的格式 |
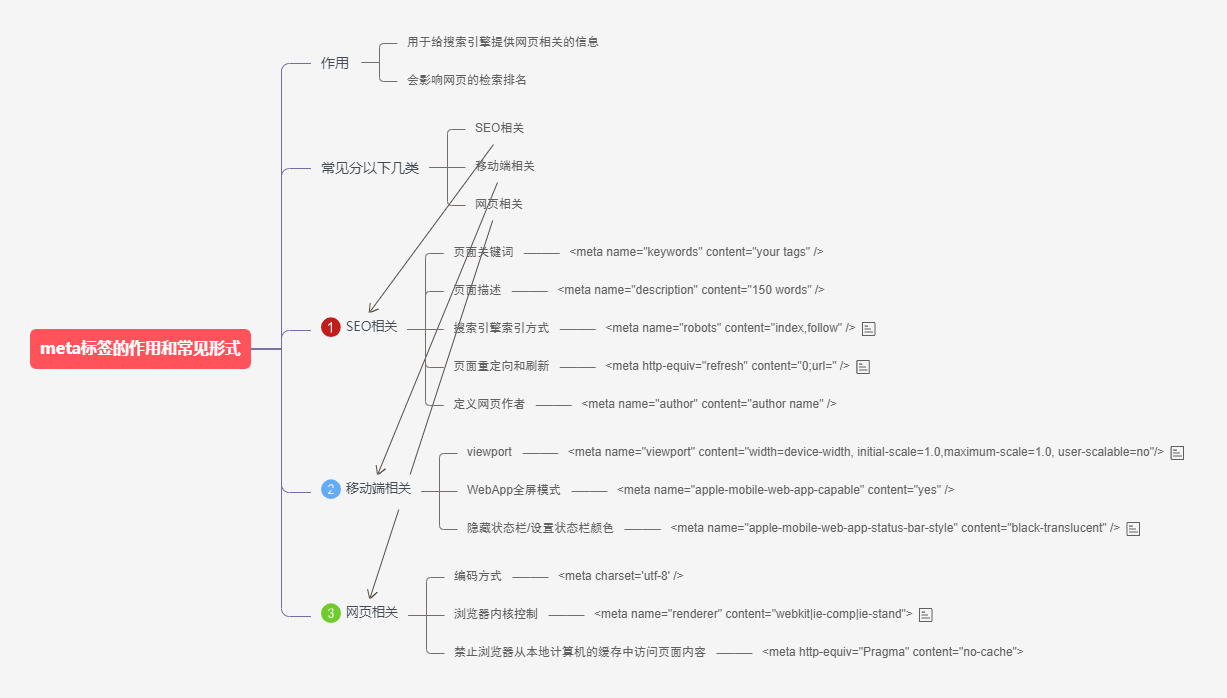
SEO优化
- 页面关键词:每个页面应具有描述该网页内容的一组唯一的关键字,使用人们可能会搜索,并准确描述网页上所提供信息的描述性和代表性关键字及短语。标记不应超过874个字符。
<meta name="keywords" content="your tags" />
- 页面描述,每个网页都应有一个补超过150个字符且能准确反映网页内容的描述标签
<meta name="description" content="150 words" />
- 搜索引擎索引方式:robotterms是一组使用逗号(,)分割的值,通常有如下几种取值:none,noindex,nofollow,all,index和follow。确保正确使用nofollow和noindex属性值
<meta name="robots" content="index,follow" /><!--all:文件将被检索,且页面上的链接可以被查询;none:文件将不被检索,且页面上的链接不可以被查询;index:文件将被检索;follow:页面上的链接可以被查询;noindex:文件将不被检索;nofollow:页面上的链接不可以被查询。-->
- 页面重定向:content内的数字代表时间(秒),即多少时间后刷新。如果加url,则会重定向到指定网页(搜索引擎能够自动检测)
<meta http-equiv="refresh" content="0;url=" />
网页相关
- 申明编码
<meta charset='utf-8' />
优先使用IE最新版本和chrome
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><!-- 关于X-UA-Compatible --><meta http-equiv="X-UA-Compatible" content="IE=6" ><!-- 使用IE6 --><meta http-equiv="X-UA-Compatible" content="IE=7" ><!-- 使用IE7 --><meta http-equiv="X-UA-Compatible" content="IE=8" ><!-- 使用IE8 -->
浏览器内核检测
国内浏览器很多都是双内核(webkit和Trident),webkit内核高速浏览,IE内核兼容网页和旧版网站。而添加meta标签的网站可以控制浏览器选择何种内核渲染
<meta name="renderer" content="webkit|ie-comp|ie-stand">
国内双核浏览器默认内核模式如下:
- 搜狗高速浏览器、QQ浏览器:IE内核(兼容模式)
- 360极速浏览器、遨游浏览器:Webkit内核(极速模式)
禁止浏览器从本地计算机的缓存中访问页面内容
<meta http-equiv="Pragma" content="no-cache">
window8
<meta name="msapplication-TileColor" content="#000"/> <!-- Windows 8 磁贴颜色 --><meta name="msapplication-TileImage" content="icon.png"/> <!-- Windows 8 磁贴图标 -->
站点适配:主要用于PC-手机页的对应关系
<meta name="mobile-agent"content="format=[wml|xhtml|html5]; url=url"><!--[wml|xhtml|html5]根据手机页的协议语言,选择其中一种;url="url" 后者代表当前PC页所对应的手机页URL,两者必须是一一对应关系。-->
转码声明:用百度打开网页可能会对其进行转码(比如贴广告),避免转码可添加如下meta
<meta http-equiv="Cache-Control" content="no-siteapp" />

