基本命令
初始化项目后的脚本命令
"scripts": {"dev": "vite","build": "vue-tsc && vite build","preview": "vite preview"},
完整命令
以下为项目搭建完成后的全部脚本命令,此处仅列举解释一下用途,部分命令需要的依赖会在后续的搭建过程中逐步安装以及详细介绍用途。
"scripts": {"cz": "czg","bootstrap": "yarn install","serve": "npm run dev","dev": "vite","build": "vue-tsc --noEmit && vite build","preview": "vite preview","lint:eslint": "eslint src --fix --ext .ts,.tsx,.vue,.js,.jsx","lint:prettier": "prettier --write .","lint:stylelint": "stylelint --fix **/*.{css,less,vue}","prepare": "husky install","lint-staged": "lint-staged","report": "cross-env REPORT=true npm run build","clean:cache": "rimraf node_modules/.cache/ && rimraf node_modules/.vite","clean:lib": "rimraf node_modules","reinstall": "rimraf yarn.lock && rimraf package.lock.json && rimraf node_modules && npm run bootstrap"},
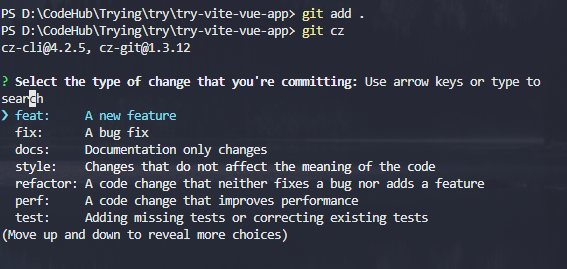
cz 交互选项式 git 提交
"cz": "czg",
通过交互选择来规范 git 提交,直接手动输入 commit 信息很容易不小心输错,导致提交不规范
bootstrap 安装依赖
"bootstrap": "pnpm install",
dev 运行项目
"dev": "vite",
serve 作为 dev 别名
"serve": "npm run dev",
目的:常用运行项目的命令主要是 dev、serve、start,如果在以前的项目中习惯了使用其他命令运行项目,可以添加 对应名称 代替默认的 dev。
build 构建打包
"build": "vue-tsc && vite build",
preview 预览打包后的 dist 目录
"preview": "vite preview",
目的:直接预览打包后的本地 dist 文件目录。
项目编译之后的静态文件是不能直接本地访问的。因为本地访问使用的是file:///协议。而file:///不支持跨域和一些其他特性。比如JavaScript模块、PWA等等。
那么此时就需要换一种访问本地文件的方式了,就是让本地成为一个服务器。然后通过http来访问。之前的 vue-cli 项目就使用全局安装 serve 作为静态资源服务器的方式查看dist目录。这里 vite preview 也是用作预览本地构建,不需要额外的第三方静态资源服务器来进行查看了。
vue-cli 的文档说明:
常用的本地静态服务:
本地静态测试服务器搭建
lint:eslint
代码:
"lint:eslint": "eslint \"{src,mock}/**/*.{vue,ts,tsx}\" --fix",
目的:执行 eslint 校验,该命令会对项目的src、mock目录下的vue、ts、tsx文件进行 eslint 校验,并修复部分问题。
参考链接:eslint 命令行说明
lint:prettier
代码:
"lint:prettier": "prettier --write --loglevel warn \"src/**/*.{js,json,tsx,css,less,scss,vue,html,md}\"",
目的:执行 prettier 格式化代码。该命令会对项目所有代码 进行 prettier 格式化。谨慎执行。
如果你的vsCode安装了prettier插件。那么prettier插件就会读取根目录下的prettier.config.js文件。当你保存的时候就会进行格式化文件。但是过是别人提交上来的文件,你还去点开它的文件一个一个保存么?所以执行这个命令,可以将src目录下,所有的文件格式化。
参考链接:prettier 命令行说明
lint:stylelint
代码:
"lint:stylelint": "stylelint --fix \"**/*.{vue,less,postcss,css,scss}\" --cache --cache-location node_modules/.cache/stylelint/",
目的:校验所有文件的样式格式,并尝试修复。
lint:lint-staged
针对暂存的 git 文件运行lint操作的。
reinstall
pnpm
"reinstall": "rimraf pnpm-lock.yaml && rimraf package.lock.json && rimraf node_modules && npm run bootstrap"
yarn
"reinstall": "rimraf yarn.lock && rimraf package.lock.json && rimraf node_modules && npm run bootstrap"
重新安装依赖,该命令会先删除 node_modules、yarn.lock、package.lock.json 后在进行依赖重新安装,速度会明显变慢。

