window.onresize 事件监听覆盖问题
问题描述:window.onresize 事件覆盖导致echarts组件复用时未响应大小
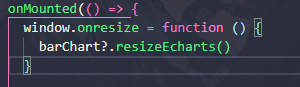
在组件内部监听 resize事件,如果在一个页面中多次复用组件,因为事件覆盖,会导致只有最后一个组件能响应onresize事件
解决方法:在父组件(使用页面)中监听 resize 事件设置一个resize状态,然后将 resize 状态传递给子组件,在子组件中 watch 这个状态变化
父组件监听事件,设置一个状态
const resized = ref(0)const changeResized = () => {resized.value += 1}onMounted(() => {window.addEventListener('resize', changeResized)})onUnmounted(() => {window.removeEventListener('resize', changeResized)})
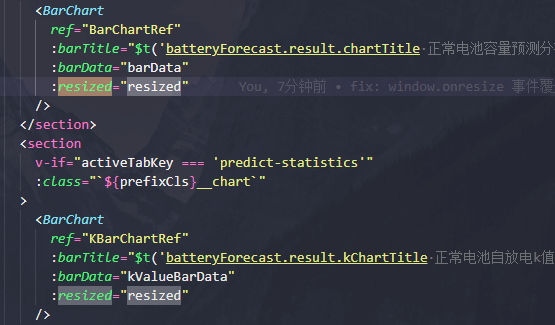
将状态传给子组件
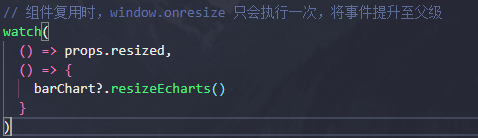
在子组件通过 watch 这个状态变化来间接监听 resize 事件
组件销毁时取消事件监听、定时器
const resized = ref(0)const changeResized = () => {resized.value += 1}onMounted(() => {window.addEventListener('resize', changeResized)})onUnmounted(() => {window.removeEventListener('resize', changeResized)})

