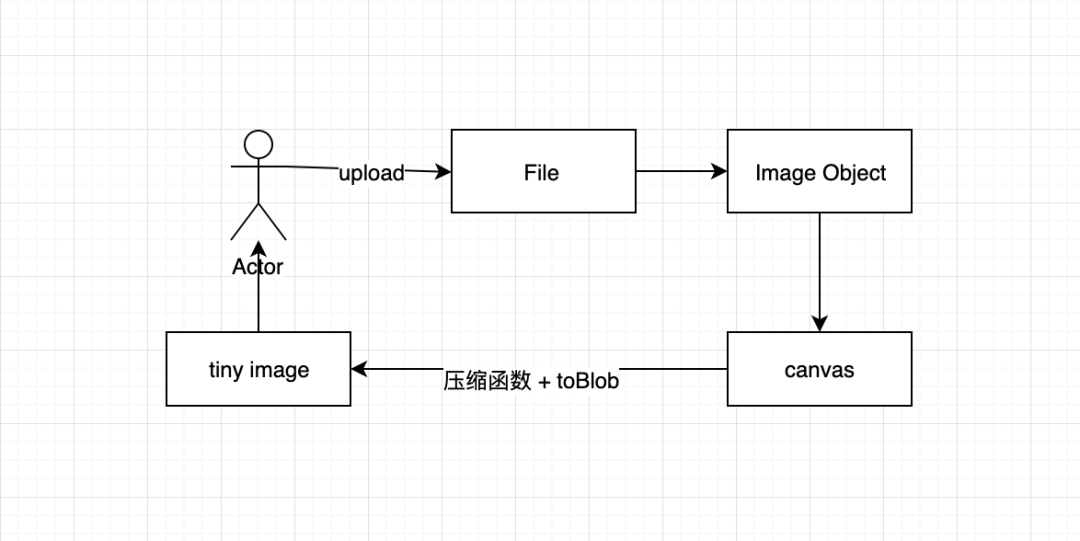
前端实现图片压缩无非就是在用户上传图片文件后, 将file转换成image对象, 然后再利用canvas 及其 api 将图片压缩成指定体积. 如下流程:
首先我们先实现将file转换成image对象, 这里我们用到了FileReader API, 代码如下:
// 压缩前将file转换成img对象function readImg(file:File) {return new Promise((resolve, reject) => {const img = new Image()const reader = new FileReader()reader.onload = function(e:any) {img.src = e.target.result}reader.onerror = function(e) {reject(e)}reader.readAsDataURL(file)img.onload = function() {resolve(img)}img.onerror = function(e) {reject(e)}})}
这里使用 promise 来设计生成图片数据的方法, 接下来我们看看核心的图片压缩源码:
/*** 压缩图片* @param img 被压缩的img对象* @param type 压缩后转换的文件类型* @param mx 触发压缩的图片最大宽度限制* @param mh 触发压缩的图片最大高度限制* @param quality 图片质量*/function compressImg(img: any, type:string, mx: number, mh: number, quality:number = 1) {return new Promise((resolve, reject) => {const canvas = document.createElement('canvas')const context = canvas.getContext('2d')const { width: originWidth, height: originHeight } = img// 最大尺寸限制const maxWidth = mxconst maxHeight = mh// 目标尺寸let targetWidth = originWidthlet targetHeight = originHeightif (originWidth > maxWidth || originHeight > maxHeight) {if (originWidth / originHeight > 1) {// 宽图片targetWidth = maxWidthtargetHeight = Math.round(maxWidth * (originHeight / originWidth))} else {// 高图片targetHeight = maxHeighttargetWidth = Math.round(maxHeight * (originWidth / originHeight))}}canvas.width = targetWidthcanvas.height = targetHeightcontext?.clearRect(0, 0, targetWidth, targetHeight)// 图片绘制context?.drawImage(img, 0, 0, targetWidth, targetHeight)canvas.toBlob(function(blob) {resolve(blob)}, type || 'image/png', quality)})}
这里通过控制 canvas的宽高, 以及对 canvas 的 toBlob设置参数, 来实现自定义的图片压缩.

