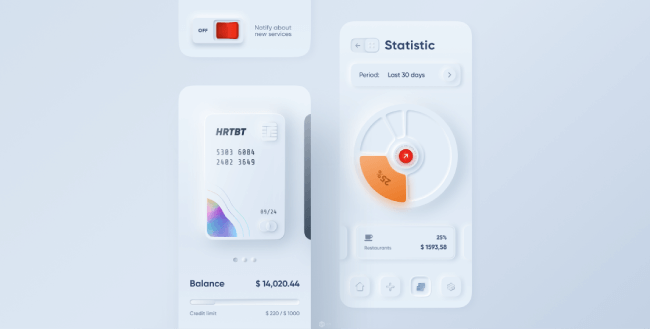
将界面的一部分凸起来,另一部分凹下去,形成的一种错落有致的拟物风格。代表作是乌克兰设计师 Alexander Plyuto 在各平台发布的新作品「Skeuomorph Mobile Banking」

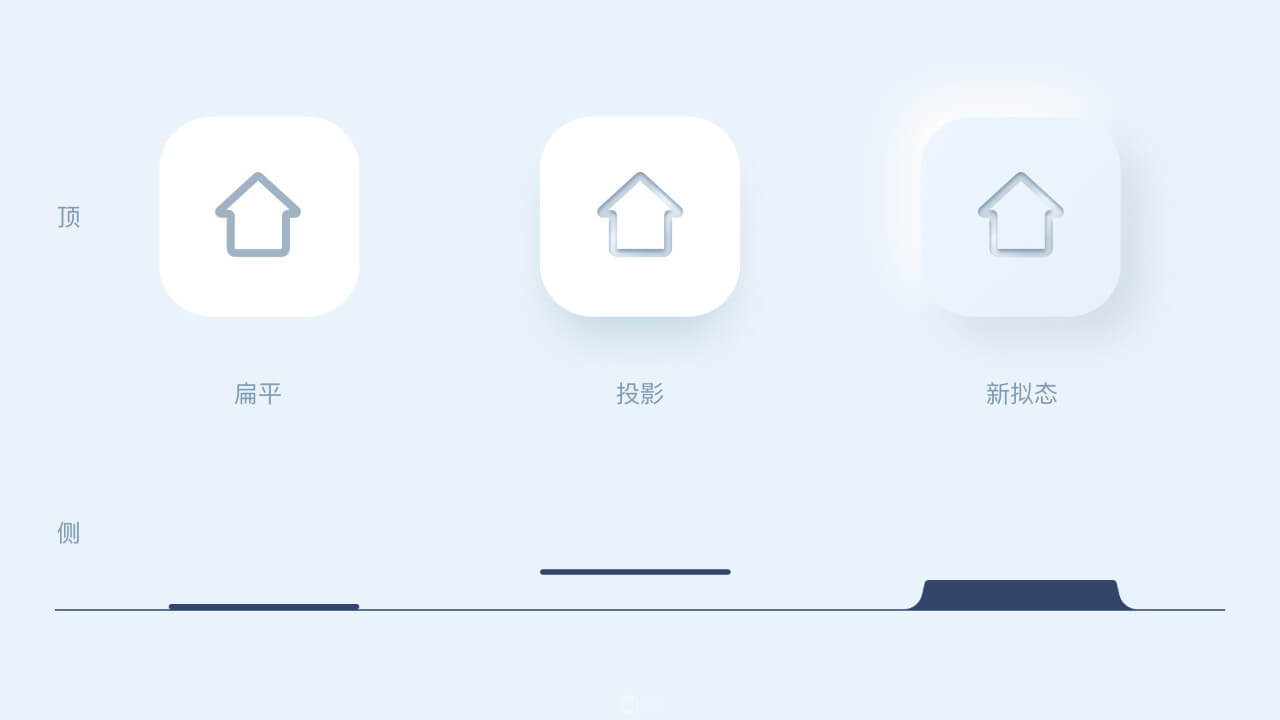
新拟态 UI 风格与扁平、投影风格的对比

从上面这张对比图可以看出,扁平风格就像是一张纸贴在墙面上,投影风格像是浮在半空中,而新拟态风格则像是墙面上直接凸起了一块。
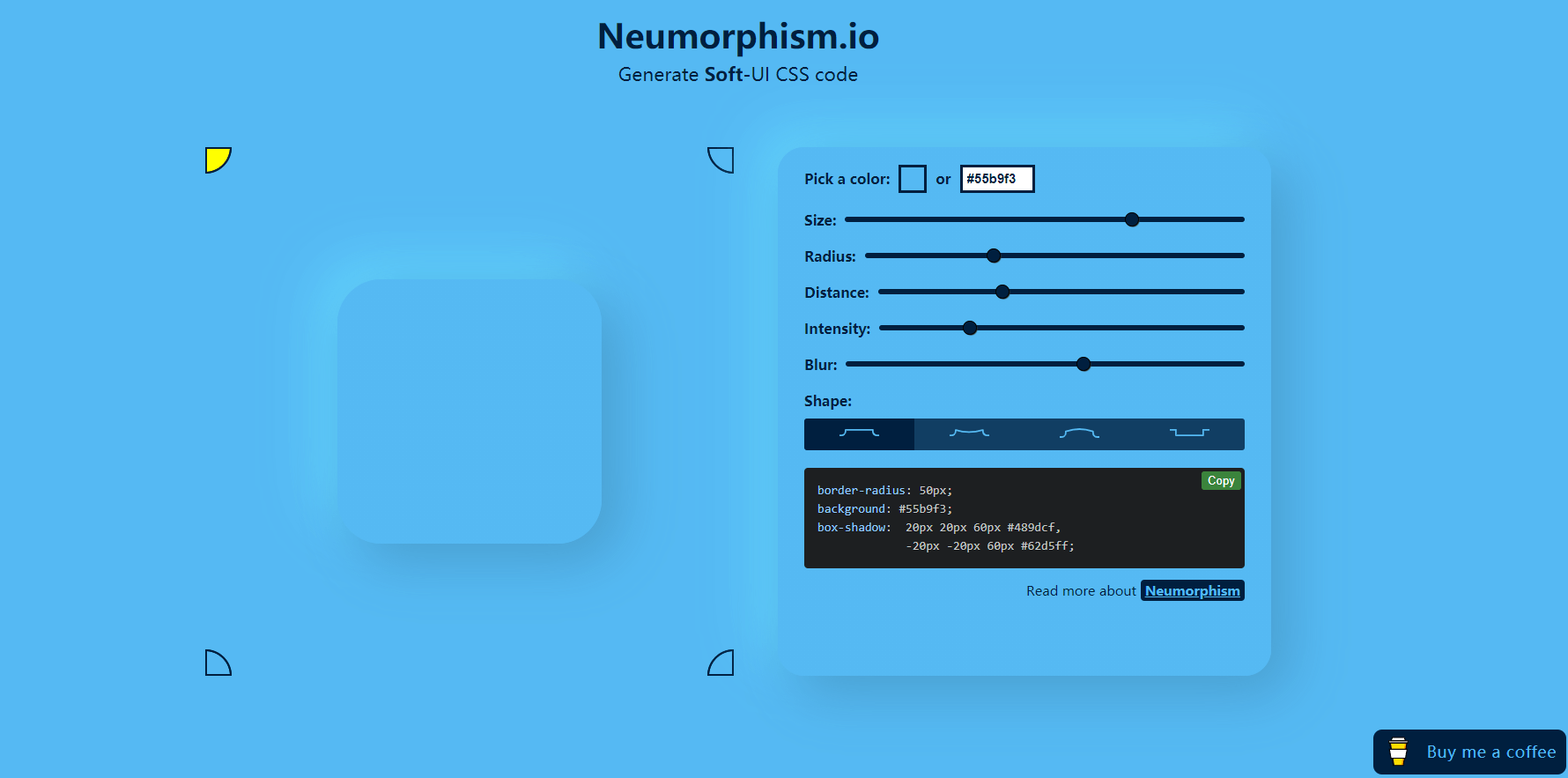
新拟态 UI 风格的实现方式
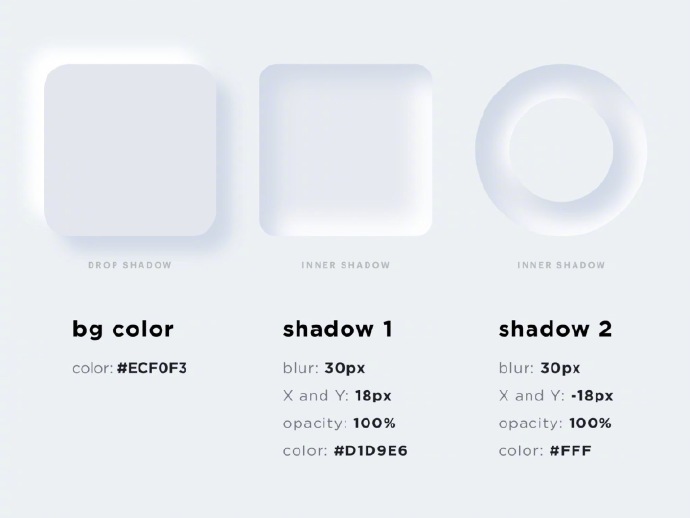
要实现这种风格,精髓在于一个白色的阴影+一个常规阴影。一个示例如下图所示:

最基础的「凸起效果」和「凹陷效果」,卡片要使用与页面的背景色相同的背景色,然后利用卡片阴影来实现视觉上的 [突起] 或 [凹陷] 的效果。差别在于前者使用外投影,后者使用内投影。
<style>body {background: #ecf0f3;}div {position: relative;float: left;width: 200px;height: 200px;margin-left: 80px;margin-top: 80px;background: #ecf0f3;}.drop-shadow {border-radius: 20px;box-shadow: 18px 18px 30px #d1d9e6, -18px -18px 30px #fff;}.inner-shadow {border-radius: 20px;box-shadow: inset 18px 18px 30px #d1d9e6, inset -18px -18px 30px #fff;}.inner-shadow-ring {border-radius: 100%;box-shadow: inset 9px 9px 15px #d1d9e6, inset -9px -9px 15px #fff;}.inner-shadow-ring:before {content: "";position: absolute;left: 20%;top: 20%;width: 60%;height: 60%;border-radius: 100%;background: #ecf0f3;box-shadow: 9px 9px 15px #d1d9e6, -9px -9px 15px #fff;}</style><div class="drop-shadow"></div><div class="inner-shadow"></div><div class="inner-shadow-ring"></div>