Angular 规范
简洁清晰易懂的代码提交注释是能够快速定位问题的有效方式。commit message 应该说明本次提交的目的。
在日常工作中,仅仅通过人工去输入 message,无法完全保证 message 提交的规范性。
接下来介绍一种社区比较流行的规范 Angular 规范,并且通过工具去生成符合这种规范的 message信息。
符合规范的Commit Message的提交格式如下,包含了页眉(header)、正文(body)和页脚(footer)三部分。其中,header是必须的,body和footer可以忽略。
<type>(<scope>): <subject> #header部分// 空一行<body>// 空一行<footer>
header
页眉(header)通常只有一行,包括了提交类型(type)、作用域(scope)和主题(subject)。其中,type和subject是必须的,scope是可选的。
type 提交类型 (必须)
提交类型(type)用于说明此次提交的类型,需要指定为下面其中一个:
- feat:新功能(feature)
- fix:修补bug
- docs:文档(documentation)只是文档的更改
- style: 格式(不影响代码运行的变动,例如空格、格式化、少了分号等等)
- refactor:重构(即不是新增功能,也不是修改bug的代码变动)
- chore:构建过程或辅助工具的变动
- perf:提高性能的代码提交
- test:添加或修正测试
- ci:更改CI配置文件和脚本
- revert: 撤回之前的commit
scope 作用域 (可选)
用于说明本次commit影响的范围,比如首页、详情页等。
subject 主题 (必须)
主题(subject)用于说明本次commit的简短描述,不超过50个字符。
在平时的大部分提交中,我们可以只包含header,比如我们修改了登录页面的某个功能,那么可以这样写Commit Message。
feat(登录):添加登录接口
body正文 (可选)
body 用于本次 commit 的详细描述,可以分成多行。
more info...- first changes...- second changes...
footer页脚 (可选)
footer脚注只用于不兼容变动和关闭Issue两种情况。
如果是 破坏性的变更,那就必须在提交的正文或脚注加以展示。一个破坏性变更必须包含大写的文本 BREAKING CHANGE,紧跟 冒号和空格。
例如修改了提交的流程,依赖了一些包,可以写上:
BREANKING CHANGE:需要重新npm install,使用npm run cm代替git commit。
chore: 引入commitizenBREANKING CHANGE:需要重新npm install,使用npm run cm代替git commit
如果当前 commit 针对某个 issue,那么可以在 Footer 部分关闭这个 issue 。
Closes #123, #234
commitizen
虽然有了规范,但是还是无法保证每个人都能够遵守相应的规范,因此就需要使用一些工具来保证大家都能够提交符合规范的Commit Message。
Commitizen 是一个撰写符合上面 Commit Message 标准的一款工具,可以帮助开发者提交符合规范的Commit Message,统一项目 commit , 便于信息的回溯或日志的生成。
安装 (可以全局安装,以后的项目就不用再装了)
npm install -g commitizen
只装在项目内
npm install commitizen --save-dev
配置命令
// package.json{"script": {"commit": "cz"}}
尝试使用
// 添加差异git add *// 执行 commit 命令npm run commit
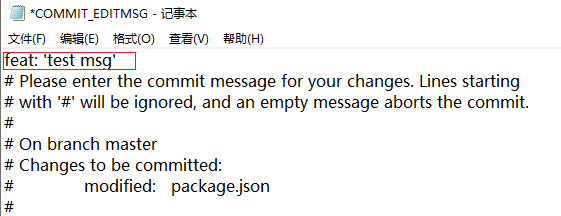
这里进入了commit 编辑,记事本首行输入提交信息
随便输入一些信息测试,

输入完成,

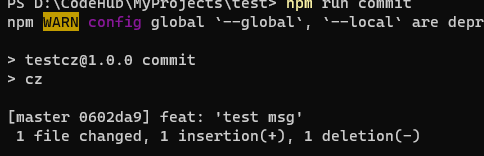
执行结果其实和我们直接 git commit 差不多,虽然输入错误的 type 等信息会报错,但是并没有交互来规范我们的提交信息
cz-git
安装规则包
pnpm add cz-git czg -D
修改 package.json 添加 config 指定使用的适配器
{"scripts": {"cz": "czg",},"config": {"commitizen": {"path": "node_modules/cz-git"}}}
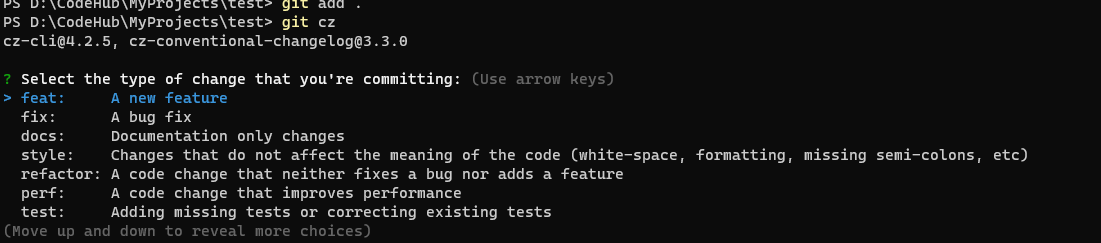
之后,凡是用到 git commit 命令,一律改为 git cz。这时就会出现交互选项,用来生成符合格式的 commit message。
cz-conventional-changelog
cz-conventional-changelog 与 上面的 cz-git 选择其中一个即可(更推荐上面的cz-git)。
commitizen init cz-conventional-changelog --save --save-exact
执行完上述命令后,会安装 cz-conventional-changelog 包 ,并且自动增加config配置项,如下:
devDependencies": {"cz-conventional-changelog": "^3.3.0"},"config": {"commitizen": {"path": "./node_modules/cz-conventional-changelog"}}
之后,凡是用到 git commit 命令,一律改为 git cz。这时就会出现交互选项,用来生成符合格式的 commit message。
git czcz-cli@4.1.2, cz-conventional-changelog@3.2.0#指定commit的类型,约定了feat、fix两个主要type,以及docs、style、build、refactor、revert五个特殊type? **Select the type of change that you're committing:** fix: A bug fix#用于描述改动的范围,格式为项目名/模块名? **What is the scope of this change (e.g. component or file name): (press enter t****o skip)** index.html#对改动进行简短的描述? **Write a short, imperative tense description of the change (max 83 chars):**(11) add a blank#对改动进行长的描述? **Provide a longer description of the change: (press enter to skip)**#是破坏性的改动吗? **Are there any breaking changes?** No#影响了哪个issue吗,如果选是,接下来要输入issue号? **Does this change affect any open issues?** No


