一、安装、启动
Verdaccio 的安装启动过程较为简单。首先是全局安装 Verdaccio:
npm i -g verdaccio
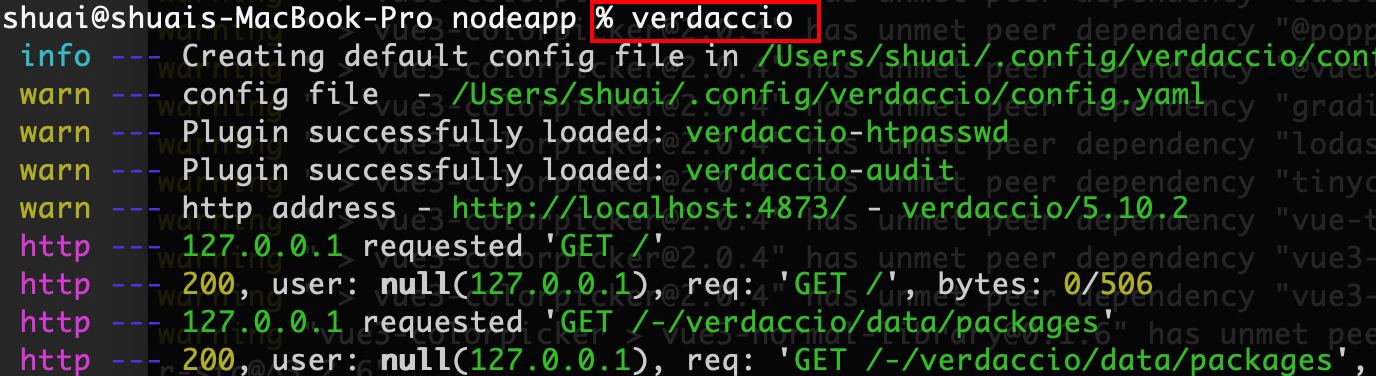
在终端中输入 verdaccio 命令启动 Verdaccio:
终端中输出提示,输出它的配置文件位置、启动的服务地址等信息:
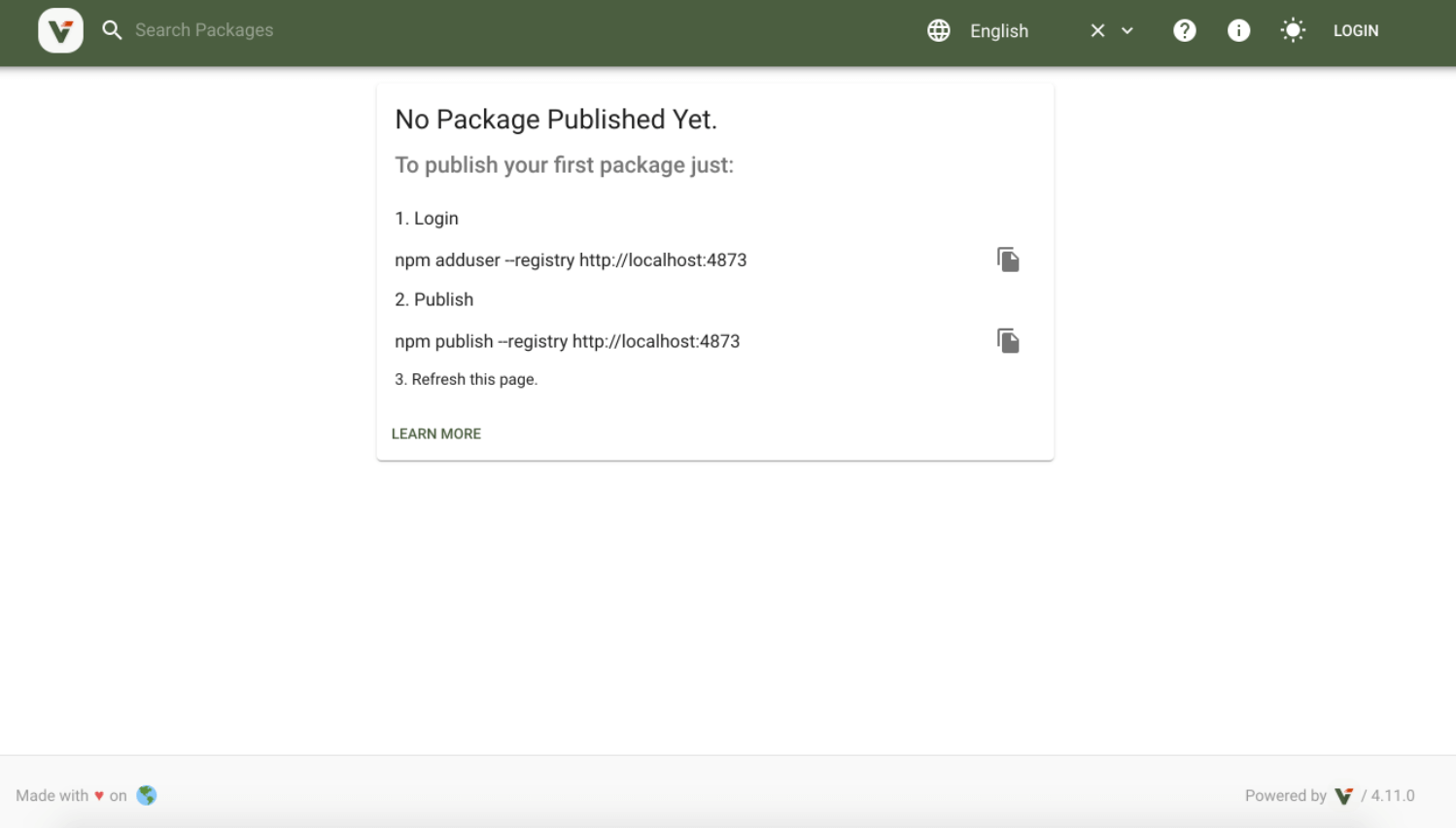
默认 Verdaccio 启动的服务都会在 4873 这个端口,在浏览器中打开这个地址我们就会看到 Verdaccio 搭建的私有库 npm 的界面
二、配置修改
在生产环境下,私有 npm 库需要具备以下 3 个功能:
- 支持对 npm 包的搜索
- 严格的权限把控,npm 包的访问只能是已注册的用户。并且在一些场景下,需要删除用户
- 发布 npm 包后,推送到钉钉群,告知哪个 npm 包进行了发布
Verdaccio 的配置文件是在 ~/.config/Verdaccio 文件夹的 config.yaml 文件,默认的配置会是这样:
storage: ./storageplugins: ./pluginsweb:title: Verdaccioauth:htpasswd:file: ./htpasswduplinks:npmjs:url: https://registry.npmjs.org/packages:'@*/*':access: $allpublish: $authenticatedunpublish: $authenticatedproxy: npmjs'**':access: $allpublish: $authenticatedunpublish: $authenticatedproxy: npmjsserver:keepAliveTimeout: 60middlewares:audit:enabled: truelogs:- { type: stdout, format: pretty, level: http }
逐个认识一下默认配置中的几个值的含义:
- storage 已发布的包的存储位置,默认存储在 ~/.config/Verdaccio/ 文件夹下
- plugins 插件所在的目录
- web 界面相关的配置
- auth 用户相关,例如注册、鉴权插件(默认使用的是 htpasswd)
- uplinks 用于提供对外部包的访问,例如访问 npm、cnpm 对应的源
- packages 用于配置发布包、删除包、查看包的权限
- server 私有库服务端相关的配置
- middlewares 中间件相关配置,默认会引入 auit 中间件,来支持 npm audit 命令
-
2.1 开启搜索
当我们私有 npm 库存在很多包的时候,我们想要查找某个包就会有些麻烦。而 Verdaccio 是支持搜索功能的,它是由 search 控制的,默认为 false,所以这里我们需要开启它:
search: true
开启之后,我们就可以在私有 npm 库的页面上的搜索栏进行正常的搜索操作。
2.2 权限把控
权限把控指的是我们需要私有 npm 库上发布的包只能团队成员查看,除此之外人员不能看到一切信息。那么,回到 Verdaccio,我们需要做这 2 件事:
限制 npm 包的查看,只能为已注册的用户
- 禁止用户注册(在团队成员已注册完成后)
相应地,这里我们需要修改配置文件的 pacakges 和 auth。前面我们也提及了 packages 是用于配置发布包、查看包、删除包相关的权限。我们先再来看看默认的配置:
packages:'@*/*':access: $allpublish: $authenticatedunpublish: $authenticatedproxy: npmjs'**':access: $allpublish: $authenticatedunpublish: $authenticatedproxy: npmjs
这里的 key 代表对应权限需要匹配的包名,例如对于第一个,如果我们发布的包名是这样的 @wjc/test 就会命中。每个规则中对应 4 个参数。其中 proxy 代表如果在私有 npm 库找不到,则会代理到 npmjs(对应 unlinks 中的 npmjs 的 https://registry.npmjs.org/)。而剩下的 3 个参数,都是用来设置包相关的权限,它有三个可选值 $all(所有人)、$anonymous(未注册用户)、$authenticated(注册用户)。那么,下面我们分别看一下这 3 个参数的含义:
- access 控制包的访问权限
- publish 控制包的发布权限
- unpublish 控制包的删除权限
显然,这里我们需要的是只有用户才能具备上述 3 个权限,即都设置为 $authenticated:
packages:'@*/*':access: $authenticatedpublish: $authenticatedunpublish: $authenticatedproxy: npmjs'**':access: $authenticatedpublish: $authenticatedunpublish: $authenticatedproxy: npmjs
设置好 packages 后,我们还得更改 auth 的值,因为此时注册用户是没有限制的,也就是说如果你的私有 npm 库部署在外网环境的话,任何人都可以通过 npm adduser 命令注册用户。
显然,这是不允许出现的情况,所以这里我们需要设置 auth 的 max_users 为 -1,它代表的是禁用注册用户:
auth:max_users: -1
开启注册,设置大于0就可以;
2.3 发布包推送钉钉群或企微
发布包推送钉钉群,指的是我们每次发布包可以通过钉钉群的机器人来通知我们发布的包的信息。
首先,这里我们需要先有一个钉钉群的机器人对应的 Webhook(获取方式可以查看钉钉的文档)。然后,在 Verdaccio 的配置文件中添加 notify:
notify:'dingtalk':method: POSTheaders: [{'Content-Type': 'application/json;charset=utf-8'}]endpoint: https://oapi.dingtalk.com/robot/send?access_token=****, # 钉钉机器人的 webhookcontent: '{"color":"green","message":"新的包发布了: * {{ name }}*","notify":true,"message_format":"text"}'
其中,method 和 headers 分别表示请求的方法和实体的类型。endpoint 表示请求的 Webhook 地址。content 则表示获取发布信息的基础模版,模版中 message 的值会是钉钉群的机器人发送的消息内容(name 表示发布的包名)。
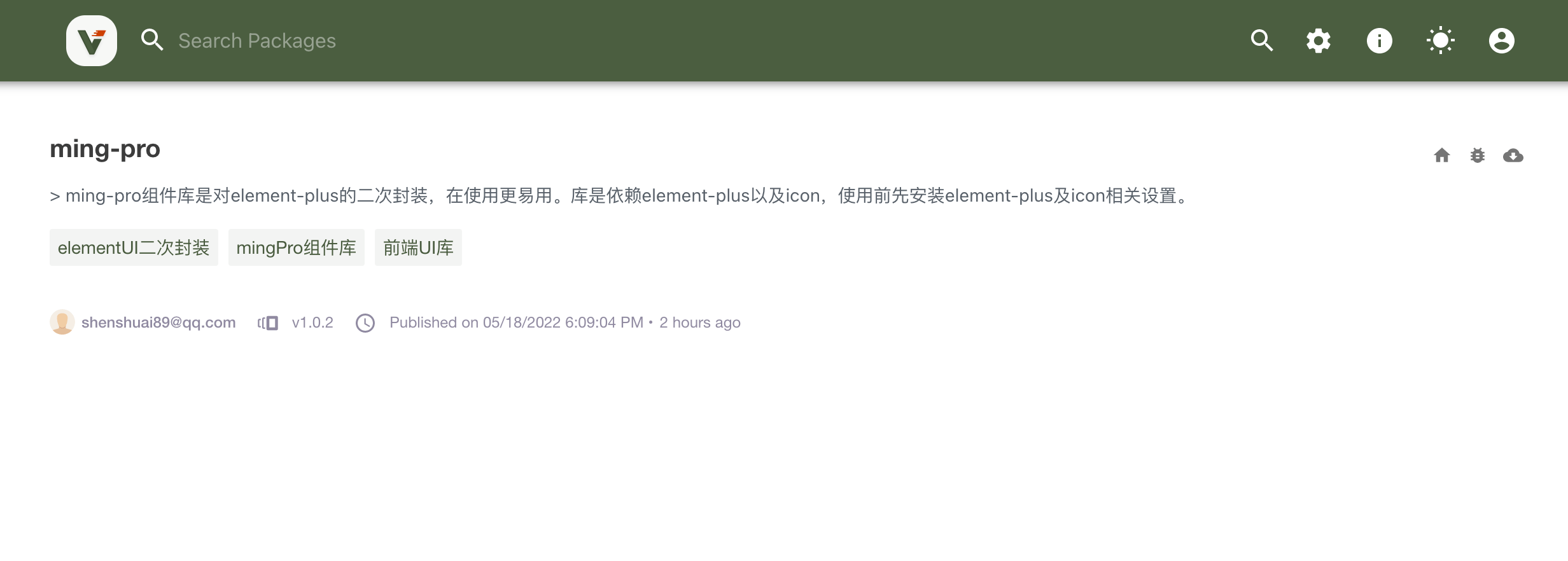
假设,此时我们发布了一个包名为 ming-pro 的私有包,相应地我们会在钉钉群里收到通知:
基本使用
3.1 注册用户
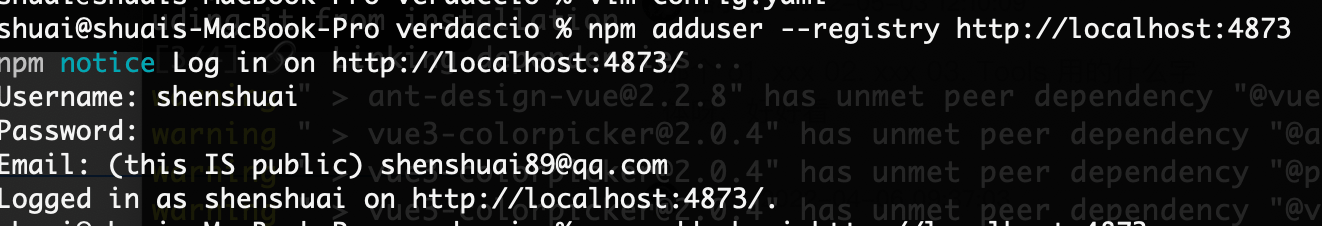
首先,我们需要注册一个用户:
npm adduser --registry http://localhost:4873/
3.2 删除用户
既然有注册用户,不可避免的需求是在一些场景下,我们需要删除某个用户来禁止其登陆私有 npm 库。
前面也提及了 Verdaccio 默认使用的是 htpasswd 来实现鉴权。相应地,注册的用户信息会存储在 ~/.config/verdaccio/htpasswd 文件中:
MacBook-Pro verdaccio % cat htpasswdshenshuai:f9TW.3Gxq42Dc:autocreated 2022-05-18T10:04:00.471Z
这里一条记录对应一个用户,也就是如果这条记录被删除了,那么该用户就不能登陆了,即删除了该用户。
3.3 添加、切换源
通过 nrm 来切换源
nrm add shuai http://localhostm:4873/
这里的 shuai 代表你这个源的简称,你可以因自己的喜好来命名。
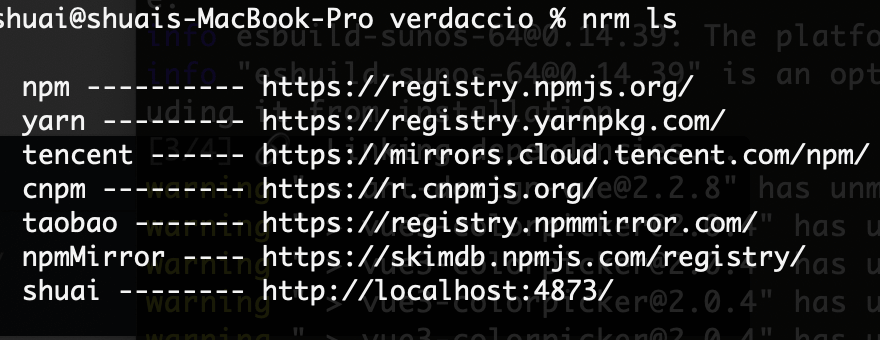
接着,我们可以运行 nrm ls 命令来查看目前存在的源:
默认情况下 npm 使用的源是 https://registry.npmjs.org/,那么这里我们需要将它切换成私有 npm 库对应的源:
nrm use shuai
切换好源后,我们之后的 npm i 就会先去私有库查找包,如果不存在则会去 https://registry.npmjs.org/(因为上面配置了 proxy)查找包。
3.4 发布
发布的话就直接在某个需要发布包的项目
npm publish
在私有 npm 库的界面上就可以看到我们发布的包: