translate偏移
translateX
translateY
translateZ
rotate旋转
rotateX(deg)
rotateY(deg)
rotateZ(deg)
scale缩放
scaleX
scaleY
scaleZ
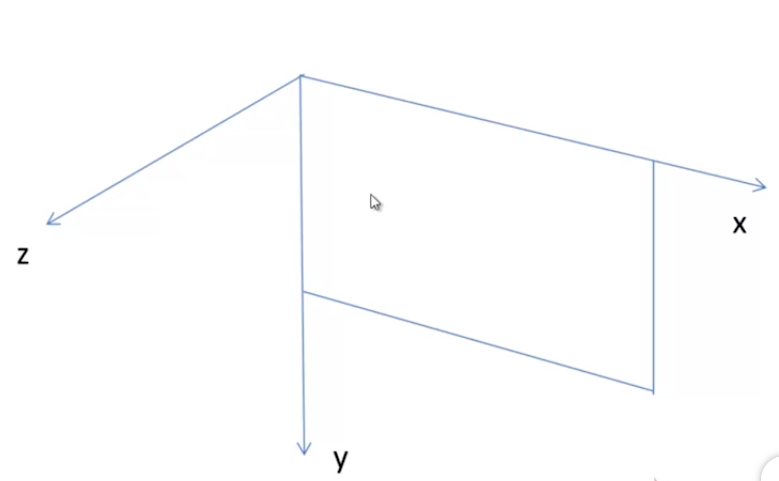
xyz轴方向
设置三维场景的几个重要属性
transform-style:preserve-3d
preserve-3d是设置场景为三维场景,是transform-style的一个属性。默认为二维场景。
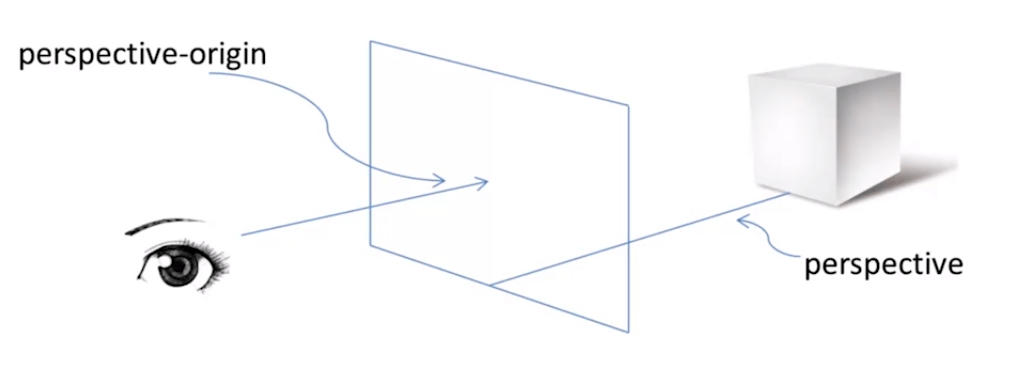
perspective
该属性表示创建的三维物体和屏幕直接的距离,单位一般为像素px。
-webkit-perspective:800px; 表示物体和屏幕的距离为800px;
perspective-origin
该属性表示观察者是通过哪个中心点进行观察的。
该值一般设置为50% 50%,即屏幕的正中心

代码示例创建一个三维场景
<div class="container"><div class="box"></div></div>
.container{-webkit-transform-style:-webkit-preserve-3d;-webkit-perspective:800;-webkit-perspective-origin: 50% 50%;}.box{width:500px;height:500px;background-color:#3d6;margin:100px auto;-webkit-tranform:rotateY(45deg)}