在本地存储数据的方法有cookie、sessionStorage、localStorage。这些数据存在客户端,如果用明文存储会存在一定的风险,项目实际应用中需要对数据进行加密。
本例使用crypto-js进行AES算法加密解密。
AES介绍
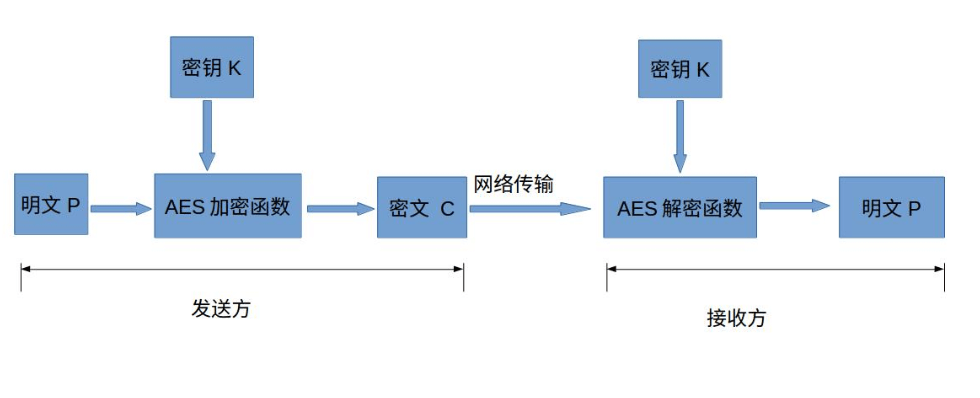
高级加密标准(AES,Advanced Encryption Standard)为最常见的对称加密算法(微信小程序加密传输就是用这个加密算法的)。对称加密算法也就是加密和解密用相同的密钥,具体的加密流程如下图:

推荐一篇AES加密算法的详细介绍与实现,讲的很详细。
安装crypto-js
要用 AES 算法加密,首先我们要引入 crypto-js ,crypto-js 是一个纯 javascript 写的加密算法类库 ,可以非常方便地在 javascript 进行 MD5、SHA1、SHA2、SHA3、RIPEMD-160 哈希散列,进行 AES、DES、Rabbit、RC4、Triple DES 加解密。下载安装
npm install crypto-js —save** **
定义加解密crypto.js
在utils文件夹下,创建crypto.js文件,编写加密解密方法。
import CryptoJS from 'crypto-js'// 默认的 KEY 与 iv 如果没有给const KEY = CryptoJS.enc.Utf8.parse("1234567890123456");const IV = CryptoJS.enc.Utf8.parse('1234567890123456');/*** AES加密 :字符串 key iv 返回base64*/export function Encrypt(word, keyStr, ivStr) {let key = KEYlet iv = IVif (keyStr) {key = CryptoJS.enc.Utf8.parse(keyStr);iv = CryptoJS.enc.Utf8.parse(ivStr);}let srcs = CryptoJS.enc.Utf8.parse(word);var encrypted = CryptoJS.AES.encrypt(srcs, key, {iv: iv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.ZeroPadding});return CryptoJS.enc.Base64.stringify(encrypted.ciphertext);}/*** AES 解密 :字符串 key iv 返回base64*/export function Decrypt(word, keyStr, ivStr) {let key = KEYlet iv = IVif (keyStr) {key = CryptoJS.enc.Utf8.parse(keyStr);iv = CryptoJS.enc.Utf8.parse(ivStr);}let base64 = CryptoJS.enc.Base64.parse(word);let src = CryptoJS.enc.Base64.stringify(base64);var decrypt = CryptoJS.AES.decrypt(src, key, {iv: iv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.ZeroPadding});var decryptedStr = decrypt.toString(CryptoJS.enc.Utf8);return decryptedStr.toString();}
定义存储文件storage.js
定义一个工具storage.js,封装setStore、getStore、removeStore方法。
import { Encrypt, Decrypt } from './crypto';const storage = window.sessionStorage;// 对存储的value值加密const serialize = val => Encrypt(JSON.stringify(val));// 对存储的value解密const deserialize = val => {if (!val) {return null;}let res = '';try {res = Decrypt(val);} catch (e) {res = val;}res !== undefined ? res : val;return (res = JSON.parse(res));};export const setStore = (key, value) => {storage.setItem(key, serialize(value));};export const removeStore = key => {storage.removeItem(key);};export const getStore = key => deserialize(storage.getItem(key));
在Login页面使用
import { setStore, getStore, removeStore } from "./utils/storage.js";export default{beforeRouteEnter(to, from, next) {if (getStore("username")) {setStore("username", true); // username用户已经登录} else {setStore("username", false);}next();},}
在Logout页面清除数据
removeStore("username")

