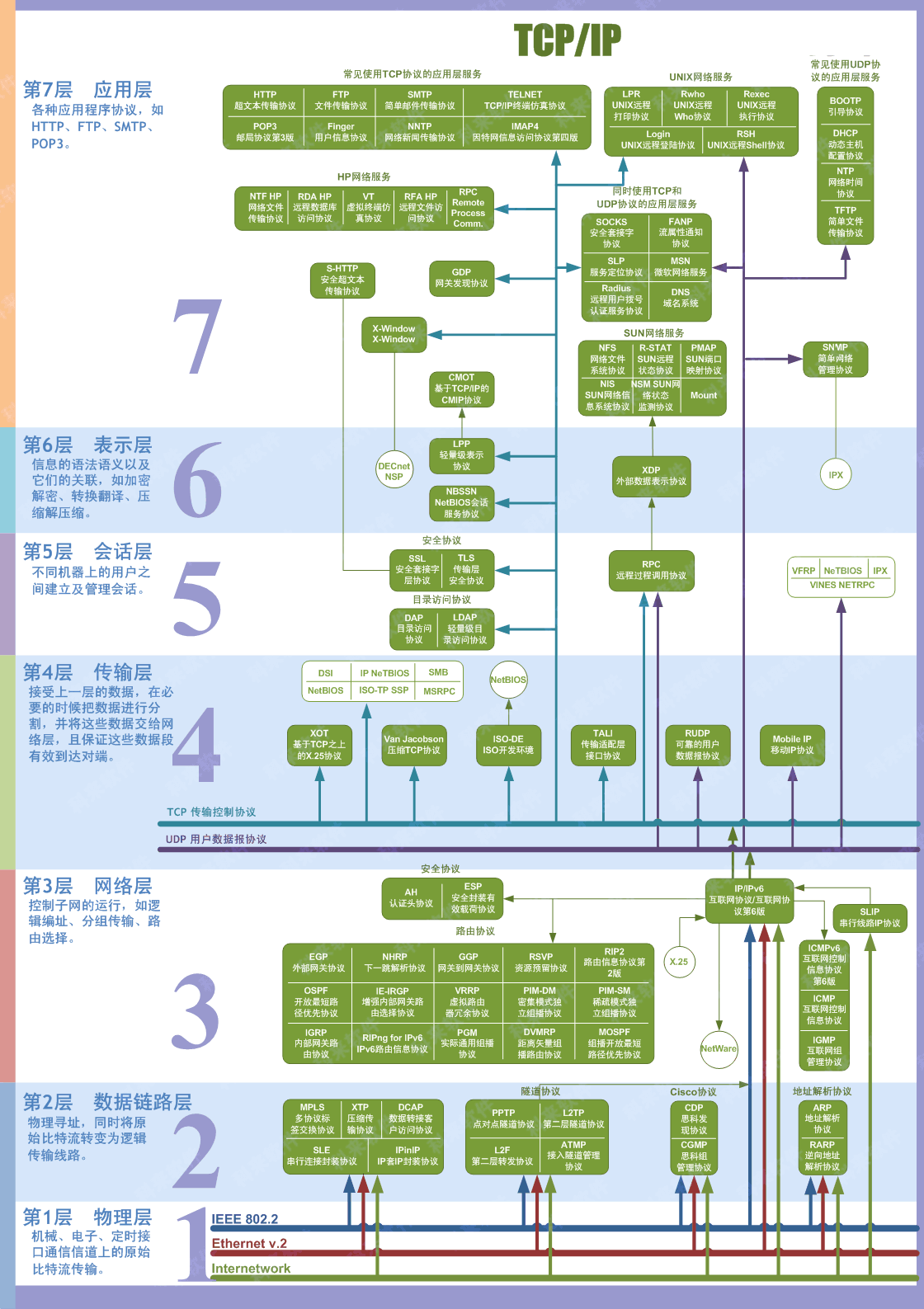
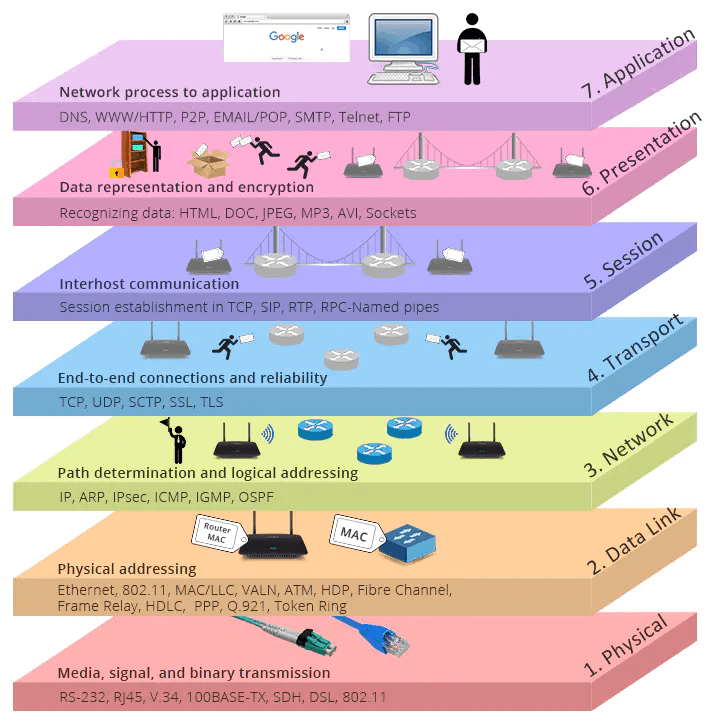
7层网络模型
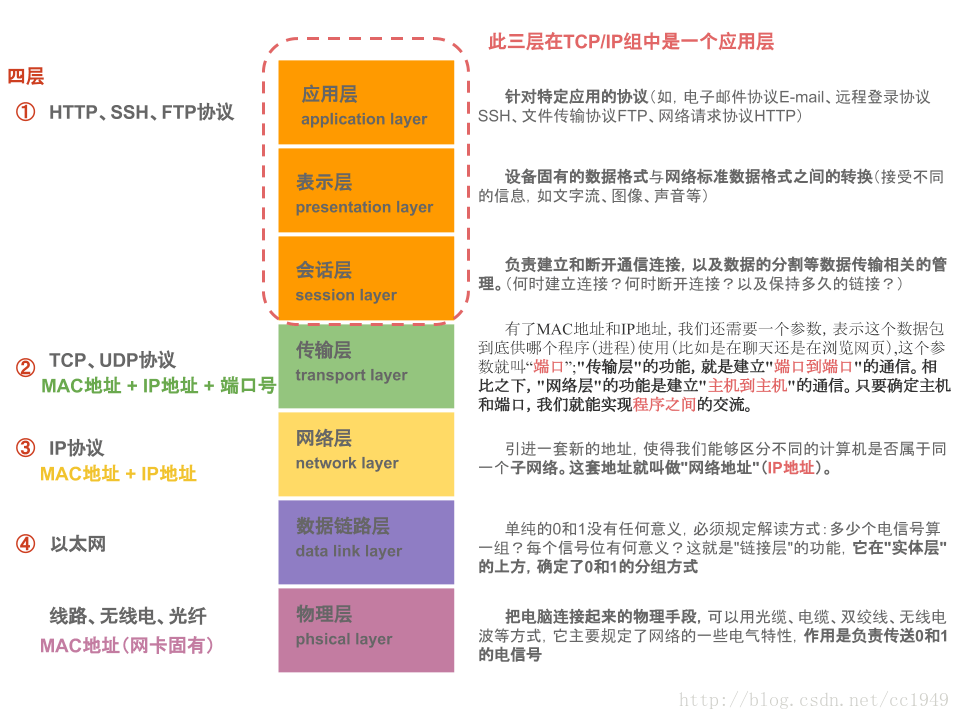
4层协议和对应的标准7层协议的关系如下图
3次握手和4次挥手
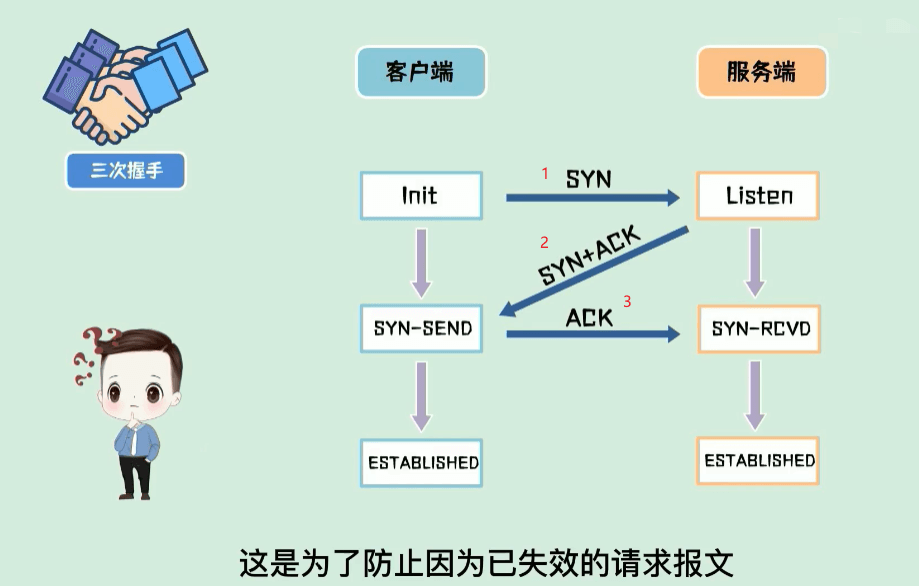
3次握手

必须至少建立3次连接,才能确保连接正常,然后进行数据通信。
如果使用两次连接,有可能在第一次传输SYN时出现网络错误发送数据包延时,则客户端继续重发了SYN请求,服务端接收到SYN进行SYN+ACK第二次连接,同时第一次丢失的SYN又被传输到了服务器端,就会造成错误。服务器端会误认为是2次连接请求,而客户端实际只有一次请求。
使用3次握手连接,就是为了避免上面类型的错误。客户端要给服务器端发送第三次ACK确认操作,才能保证完整安全的建立了网络连接。
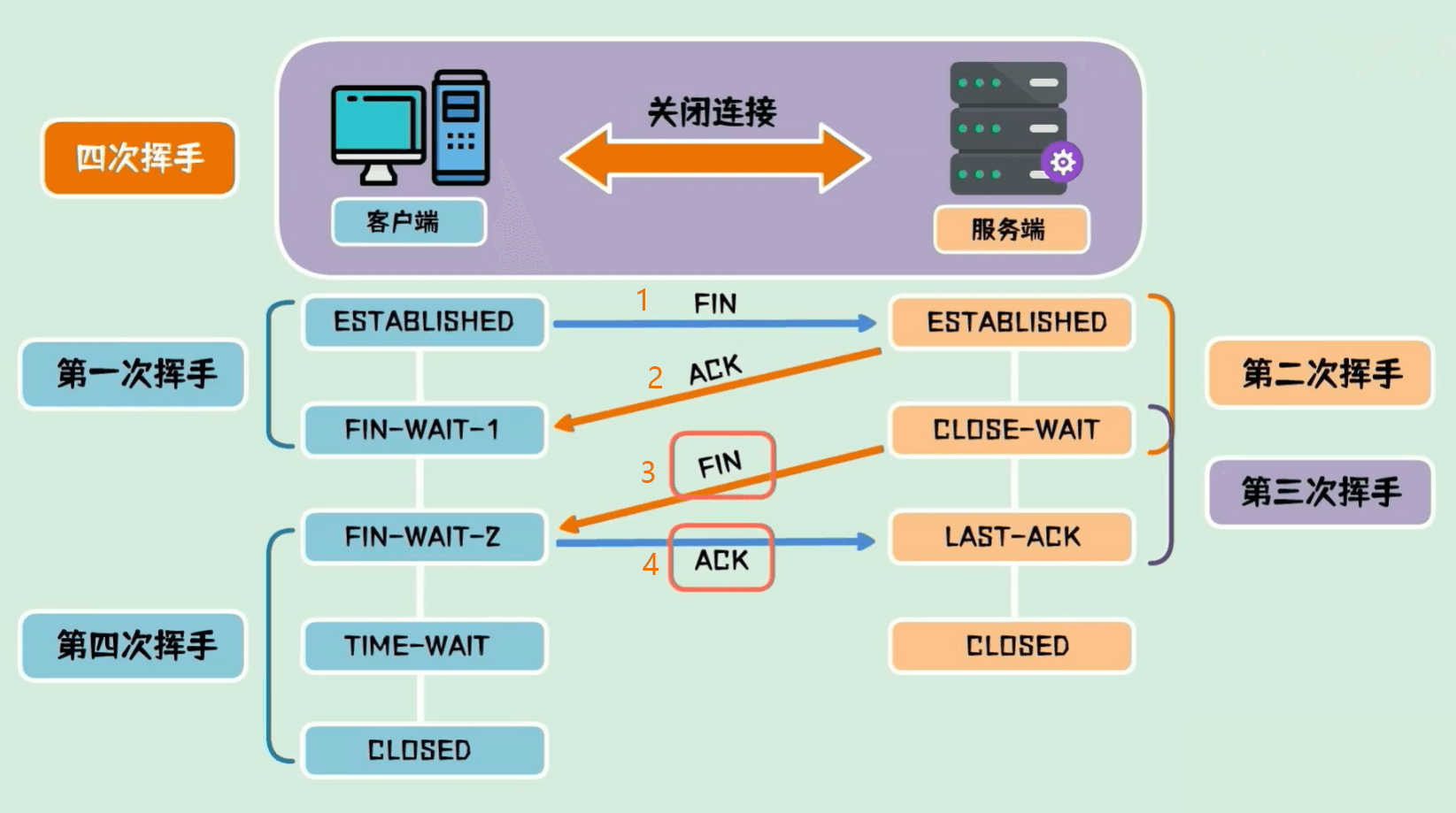
4次挥手

有客户端先发送关闭连接申请,执行图中序号1,给服务端发送FIN终止信号。
服务端接收到信号,给客户端返回ACK,执行图中序号2。客户端接收到ACK后,由wait1状态转为wait2状态,等待服务端发送FIN信号。这个中间时间存在,是因为服务端有可能正在传输数据。
服务端数据发送完成,开始执行图中第3阶段,给客户端发送FIN终止指令。客户端接收到FIN后【客户端状态由wait2转为time-wait】,接着给服务端发送ACK确认指令。服务端接收到ACK指令,立即可以断开连接【服务端状态由last-ack转为closed】。
客户端存在time-wait状态,是为了保证服务端不继续发送FIN信号,因为在一些网络故障时,客户端给服务端发送的ACK不能送达服务端,那么服务端无法关闭,就会继续发送FIN给客户端。
四次挥手是为了防止由于网络传输数据丢失引起的无法正常关闭连接。
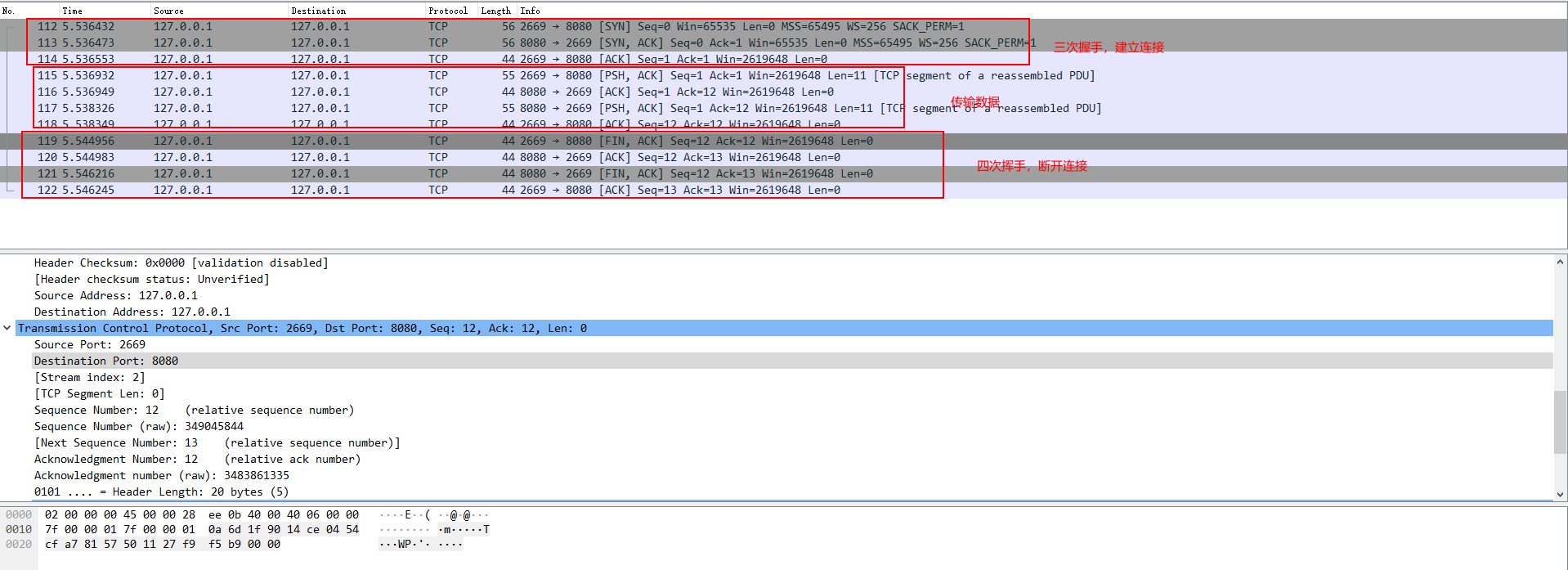
使用wireshark查看数据包
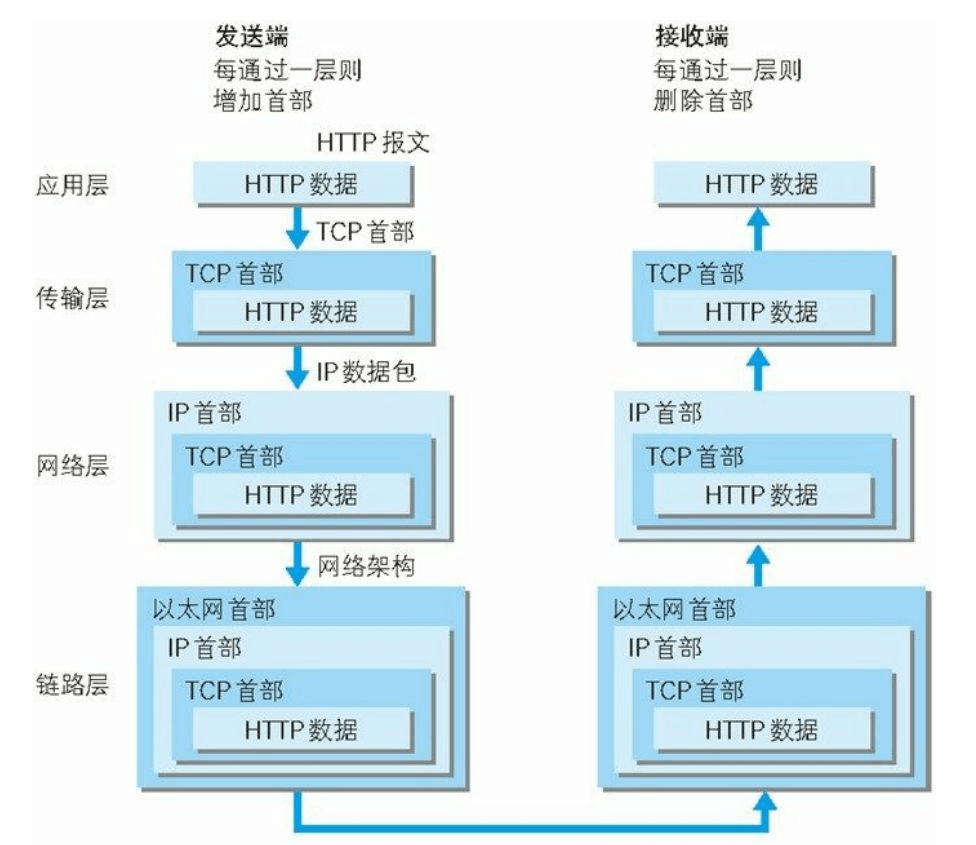
http/tcp/ip数据包传输
网络安全
Xss攻击
跨站脚本攻击,XSS全称Cross Site Scripting,为了和css区分开,简称Xss。XSS攻击指黑客往HTML文件中或DOM中注入恶意脚本,在用户浏览页面时利用注入的恶意脚本对用户实施攻击的一种手段。
Xss攻击常见的注入恶意脚本方式:存储型XSS攻击,反射型XSS攻击,基于DOM的XSS攻击。
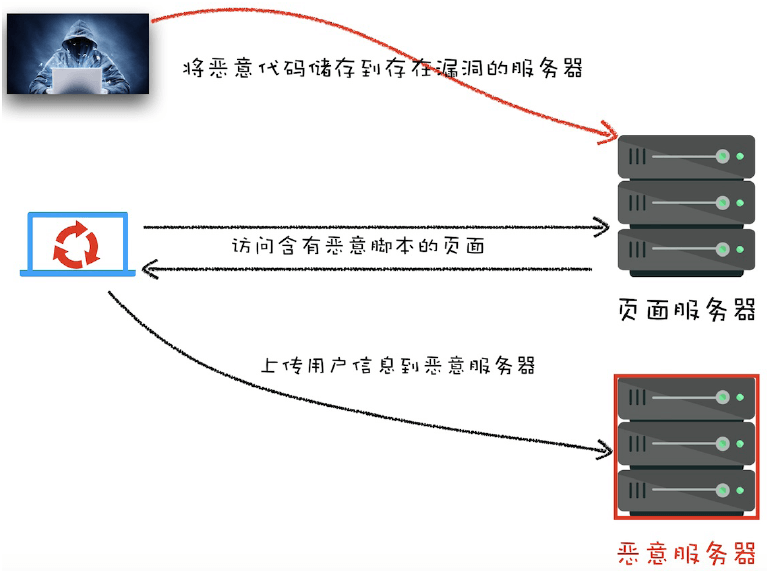
存储型XSS攻击
1:黑客利用网站漏洞将恶意js代码提交到网站数据库;
2:用户向网站请求包含了恶意js脚本代码的页面;
3:当用户浏览该页面时,恶意脚本会将用户的cookie信息等数据上传到服务器。
反射型XSS攻击
恶意js脚本属于用户发送给网站请求中的一部分,然后网站又把js脚本返回给用户,当恶意js脚本在用户页面被执行时,黑客就可以用该脚本做非法操作。
基于DOM的XSS攻击
黑客通过各种手段将恶意脚本注入用户的页面中,比如通过网络劫持页面在传输过程中修改html页面的内容。劫持类型很多,有通过wifi路由器,有本地恶意软件劫持,它们共同点是:在web资源传输过程或在用户使用页面的过程修改web页面数据。
如何阻止XSS攻击
1:服务器对输入脚本进行过滤或转码。
2:充分利用csp【内容安全策略】
内容安全策略content-security-policy,用于检测并消弱某些特定类型的攻击,包括跨站脚本和数据注入攻击。
主要手段有:
- 限制加载其他域下的资源文件,即使黑客插入了恶意js脚本,这个js文件也是无法被加载;
- 禁止向第三方域提交数据,这样用户数据不会被泄露
- 禁止执行内联脚本和未授权的脚本;
3:使用httpOnly属性
多数XSS攻击都是盗用cookie,可以通过使用httpOnly属性来保护网站cookie安全。通过服务器可以将某些cookie设置为httponly标志,httpOnly是服务器通过http响应头来设置的。CRSF攻击
CSRF全称是Cross-site request forgery,跨站请求攻击,指黑客引诱用户打开黑客网站,在黑客的网站中,利用用户的登录状态发起的跨站请求。
CSRF是黑客利用用户的登录状态,通过第三方站点做的非法操作。CSRF攻击方式
1:自动发起get请求
以上代码,黑客将转账的请求接口隐藏在img标签内,欺骗浏览器是img资源。页面一加载浏览器自动发起接口请求,如果服务器没有对该接口做判断,那么用户的账号就发生被盗。<html><body><h1>hacker web</h1><img src="https://yinhangka.com/sendcoin?user=hacker&number=100"></body></html>
2:自动发起post请求
当用户打开黑客站点时,自动提交post请求。
hacker利用以上代码构建一个隐藏的表单,该表单内容是转账接口。当用户打开该站点后,表单会被自动执行提交。提交后,服务器会进行转账操作。<html><body><p></p><form id="hacker" action="https://taopiao.com/sendcoin" method="POST"><input type='hidden' name='user' value="hacker"><input type="hidden" name='numer' value=100></form><script>documet.querySelector("#hacker").submit()</script></body></html>
3:引诱用户点击链接
除了get和post请求外,还有一种方式是引诱用户点击黑客站点的链接,该链接通常会以论坛或邮件中出现。
黑客在美女照片下载链接中实际放的是转账接口,用户点击下载链接那么就会发生账号转账。<div><img src='https://hackerimg.com/pianzi.jpg' /><a href="https://yinhangka.com/sendcoin?user=hacker&number=100" target="_blank">点击下载美女照片</a></div>
CSRF和XSS不同,CSRF不需要将恶意代码注入用户页面,仅仅是利用服务器漏洞和用户的登录状态实施攻击。
跨站请求攻击:为了防止CRSF攻击,浏览器都会禁止跨域访问
黑客会获取到用户的密码等数据。
通过在服务端设置Access-Control-Allow-Origin配置可访问的IP,就可以限定访问的网站。
如何防止CSRF攻击
1:利用好cookie的SameSite属性
通常CSRF攻击都是从第三方站点发起,防止CSRF攻击最好禁止第三方站点发送cookie。在浏览器通过不同来源发送http请求时有如下区别:
如果是从第三方站点发送请求,那么浏览器禁止发送一些关键cookie数据到服务器。
如果是同一个站点发送的请求,那么需要保证cookie数据正常发送。
cookie的SameSite属性正是为了解决这个问题。
在 HTTP 响应头中,通过 set-cookie 字段设置 Cookie 时,可以带上 SameSite 选项,如下:
set-cookie: 1P_JAR=2019-10-20-06; expires=Tue, 19-Nov-2019 06:36:21 GMT;path=/; domain=.google.com; SameSite=none
SameSite 选项通常有 Strict、Lax 和 None 三个值。
Strict 最为严格。如果 SameSite 的值是 Strict,那么浏览器会完全禁止第三方 Cookie。
Lax 相对宽松一点。在跨站点的情况下,从第三方站点的链接打开和从第三方站点提交Get 方式的表单这两种方式都会携带 Cookie。但如果在第三方站点中使用 Post 方法,或者通过 img、iframe 等标签加载的 URL,这些场景都不会携带 Cookie。
使用 None 的话,在任何情况下都会发送 Cookie 数据。
2:验证请求的来源站点
使用HTTP的Referer和Origin属性;
Referer是HTTP请求头的一个字段,记录该HTTP请求的来源地址。比如从A站点打开B站点接口请求,那么请求头中的Referer值是A站点的URL。
POST请求时用Origin信息,Origin只包含了域名信息,并没有包含具体url路径,这是Origin和Referer的主页区别。
服务器的策略优先判断Origin,如果请求头中没有Origin属性,在根据实际情况判断是否使用Referer值。
3:CSRF Token验证
采用CSRF Token验证,大致分为两步:
第一:在浏览器向服务器发送请求时,服务器生成一个CSRF Token。CSRF Token实质是服务器生成的字符串,然后将该字符串嵌入到页面。
第二:浏览器端发起转账请求,那么需要带上页面的CSRF Token,然后服务器验证该Token的合法性。如果从第三方站点发送的请求,无法包含该CSRF Token信息。