- async、await是消灭异步的终极办法
- 和promise相辅相成
- 执行async函数,返回的是Promise对象
- await相当于Promise的then
- try…catch可以在async中捕获异常,相当于promise的catch
async函数返回的是Promise对象
async function fn(){// 相当于return Promise.resolve(100)return 100}const res = fn()console.log(res) // Promise {<fulfilled>: 100}res.then(data=>{console.log("data",data)})
await相当于Promise的then
async function fn(){return 100};(async function(){const res = await fn()console.log(res) //100})()
(async function(){const p1 = Promise.resolve(100)const a = await p1 //await相当于promise的thenconsole.log('a', a) // a 100})()
(async function(){const data1 = await 200 //await Promise.resolve(200)console.log('data1', data1) // data1 100})()
示例:
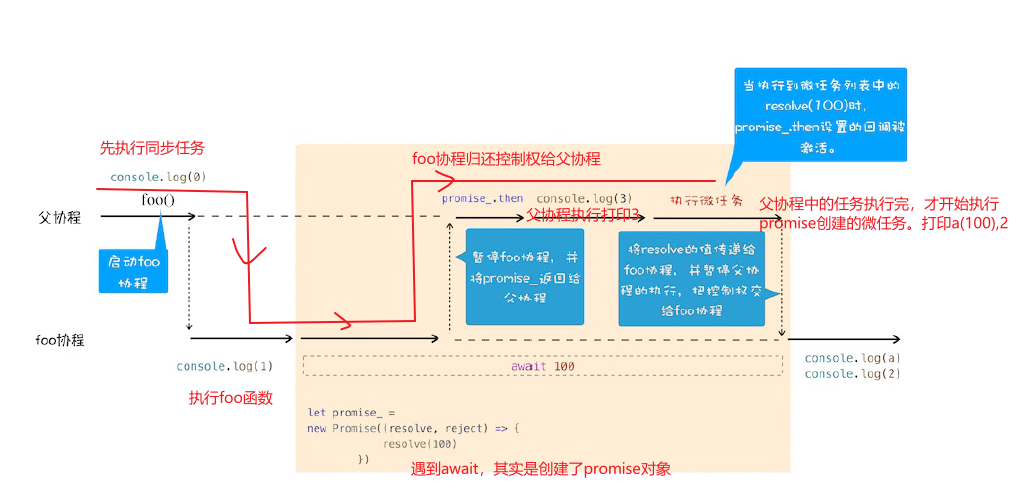
打印结果:o 1 3 100 2async function foo(){console.log(1)let a = await 100;console.log(a);console.log(2)}console.log("o")foo();console.log(3)

结果流程图分析async/await的执行流程
首先执行console.log(“o”),打印o。然后执行foo函数,由于foo函数被async标记,所以进入该函数时,js引擎会保存当前调用栈信息,然后执行foo函数中的console.log(1)。
遇到了foo函数内的await 100,此时进入分析重点。在执行await 100语句时,js引擎默认创建了Promise对象,代码如下
创建_promise对象过程中,可以看到内部调用了resolve函数,js引擎会将该任务交给微任务队列。然后js引擎会暂停当前协程执行,将主线程的控制权转交给父协程,同时将_promise对象返回给父协程。let _promise = new Promise((resolve,reject){resolve(100);})
接着继续执行父协程的任务,即执行console.log(3)。这时父协程任务执行结束,在结束之前进入到微任务检查点,开始执行微任务队列。微任务队列有resolve(100)的任务等待执行,执行到这里就触发_promise.then中的回调函数
foo协程激活后,会把value赋值给变量a,然后foo协程继续执行后续代码,执行完成将控制权交还给父协程。_promise.then(value=>{// 回调函数被激活后// 将主线程控制权交给foo协程,并将value值传给foo协程})
try…catch捕获错误
(async function fn(){const p1 = Promise.reject('async err') // reject在async中必须使用try..catch才能捕获到try{const res = await p1console.log(res)}catch(err){console.error(err)}})()
面试题
async的题目
```javascript async function async1(){ console.log(‘async1 start’) //2 await async2() //之后的代码是异步回调内容 console.log(‘async1 start’) //5 }
async function async2(){ console.log(‘async2’) //3 }
console.log(‘script start’) // 1 async1() console.log(‘script end’) //4
<a name="cCney"></a>#### setTimeout、promise、async结合的题目```javascriptasync function async1() {console.log('async1 start') //2await async2() //微任务console.log('async1 end') //6}async function async2() {console.log('async2') //3}console.log('script start') //1setTimeout(function(){ //宏任务console.log('setTimeout') //8},0)async1()new Promise(function(resolve){console.log('promise1') //4resolve() //微任务}).then(function(){console.log('promise2') // 7})console.log('script end') //5
- 先同步代码执行,执行完毕,【event loop的call stack调用栈清空】
- 执行微任务队列中的任务microTask
- 有可能触发DOM渲染更新
- 执行宏任务macroTask

