git自定义hooks
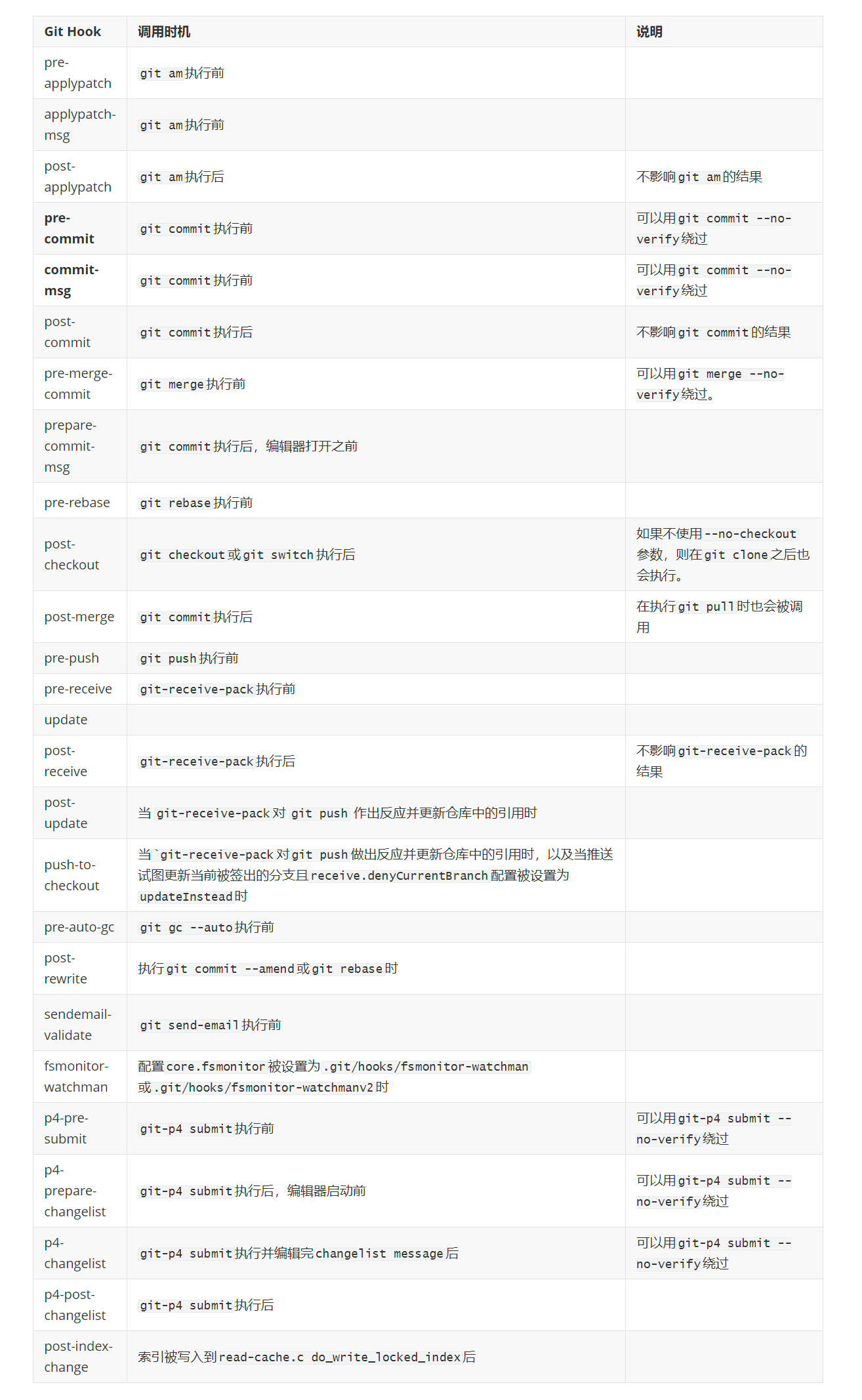
Git 能在特定的重要动作发生时触发自定义脚本。 有两组钩子:客户端的和服务器端的。 客户端钩子由诸如提交和合并这样的操作所调用,而服务器端钩子作用于诸如接收被推送的提交这样的联网操作。
在.git目录下可以查看hooks文件夹,Git 默认会在这个目录中放置一些示例脚本。所有的示例都是 shell 脚本,这些示例的名字都是以 .sample 结尾,如果你想启用它们,得先移除这个后缀。
客户端钩子
- pre-commit:钩子在键入提交信息前运行。 它用于检查即将提交的快照
- commit-msg: 可以用来在提交通过前验证项目状态或提交信息。
- prepare-commit-msg:钩子在启动提交信息编辑器之前,默认信息被创建之后运行。
- post-commit: 在整个提交过程完成后运行。
- pre-rebase: 运行于变基之前,以非零值退出可以中止变基的过程。可以使用这个钩子来禁止对已经推送的提交变基。
- pre-rewrite:
pre-push:在 git push 运行期间, 更新了远程引用但尚未传送对象时被调用。
服务器端钩子
pre-receive: 处理来自客户端的推送操作时,最先被调用的脚本是 pre-receive。
- update: update 脚本和 pre-receive 脚本十分类似,不同之处在于它会为每一个准备更新的分支各运行一次。
- post-recevie: 在整个过程完结以后运行,可以用来更新其他系统服务或者通知用户。
git remote add XXX
执行git remote那句话,就是先将本地仓库与远端仓库建立一个链接,那么add xx什么呢?xx就是要为远程仓库起的名称,一般叫origin。也可随意定义ceres或者earth、
git remote add Ceres your_first_git_address //将第一个git address命名为Ceresgit push -u Ceres master //注意咯,我要向远端木星发射了,太远了,一定要用push,
git remote add Mars your_second_git_address //将第二个git address命名为Marsgit push -u Mars master //再次发射,目标火星上的master分支
创建服务端hooks
由于hooks区分客户端和服务端。需要把项目代码放项目目录中,把提交历史放到单独的服务端文件git仓库目录。
登入服务器,在服务器的 /home/cicd/git_hook/ 目录下创建一个裸仓库 test-hook.git
git init --bare test-hook.git
git init —bare说明创建一个裸仓库,只放git项目的操作记录,不存放项目代码。进入test-hook.git,里面有个hooks文件夹,用来存放git钩子。默认存放的带有example后缀【示例文件不执行】。所谓“钩子”,其实就是一个 shell 文件。
刚开始我把post-receive添加到项目代码的hooks中,该钩子是服务端钩子,在项目代码中无法触发该钩子执行。
添加push钩子
$ cd /home/cicd/git_hook/test-hook.git/hooks$ vi post-receive
post-receive内容
#!/bin/bashecho 'server: received code push...'cd /home/cicd/git_hook/tic-tacecho 'server: checkout latest code from git...'git --git-dir=/home/cicd/git_hook/test-hook.git --work-tree=/home/cicd/git_hook/tic-tac checkout -f masterecho 'server: running npm install...'npm install \&& echo 'server: buildding...' \&& npm run build \&& echo 'server: done...'
添加好修改文件的权限,将权限设置为可执行。
chmod +x post-receive
这里有两个重要概念:项目目录 和 git 仓库。项目目录就是 package.json 文件所在的目录,我们的代码放在这里。git 仓库是项目目录下的 .git 文件夹,它是个隐藏目录,在 git init 时自动生成。然后在当前项目目录下使用其他目录下的git仓库。
- —git-dir 参数就允许你指定一个其他的 git 仓库
-
客户端
前面在服务器建好了 git 裸仓库 test-hook.git,回到客户端只需要做一件事:将代码推到这个裸仓库。
推送代码
先在本地项目下,将这个裸仓库添加为远程仓库
git initgit add .git commit -m "init"git remote add githook ssh://root@1.123.34.35/home/cicd/git_hook/test-hook.git
接下来直接push操作就会触发post-receive钩子。查看服务器下的 /home/cicd/git_hook/tic-tac 目录,会看到源文件和打包后的 build 文件
nginx解析
上面自动化构建完成,接下来添加nginx设置自动化部署。
部署完成,并打包了 build 文件夹。这个文件夹就是要部署的文件夹。最后一步,则是配置一个域名,解析到这个文件夹。cd /etc/nginx/conf.dvi testhook.conf
在 testhook.conf 文件中写上如下配置
server {listen 80;server_name 1.123.34.35; # 如 www.baidu.comroot /home/cicd/git_hook/tic-tac/build; # 指向打包后的目录location / {index index.html;}}
保存并退出后,nginx -s reload,这样解析就配好,至此,服务器端的打包,部署,解析流程就全部完成