简单工厂
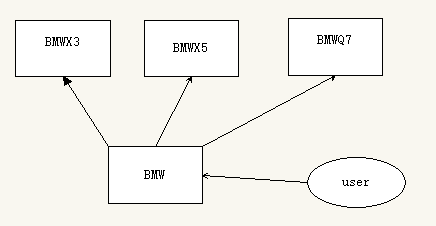
类图
代码演示
// 简单工厂模式abstract class BMW {constructor(public name: string) {}}class BMWX3 extends BMW {}class BMWX5 extends BMW {}class BMWQ7 extends BMW {}class BMWFactory {static order(name: string) {switch (name) {case "BMWX3":return new BMWX3("new bmw x3");case "BMWX5":return new BMWX5("new bmw x5");case "BMWQ7":return new BMWQ7("new bmw Q7");default:throw new Error("no store");}}}console.log(BMWFactory.order("BMWX3"));console.log(BMWFactory.order("BMWX5"));console.log(BMWFactory.order("BMWQ7"));
只有一个工厂,传入不同的名称创建不同的类。
使用简单
工厂方法
定义
- 在工厂方法模式中,Factory Method,又称作多态性工厂模式
- 在工厂方法模式中,核心的工厂类不赋值所有产品的创建,而是将具体的创建工作交给工厂子类。
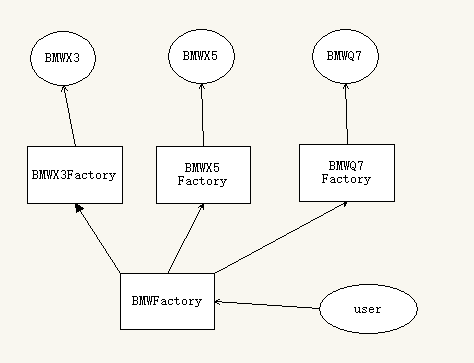
类图

代码示例
```javascript abstract class BMW { constructor(public name: string) {} } class BMWX3 extends BMW {} class BMWX5 extends BMW {} class BMWQ7 extends BMW {}
abstract class BMWFactory { abstract createBMW(): BMW; } class BMWX3Factory extends BMWFactory { createBMW() { return new BMWX3(“宝马X3”); } } class BMWX5Factory extends BMWFactory { createBMW() { return new BMWX5(“宝马X5”); } } class BMWQ7Factory extends BMWFactory { createBMW() { return new BMWQ7(“宝马Q7”); } } // 简单工厂,是在工厂里面直接创建产品 // 工厂方法,是在工厂里面分派任务给子工厂 class Factory { static order(name: string) { switch (name) { case “BMWX3”: return new BMWX3Factory().createBMW(); case “BMWX5”: return new BMWX5Factory().createBMW(); case “BMWQ7”: return new BMWQ7Factory().createBMW(); default: throw new Error(“no store”); } } } let bmw3Factory = new BMWX3Factory(); let bmw5Factory = new BMWX5Factory(); let bmw7Factory = new BMWQ7Factory(); console.log(bmw3Factory.createBMW()); console.log(bmw5Factory.createBMW()); console.log(bmw7Factory.createBMW());
console.log(Factory.order(“BMWX3”)); console.log(Factory.order(“BMWX5”)); console.log(Factory.order(“BMWQ7”));
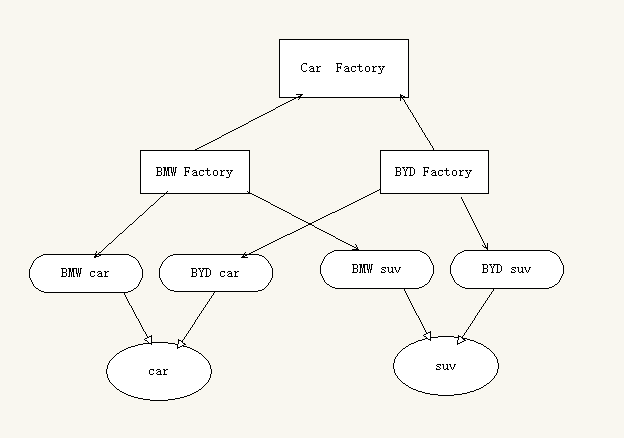
<a name="sYPIX"></a>## 抽象工厂<a name="frLTP"></a>### 定义- 抽象工厂模式可以向客户端提供一个接口,使客户端在不必指定产品的具体的情况,创建多个产品族的产品对象- 抽象工厂模式针对的是多种类的产品设计- 系统中有多个产品族,每个具体工厂负责创建同一族但属于不同产品等级的产品<a name="si697"></a>#### 组成角色- 抽象工厂:提供创建产品的接口,包含多个创建产品的方法- 具体工厂:实现抽象工厂定义的接口,完成某个具体产品的创建- 抽象产品:有多少抽象产品,抽象工厂中就包含多少个创建产品的方法- 具体产品:抽象产品的实现类<a name="xZJsA"></a>### 类图<a name="2Uwua"></a>### 代码示例```javascript// 抽象的产品abstract class Car {constructor(public name: string) {}}abstract class Suv {constructor(public name: string) {}}// 具体的产品class BMWCar extends Car {}class BMWSuv extends Suv {}class BYDCar extends Car {}class BYDSuv extends Suv {}// 抽象工厂,抽象工厂里需要抽象方法abstract class MachineFactory {abstract createCar(): Car;abstract createSuv(): Suv;}// 具体的工厂class BMWFactory extends MachineFactory {createCar() {return new BMWCar("这是bmw的car");}createSuv() {return new BMWSuv("这是bmw的suv");}}class BYDFactory extends MachineFactory {createCar() {return new BYDCar("这是byd的car");}createSuv() {return new BYDSuv("这是byd的SUV");}}let bmwFactory = new BMWFactory();console.log(bmwFactory.createCar());console.log(bmwFactory.createSuv());let bydFactory = new BYDFactory();console.log(bydFactory.createCar());console.log(bydFactory.createSuv());