- Mapbox, Sneak peek at how we’re building 3D maps
- Tableau Chart Catalog">Tableau Chart Catalog
- Migration Trail">Migration Trail
- Design secrets we can learn from historic visualizations">Design secrets we can learn from historic visualizations
- Van Gogh in images on Wikipedia">Van Gogh in images on Wikipedia
- What Makes A Data Visualisation Elegant? ">What Makes A Data Visualisation Elegant?
- VAST Best Poster: Interactive Glyphs for Exploring Dynamic Graphs
Mapbox, Sneak peek at how we’re building 3D maps
之前米法在周报里也介绍过 Mapbox 在 3D 地形展示中使用的三角化算法:「MARTINI: Real-Time RTIN Terrain Mesh」🔗。本周 Mapbox 官方发布了实际应用的预览版「Taking our maps to the next dimension - Sneak peek at how we’re building 3D maps」🔗。其中左图为法线图,右图为 wireframe。

之前我也写过一些 3D 地形展示中应用 LOD 的效果:https://yuque.antfin-inc.com/yuqi.pyq/fgetpa/girhct
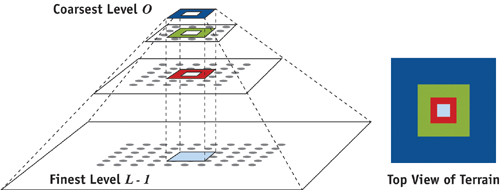
在距离相机较近的区域生成更精细的网格,较远处则生成粗略的(左图),不同缩放等级的网格呈环状(右图)。

另外配合光照、法线图以及细节贴图可以获得更好的细节展示(右图):

by @沧东(cangdong)
Tableau Chart Catalog
该项目收集并展示了 100 种来自 74 位不同作者创作的图表类型及变种,旨在作为一种图表参考指引。该项目中所有的图表都是使用 Tableau 制作,发布于 Tableau Public,而且都是可下载的。当然并不是说对于当前数据集这些图表就是最好的选择,更多的是为了帮助大家理解这些图表在如何在真实场景中应用,给可视化工作者一点启发。


by @司马淇(simaqi)
Migration Trail
《Migration Trail》是将地图、可视化和文本结合构建而成的实时互动体验,跟踪了两个虚拟移民在十多天内实时前往欧洲的旅程。两位虚拟人物的背景和经历脱胎于现实存在的蓝本,但为了保护真实人物,作品将他们的经历与一些国际组织的公开数据糅合在一起,进行了重构。同时,虚拟人物也使得故事能够以更广泛、更多元化的视角进行讲述。
地理空间是故事发生的舞台,地图作为整个故事的载体,使人们能够在视觉上追踪甚至加入到旅程中。地图的缩放等级关联到了信息的精密度。缩放等级越高,就越倾向于讲述更多的细节信息:移民在手机电量耗尽之前可以继续旅行的距离,或者他们可以在附近找到的网络服务。缩放等级越低,则相应会提供更多全局性和背景性的信息,例如边境墙的位置或欧洲目前的航班等。
by @sakuya(liuye-szvim)
Design secrets we can learn from historic visualizations
文章指出历史上的可视化图表所面临的问题和调整和我们现代的图表面临的问题和挑战是一样的,了解这些图表也可以学习到很多:
- William Playfair 1821年 LINEAR CHRONOLOGY.pdf)

图中每个系列的线条不仅使用了不同的颜色、线条样式也不同;线条的标签在Y轴上有标示,同时在随后的弧形处也有标示
- Alexander von Humboldt 1811年 TERRITORIAL EXTENT AND POPULATION

历史上的第一个堆叠柱形图:图中每一对堆叠柱表示一个帝国(Spanish, British, Turkish, Russian),胖一些的柱子展示帝国领土面积,瘦的柱子展示对应的人口;其中British帝国堆叠柱最上方的柱子有个独特的倾斜开口:它代表了英国的美国殖民地,随后解放的美国。
by @翎刀(zqlu)Migration Trail
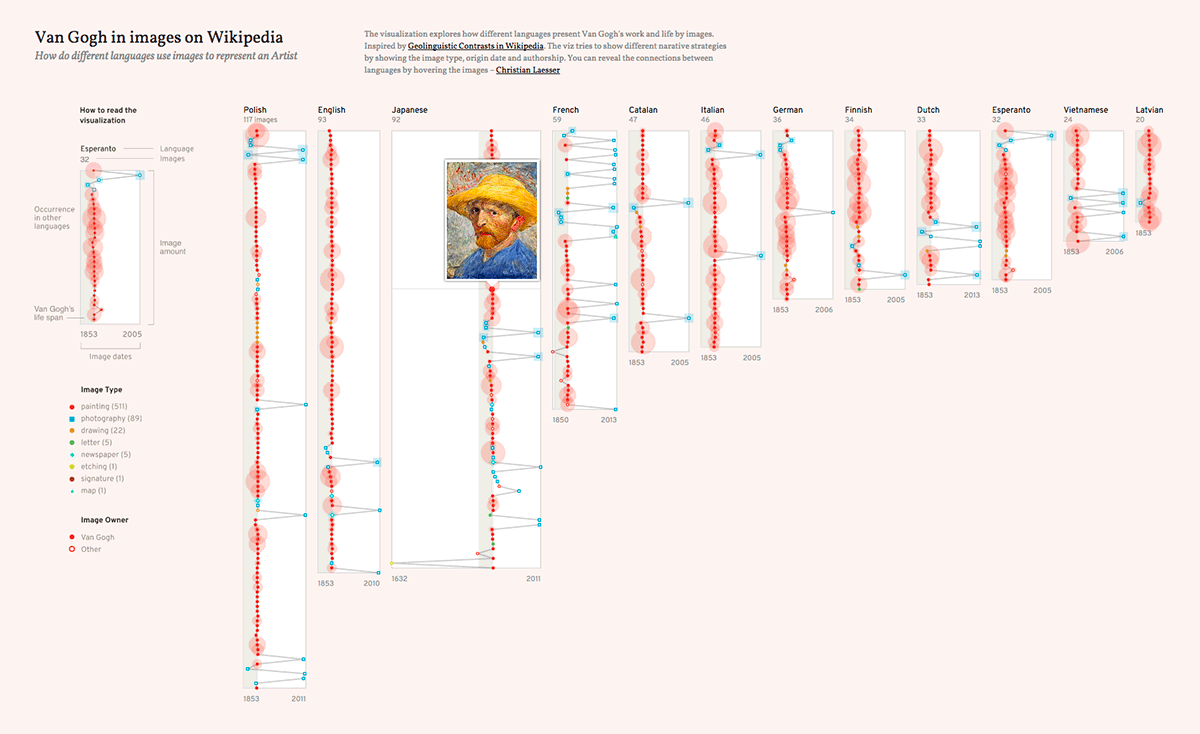
Van Gogh in images on Wikipedia
这个项目探索了不同语言如何通过图像呈现梵高的工作和生活。 受维基百科的地理语言对比启发。 项目试图通过显示图像类型,起源日期和作者身份来展示不同的叙事策略。 您可以通过悬停图像来揭示语言之间的联系 
项目的创作过程可以看这里:https://lab.christianlaesser.com/notes/van-gogh-in-images-on-wikipedia.html
by @镜曦(jingxi-g5ldr)
What Makes A Data Visualisation Elegant?
推荐一篇文章,Andy Kirk 的《是什么让数据可视化更加优雅》: What Makes A Data Visualisation Elegant? 
作者提出了几个关键点,定义了什么是优雅:
- 美学滋养 AESTHETICALLY NOURISHING
- 时尚相关 STYLISTICALLY COHERENT
- 精致 REFINED
- 无障碍 ACCESSIBLE
- 功能上令人愉快 FUNCTIONALLY DELIGHTFUL
- 缺失则明显 NOTICEABLE WHEN ABSENT
这些内容值得我们在做可视化设计时注意。
by @步茗Neo(neowang)
VAST Best Poster: Interactive Glyphs for Exploring Dynamic Graphs
IEEE VIS 2019 的 paper 和 poster 新鲜出炉!!终于可以搜到今年的论文 pdf 了。今年 VAST Best Poster:Glidgets: Interactive Glyphs for Exploring Dynamic Graphs 【链接】
一篇 场景、diea、工程 看起来都超级简单的 poster。
针对时序图设计了带交互的节点和边的 glyph 。
节点的 glyph (上面左图):
- 6个扇形代表该图有 6 个时间片段;
- 每个扇形的半径代表对应时间片段该节点(16号)的度数;
- 黄色扇形代表当前时间片段;
- 灰色的最小扇形代表那个时间片段该节点(16号)不存在。
交互时:(上面中间图)用户从该节点拖拽出一条黄色的线,笔尖沿着该节点周围转圈时,经过哪个扇形,就会通过降低该扇形对应的时间片段图上不存在元素的透明度。当经过灰色扇形时,该节点填充粉红色消失,代表这个时间段该节点不存在。
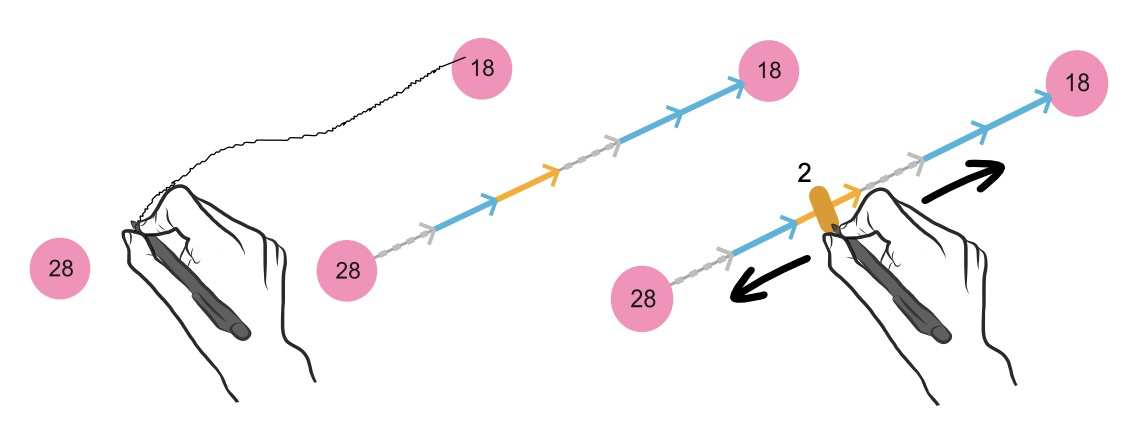
同样,还设计了一种边的交互方法(上图)
- 用户通过 sketch 连线两个端点(18 和 28)的方式选中一条边;
- 将该边切割成 6 份,代表 6 个时间片段;
- 灰色线段代表对应的时间片段该边(18,28)不存在;
- 橙色线段代表了当前时间片段;
- 同样,当用户在该边上滑动时,降低笔尖所指片段中不存在的图上元素的透明度。


