- 植物身上的黄金分割">植物身上的黄金分割
- WDVP Gallery 2019">WDVP Gallery 2019
- PhotoViz: Photography和Visualization的结合
">PhotoViz: Photography和Visualization的结合 - 关于颜色的中英文语言对比可视化
- Porfiry: 关于通俄门调查的可视化">Porfiry: 关于通俄门调查的可视化
- flutter_charts">flutter_charts
- Periphery Plots for Contextualizing Heterogeneous Time-Based Charts">Periphery Plots for Contextualizing Heterogeneous Time-Based Charts
植物身上的黄金分割

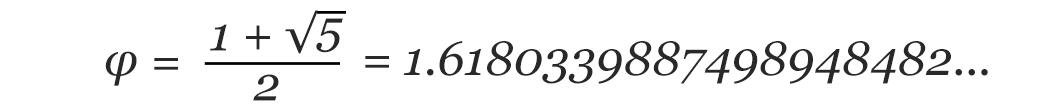
如上图这棵龙舌兰所示,植物顶端会不断向周围分生出新的芽,那么找到两个相邻的芽,把它们与植物顶端分别连接起来,就会构成一大一小两个角,那个较小的角θ1总是137.5°左右,较大的角θ2当然就是 360° - 137.5° = 222.5°,那么它俩的比值就刚好是黄金分割,1.618。
相邻两个芽的夹角还真不能随便是个什么数,仅仅出于节省空间的压力,就不能近似于任何小分母的有理数。
那么问题来了:要怎样评价一个数是否拥有更好的“一点点”,判断它是否近似于某个小分母的有理数呢?
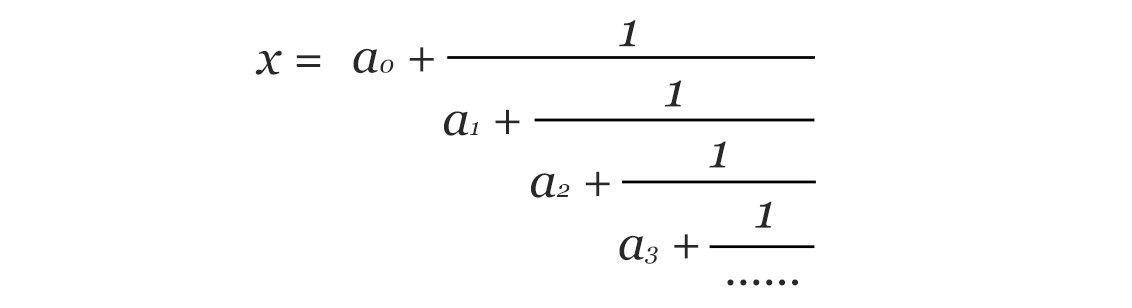
**方法出乎意料的简单:写成连分数之后,大分母越少越靠后的数,越好。

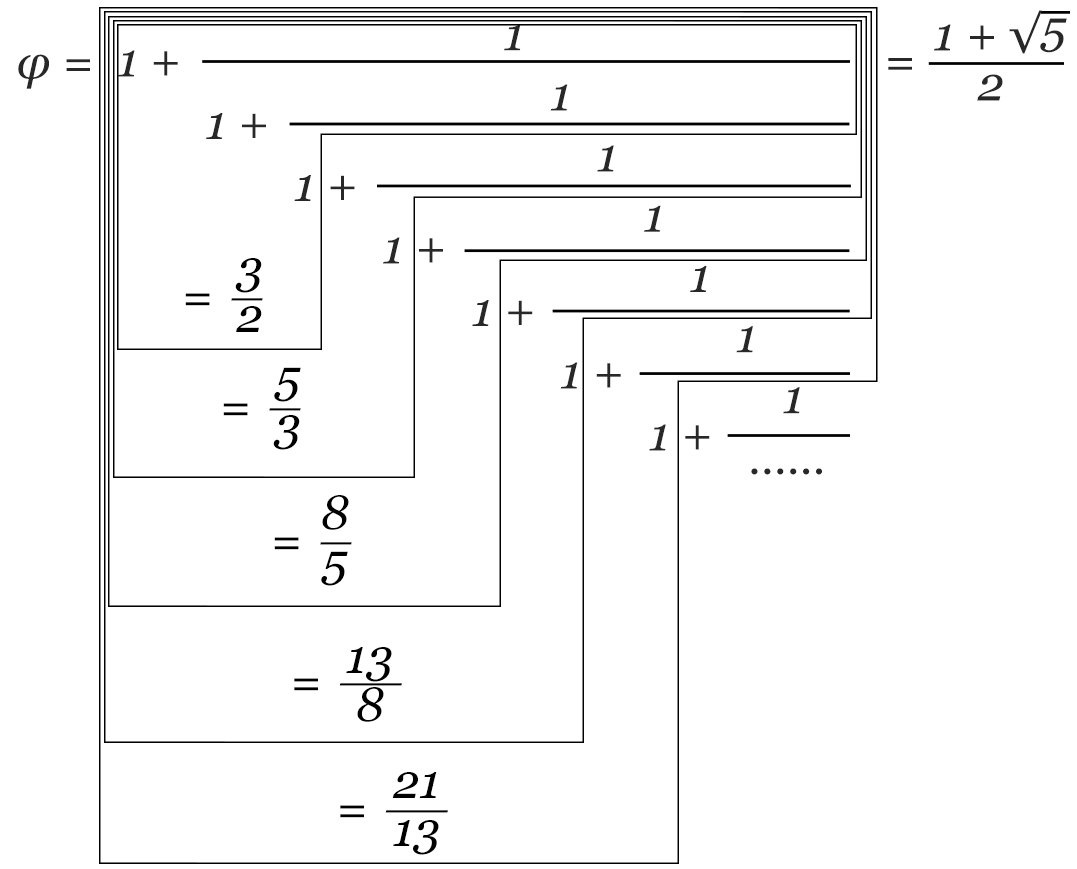
构造最理想的比值的方法就是让分母都是1,如下图所示:
黄金分割是一个不近似任何小分母有理数,甚至不不接近任何有理数的神奇数字。
所以把它放在花盘上,我们就会发现花盘无论长到多么巨大,每个芽都与周围所有的芽大致等距,不浪费一点儿空间存在若干条主导的螺旋队列,能从不同的方向数出好几种螺旋队列,哪一种都不比别的更加明显,或者在某些局部明显,在另一些局部就不明显。
而当认真数一数每种螺旋队列有几条,立刻就会有新的收获了:任何一种螺旋队列的数量,不外乎5、8、13、21、34……一定是斐波那契数列中的某个值。
植物是怎么计算发芽的角度,能让花盘长得这样精确?要知道,如果大花盘上能数出144个螺旋,就意味着它的精度已经超过了1/20736! 
宝塔西兰花的花序对黄金分割的把握恐怕已经超过了355个螺旋,1/126025以上的精度
答案是:由分生组织对生长素的敏感程度决定。
植物的生长素本身由分生组织分泌,并向周围的细胞运输,它在高浓度时会抑制其它细胞的分裂生长,在低浓度时能促进其它细胞分裂生长。而植物的芽就是分裂最旺盛的组织,会不断释放生长素,那么当一个芽形成以后,下一个芽就不会在距离它很近的地方形成,而必然绕着植物的中轴转过某个角度,在生长素浓度已经降低,效果表现为促进的地方形成。
by @聚则(moyee-bzn)
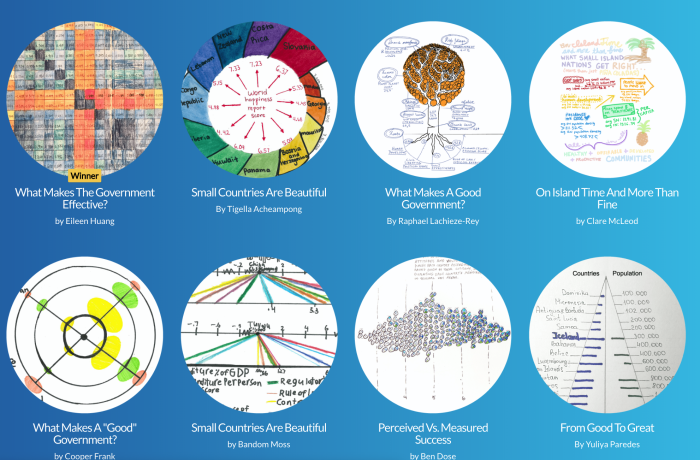
WDVP Gallery 2019
World Data Visualization Prize,该项目展示了各个团队为项目提供的三份同政府『良策』各个方面有关的数据集设计的可视化方案,作品数量以及种类非常多,除了传统的静态可视化方案,还有交互式以及手绘方式的,该网站还为用户提供了针对形式的筛选功能,其中不乏优秀的作品,相信会对我们将来的可视化设计提供丰富的灵感和启发。


by @司马淇(simaqi)
PhotoViz: Photography和Visualization的结合

Nicolas Felton 链接 一向以他那些精美绝伦的annual infographic reports而闻名。而PhotoViz这个有些跨界的项目却是他力图突破一般可视化领域的一次大胆尝试。将图像信息按照可视化思维进行重新的组织和表达,我们看到面部被解构成各个角度的组合,如同picaso的作品、一个人历年的肖像融合在一起形成一个在时间中平衡的图像,出现了油画般的效果、孩子在每一个时间单位里骑车的身影在他身后形成一道蜿蜒的轨迹,也许就是某个四维生物眼中我们的样子。可视化模式使这些普通的图像信息中生成了某种“模式”,揭示出了很多看不见的东西。而以图像作为可视化故事的素材,则是可视化更加贴近我们,更加“传神”。
by @sakuya(liuye-szvim)
关于颜色的中英文语言对比可视化

原文链接 http://muyueh.com/greenhoney/?es_p=1228877
英语描述颜色的词语 https://en.wikipedia.org/wiki/Listof_colors(compact))
汉语描述颜色的词语 https://traditionalcolors.com/zh
语言塑造了我们观察世界的方式,不同语言有不同的描述方式—包括颜色,通过可视化的方式对比了英文和中文描述颜色的词语。可以看出一些不同语言的差异,也为我们做可视化的时候提供一定的依据,比如 中文多颜色最多的词语是 红 蓝 绿 而英文最多的是蓝 绿 粉
也不知道汉语描述颜色的词语是不是这么多,没想到英文描述颜色的词语要比中文多很多
by #璆鸣
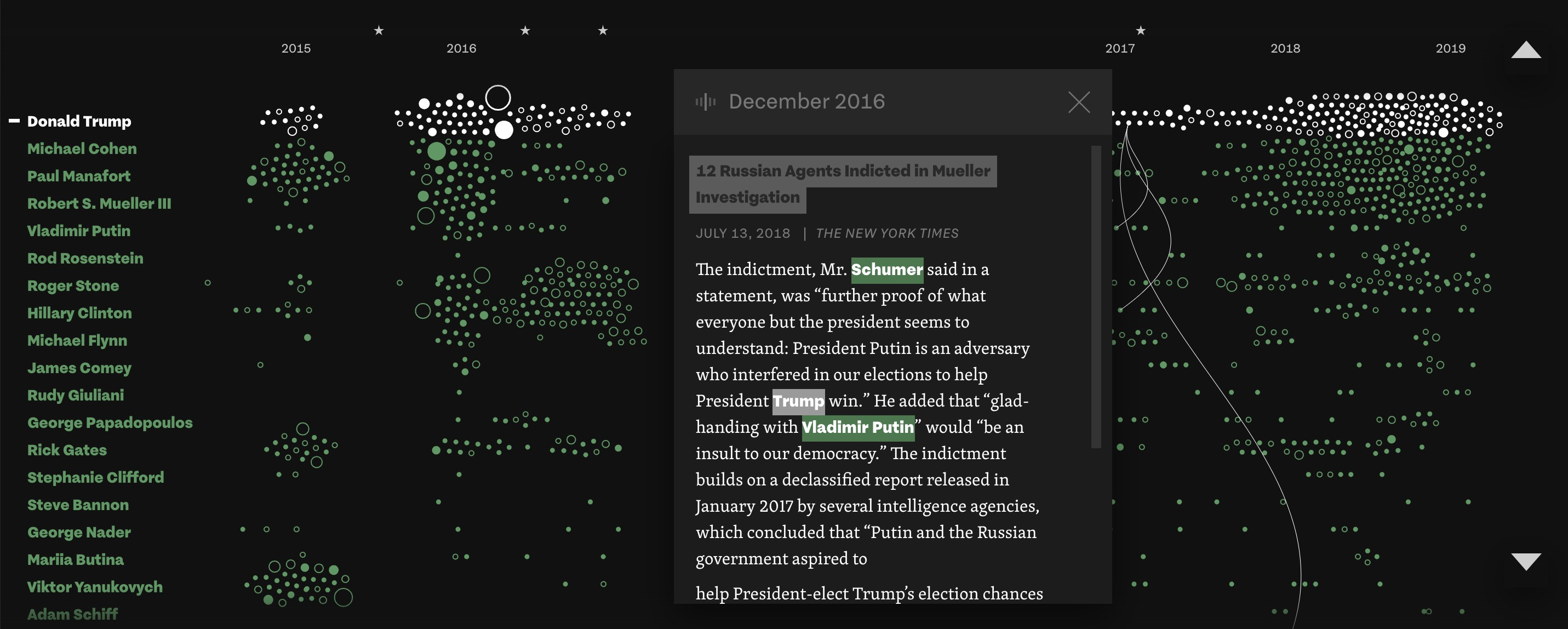
Porfiry: 关于通俄门调查的可视化
Profiry用一些定制的工具整理机器学习的结果,并把穆勒关于通俄门调查的法院档案和媒体文章做了解析,最终通过可视化的方式来揭示人物之间的联系。
每个点表示法院的档案或媒体文章(下面简称文档),如果一篇文档里只提到了一个人物(例如特朗普),那么用空心的圆圈表示,如果同时提到了两个或以上的人物(例如特朗普和普京),那么用实心圆圈表示。文档数量越多,圆圈越大。
用户选中了一个点以后,可以看到这个点对应的文档,以及这些文档里提到的相关人物,它们之间通过边连接起来。
by @长哲(changzhe)
flutter_charts
多平台工具包Flutter下的chart库,由谷歌开发:支持常见的折柱饼,也支持混合图表,和各种动画、交互操作,是Flutter生态下的charts功能比较完整解决方案。

by @翎刀(zqlu)
Periphery Plots for Contextualizing Heterogeneous Time-Based Charts
IEEE VIS 2019 Best Short Poster:Periphery Plots for Contextualizing Heterogeneous Time-Based Charts
又是关于时序数据可视化的文章。上图中使用了多维度的气候数据,最上方的横条是时间轴,根据用户选定的关注 Focus 区域(c),以及随之产生的上下文 Context 区域(b1 和 b2),产生下方四个图表,分别是 d1:最高温度的变化折线/柱状、d2:降水量柱状图、d3:风俗折线/散点图、d4:天气分布图/柱状图。其中,d1、d3、d4 在上下问区域都使用了与关注区域不同的图表类型,以展示概览性统计信息。放大镜(e)可以放大局部查看详情。
时序数据中的模式通常有不同的唯独,例如几天、几周和几个月,基于时间的数据具有挑战性。该文提出在基于时间的图表中提供关注点和上下文,以便能够跨时间尺度进行展示。
by @十吾(shiwu-5wap2)

