- Colors of World Flags">Colors of World Flags
- Union Find Data Structure">Union Find Data Structure
- 数据新闻手册 2">数据新闻手册 2
- algorithm-visualizer">algorithm-visualizer
- 九点五地震数据可视化
- 雷达图集锦
- Close and Distant Reading via Named Entity Network Visualization A Case Study of Women Writers Online.pdf">[paper] Close and Distant Reading via Named Entity Network Visualization A Case Study of Women Writers Online.pdf
Colors of World Flags
[链接] An exploration of color combinations used in world flags
这是一个有关于世界各国国旗颜色的可视化,最后将具有最常见颜色组合的国旗进行组合。从图表的图例标注中可以看到,通过将国旗的颜色按照光谱(红色,橙色,黄色,绿色和蓝色,末尾有黑色和白色)进行排序,国旗中混合的颜色越多则位置越高。
这篇文章(https://www.c82.net/blog/?id=70)非常详细描述了该可视化作品的思考以及制作过程,包括如何切分颜色,国旗的连接以及聚合关系等,非常值得一读。
PS: https://www.c82.net/ 这个网站还包含了很多非常精美,富有创意的可视化作品,很值得业余时间给自己的头脑来一波熏陶。
by @司马淇(simaqi)
Union Find Data Structure
[链接]是一个可视化算法demo,可视化出了union-find结构的原理。这个很像之前我说想做的G的可视化算法教程。但是也略有不同。从下图可以看出这个demo只是将当前节点不断加到对应集合中的过程可视化出来了,要是能加上寻找集合的过程可视化出来便更便于读者理解这个过程。
by @青湳(qingnan)
数据新闻手册 2
《数据新闻手册》一直以来都是数据新闻从业者的圣经。1.0版本[链接]的内容大体上是以数据新闻记者的职业场景为主线进行组织的,结构较为松散,理论性也比较强。而2.0版本[链接]的所有内容则都是以数据为核心进行组织,结构更为严密,作者团队可能也发现纯理论和方法论的阐述很难让人产生真实的体感,于是2.0版本尽量使用case study的方式进行,用一线记者的经验而非抽象理论进行讲述。

利用碎片时间阅读了手册中的前两个chapter,其中无不彰显着story driven(故事驱动)模式的强大之处。故事提供了一种以问题为驱动的机制,并以此来影响数据环节和可视化环节。这样避免了我们面对一份数据,用尽办法以期发现其中蕴含的规律和价值,空中楼阁似的苦思冥想将其进行可视化的方案。在stoytelling中,这两个环节都是自然而然随着故事而进行的,通过故事模型,不仅可以能够迅速定位到在一份数据中我们需要寻找哪些问题的答案,并且还能够促使新的辅助性数据集的发现和加入,以及促进一些必要数据的采集,让数据“无中生有”。另外,讲述故事的目的会达到一种“博弈”式的效果,使可视化方案在易懂性和趣味性两者之间取得平衡。如此能够轻松的在项目中形成一整套有机的网络结构。
特别截取一段:
On the other hand, the private sector, especially the technology giants such as Alibaba or Tencent, have over the years accumulated huge amount of data. According to its latest official results, Alibaba’s annual active consumers have reached 601 million by September 30, 2018. The e-commerce data from such a strong user base – equivalent to the entire Southeast Asian population – can reveal lots of trading trends, demographic shifts, urban migration directions, consumer habit changes, etc. Despite concerns around privacy and security, if used properly, those platforms provide rich resources for data journalists to mine.
推动开放数据平台的发展,寻找安全、合规、合理的运用这些数据,发现其中的故事的模式,仍然任重道远。
by @sakuya(liuye-szvim)
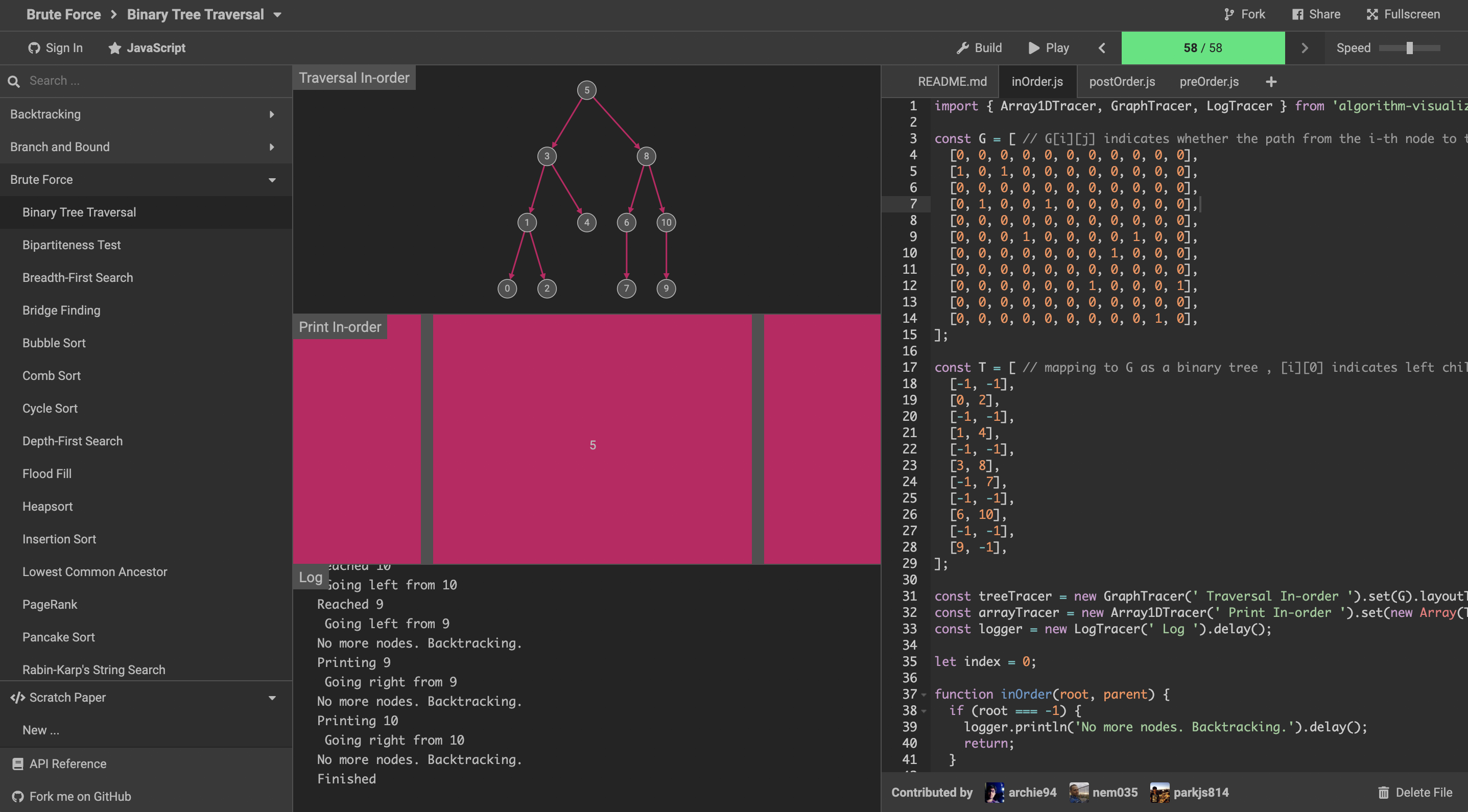
algorithm-visualizer
algorithm-visualizer 是一个在线的算法编辑与可视化平台。其不仅实现算法代码的在线编辑,还可以运行代码并以动画的形式展现算法的执行过程。
GitHub:https://github.com/algorithm-visualizer/algorithm-visualizer
by 伍沉
九点五地震数据可视化
Nine Point Five, an earthquake visualization. 采用WebGL技术进行过去30年的地震数据可交互数据可视化,提供了丰富的交互组件。

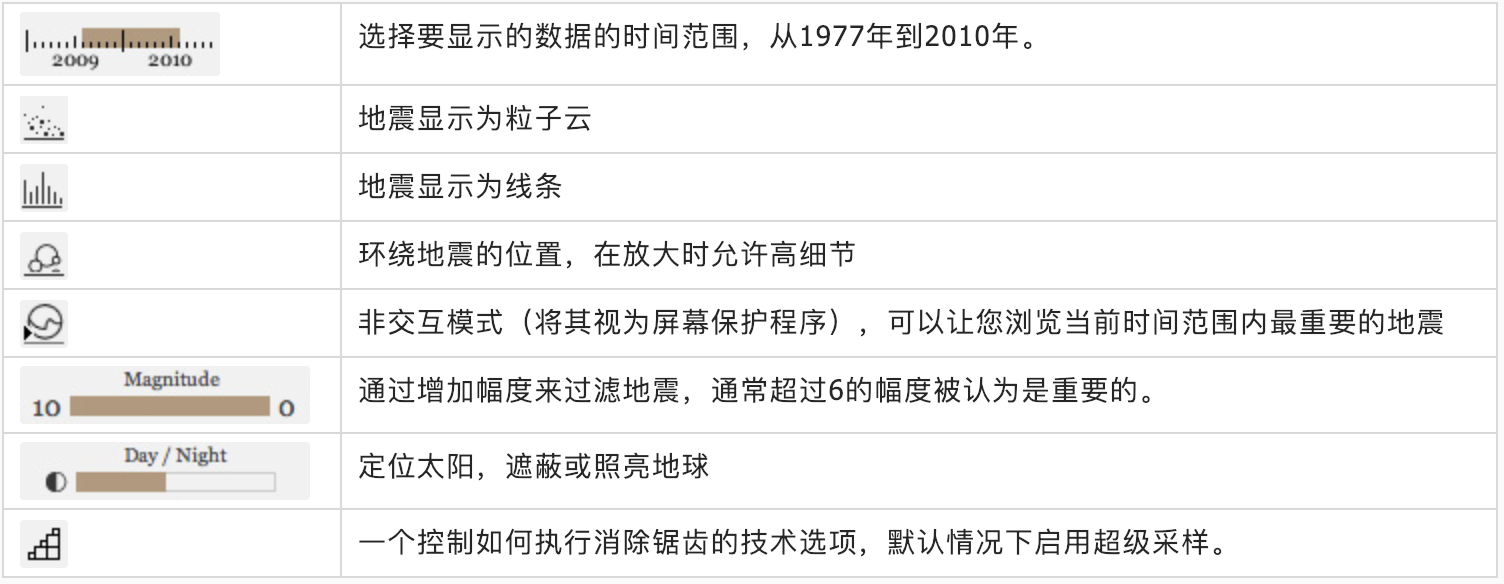
地球包含一个时间轴,允许您按日期范围和地震的大小过滤地球上显示的结果。还列出了近30年的地球上发生的重大地震,点击可以定位到地震发生地。还提供漫游模式选项允许你打开一个非交互式地球仪,带您在选定的时间内参观一些重要的地震。地震的多种展示方式,可以是粒子,圆形,或者线条。交互组件设计上也是十分简单简洁:
by @ThinkGIS(xiaofengcanyue)
雷达图集锦
《Cut the Fruits》同济大学学生作品,ChinaVis Visap 2018 参展作品。对苹果、桃子、梨三种水果,分别选取不同的品种,对每种品种的各个营养成分进行分析计算,每一种品种做成一张雷达图。这样可以在不同品种的苹果间进行比较。
这是一个描述各大作家代表作是在人生什么阶段写成的一个作品,非常有创意。严格意义上来说,这并不是一种标准的雷达图。但是,也可以说每一个张都是一种特殊的雷达图,即一种多轴(100岁,每岁1个轴)单刻度(每个轴上只有一个最外层刻度)的雷达图。
2013NBA东部全明星球员能力雷达图。运动员能力雷达图其实在媒体和游戏中都非常常见,这个作品比较值得借鉴的想法是,它将雷达图中间的几何体部分涂上了特别的颜色。这些色轮分为主色和副色,对应的是球员所在球队的配色。通过几何体中的颜色来映射了球队这一个信息,很巧妙。
这个作品比较知名。其中雷达图带来的思考是线和面的关系。可以看到图中并没有画出各个 zone 的轴,实际上数据点是在轴上的。而用来分割各个 zone 的方式是面,这样也许更能表现出 zone 这个地理空间的间隔概念。
下面两个雷达图的设计:第一个的主要特点是将几何图形的边缘连线从直线变成了曲线,本质上并不严谨,但是有些情况下可能是可用的,外观上看也是一种特别的设计。另外一个则在最外层对轴做了归类。

by @步茗Neo(neowang)
[paper] Close and Distant Reading via Named Entity Network Visualization A Case Study of Women Writers Online.pdf
以一个数字化档案库为例,如何使用可视化工具帮助一般读者对文本进行分析,同时连接 细读(close reading)与 远读(distant reading),并在文中展示这个可视化工具的设计过程,以及作者个人参会感想。

读后感:论文中详细记录了迭代设计的修改过程,包括最初的草稿以及不同展现方式的对比,能感受到设计师为了最终呈现效果作出的取舍。比如下图为了让每一条线都能清晰展示,舍弃了一些低频出现的文本,两侧的端点也不是简单平均分布的:

论文地址:http://vis4dh.dbvis.de/papers/2018/Close and Distant Reading via Named Entity Network Visualization A Case Study of Women Writers Online.pdf
Demo:https://visdunneright.github.io/WWOVis/
by @沧东(cangdong)

