- Why do cats & dogs ?">趋势解读的 Storytelling: Why do cats & dogs ?
- 波音自动化系统中的危险缺陷">波音自动化系统中的危险缺陷
- Digital Attack Map">Digital Attack Map
- chroma.js & Colorgorical">色彩工具 chroma.js & Colorgorical
- Arcentry">Arcentry
- 黑洞可视化">黑洞可视化
- graph explorer">graph explorer
趋势解读的 Storytelling: Why do cats & dogs ?

适逢National Pet Day, Google Trends与Visualcinnamon合作推出了针对宠物主题的搜索趋势解读。作品将视线聚焦于在google上以”Why”为开头进行搜索的猫 & 狗相关的问题,并分别从猫狗两条主线来演绎和组织这些趋势数据的探索。为了呼应宠物日的主题,作品中的所有可视化图表和插图均采用了手绘的渲染风格,打造出轻松活泼的整体语境。同时,还有两个细节值得注意:
(1)作品中的可视化图表是与文本混排的,于是文本中的一些词语就成了图表交互事件天然的按钮,使故事的讲述和图表交互浑然一体,非常自然。
(2)作品的故事组织采用了精彩点聚焦和整体数据自由探索结合的形式,带领读者查看了一些热度高和有趣的搜索话题之后,将所有搜索问题以星空的形式进行展示。将搜索问题进行聚类,每一个关键词组成一个星系,我们即可以观察整体的问题分布情况,也可以探索各星系中具体的问题构成。
by @sakuya(liuye-szvim)
波音自动化系统中的危险缺陷
纽约时报 展示了 埃塞俄比亚航空公司 和 狮子航空公司 坠毁事件中可能发生的情况。通过使用平面图片,简单明了的注释和动画,帮助读者了解传感器故障的危险。
by 乌诺
Digital Attack Map
数字攻击地图是全球DDoS攻击的实时数据可视化,通过Google Ideas和Arbor Networks之间的合作构建。该工具可显示匿名攻击流量数据,以便用户探索历史趋势并查找特定日期发生的中断报告
by @ThinkGIS(xiaofengcanyue)
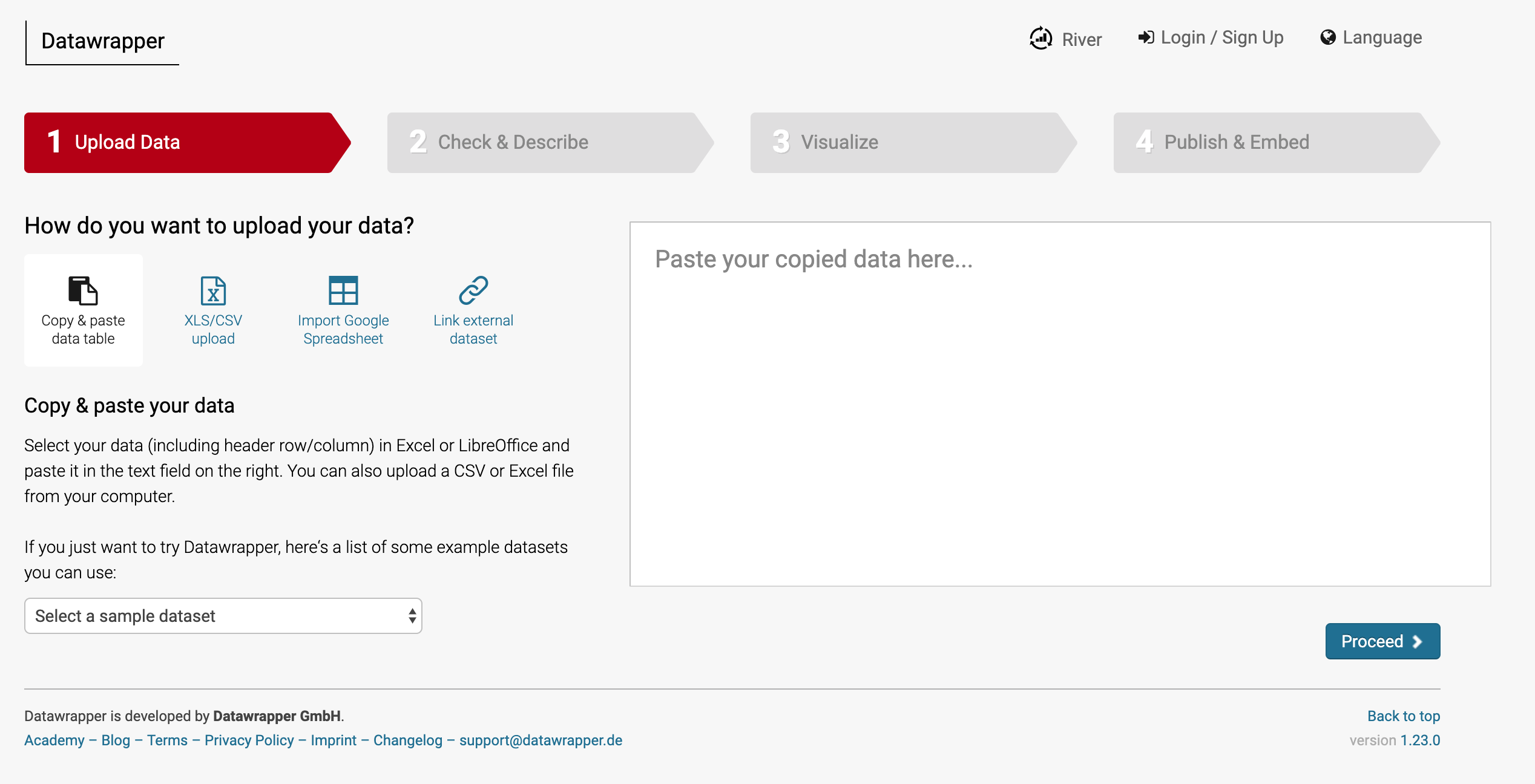
色彩工具 chroma.js & Colorgorical
深入学习色彩工具库 chroma.js,介绍下其作者 Gregor Aisch,从个人网站可以看到好多他参与的作品。更厉害的是他搞的datawrapper,已经是一个可作为智能可视化底层的链路比较成熟的图表制作工具了。



Colorgorical 是一款针对可视化图表自动取色的简单工具,设定了各种取色约束限制,可以针对不同的给定参数生成色板。
by @步茗Neo(neowang)
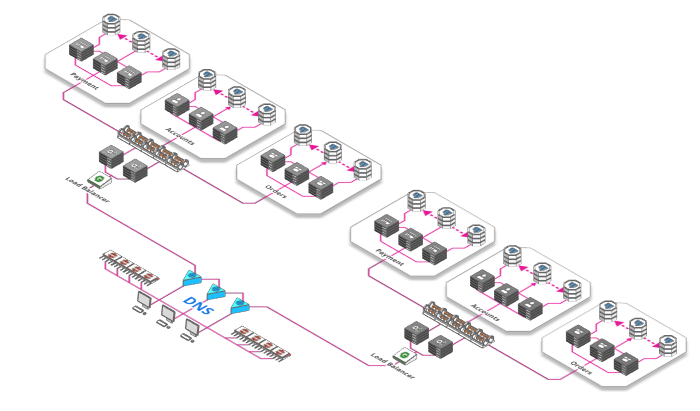
Arcentry
3D 的 Graph Drawing APP,用 3D 的好处很多,譬如渲染性能不存在理论上的瓶颈,譬如天生就适合处理分层、支持更多类型的图布局等,想象空间是非常大的。坏处是扩展性不如 2D 版本。2D 版本用户扩展起来会很方便,理论上提供一个矢量图位图就够了。3D 的版本还要建模,还要处理材质等等。不过建模的日益平民化使得这件事的成本会越来越低。
这个产品的推广也很有意思。我是从他们一篇非常高质量的技术博文了解到这个产品的:《Scaling webapps for newbs & non-techies》 https://arcentry.com/blog/scaling-webapps-for-newbs-and-non-techies/ 。用一个很恰当的场景展示产品最擅长的一面,又对社区和品牌形成很好的影响。
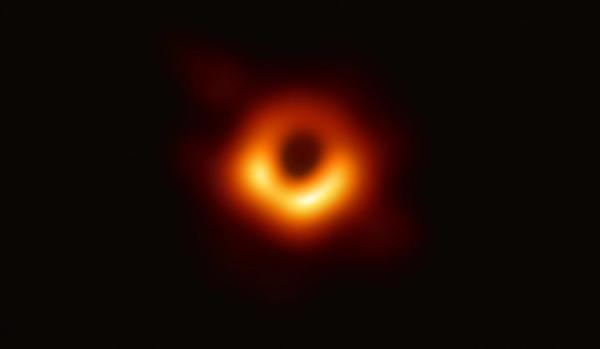
黑洞可视化
1979年法国天文学家根据计算机的模拟结果,用一个一个的墨点手动绘制出的黑洞图像。这是因为当时没有屏幕或者打印机能够连接计算机去生成图像,据说这是人类使用计算机对黑洞的第一次可视化描绘。
和星际穿越电影里的黑洞特效一模一样(左)!而与最近通过全球 8 台天文望远镜“拍摄”得到的真实的黑洞照片相比(右),可以说是神还原了!

by @诸岳(dengfuping)
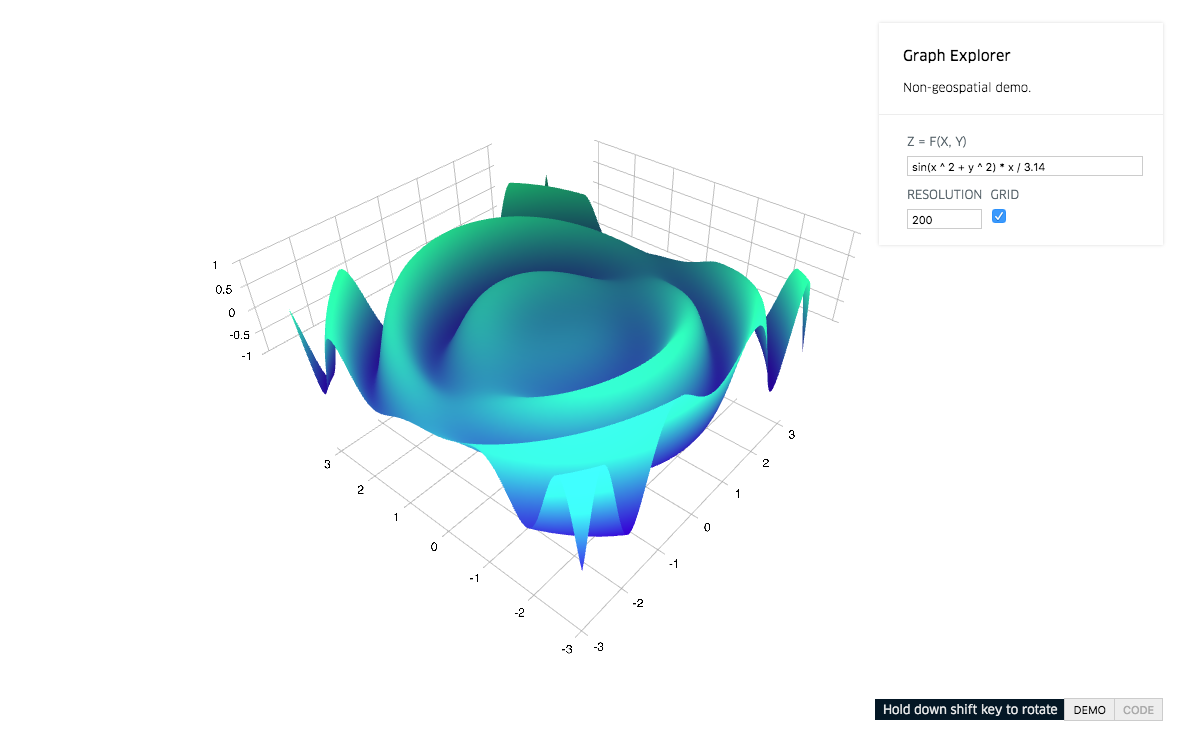
graph explorer
deck.gl 对于非地理信息数据的展示:graph explorer
by @沧东(cangdong)

