Fundamentals of Data Visualization
安利一本开源的可视化方面的书,在推上这两天很火,叫 Fundamentals of Data Visualization.
这本书来源于 Claus O. Wilke 在实验室中与学生与博士后合作的数千个可视化的经验。内容包括如何可视化类型、量、分布、趋势和概率等,还包括一些建议的原则,比如如何处理重叠点、如何平衡数据与上下文等。个人觉得挺棒的。不光是我们自己有时候会考虑这些问题,其实我们的用户也会想“我的数据应该怎样用可视化表达”。
by @陆沉(luchen)
看见统计,看得见的统计概率入门
[链接] 这是一本交互式的同时结合了可视化的统计概率入门教程,由 Daniel Kunin 在布朗大学读本科的时候开始制作,致力于用数据可视化让统计概念更容易理解 (数据可视化 D3.js制作)。 还很好得支持了 H5 界面,利用碎片时间学习阅读也很方便。

by @司马淇(simaqi)
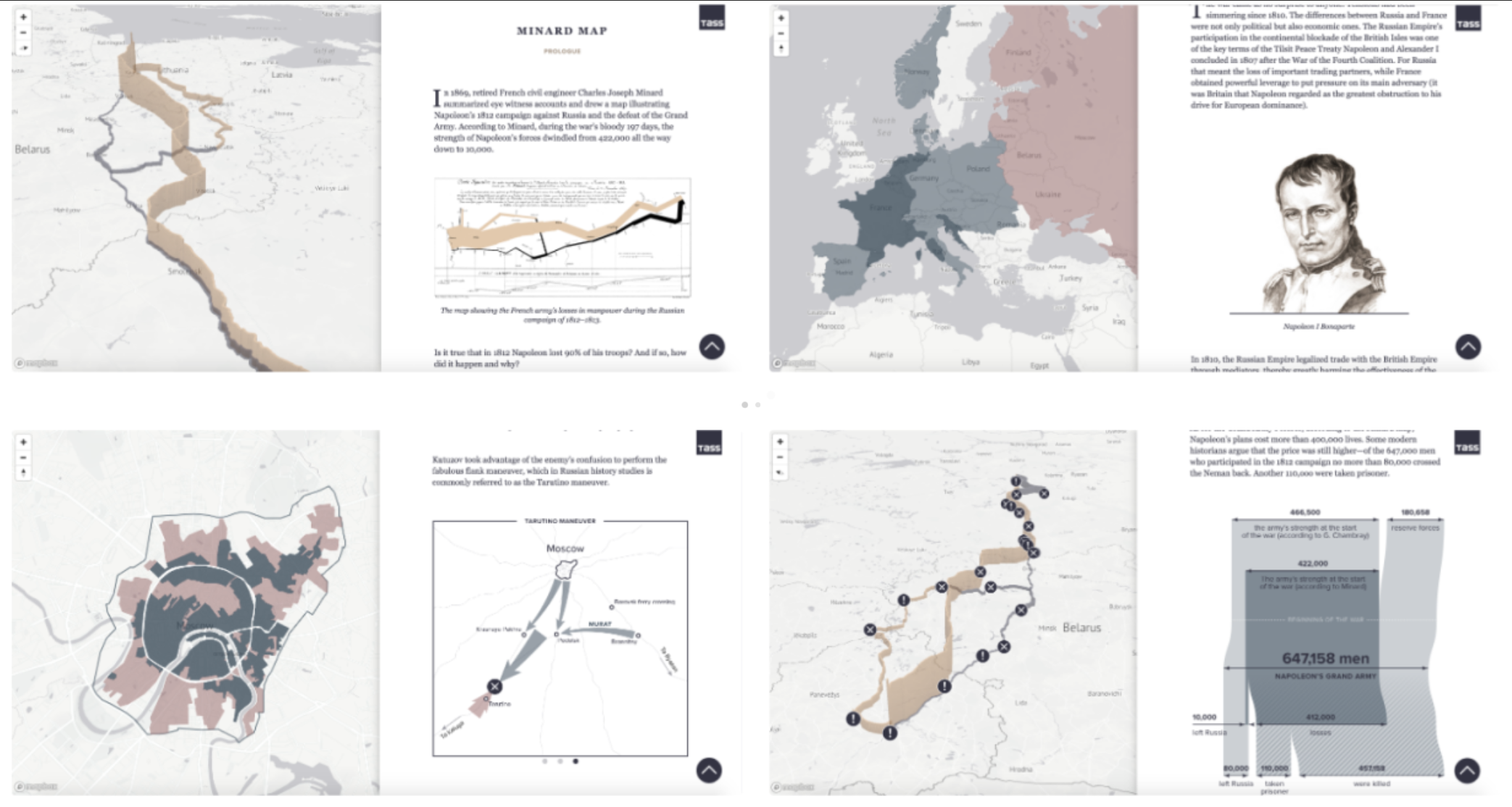
经典的新生:3D故事版《拿破仑东征图》
[链接] 《拿破仑东征图》是Minard大神众多经典图表中最为著名的一副,描绘了拿破仑在1812年对俄罗斯发动的大侵攻的一些关键数据: 军队的前进和撤退,以及一些战役中的关键地点。
俄罗斯国家通讯社 — 塔斯社 将这幅经典图表改造成信息含量丰富的交互故事。故事的内容的骨架正是《拿破仑东征图》中提供的数据,在这些数据的基础上扩展了更为详细的事实信息和统计数据,以12个章节的篇幅详细描述了大侵攻从发起到失败的整个过程,拿破仑皇帝本人和交战双方的主要人物悉数登场。从可视化呈现上来说,整个故事的视觉线索以地图为载体,每一次场景的切换都以地图俯瞰视角的平滑切换进行过渡。Minard的平面图表被重新呈现为3D的形式,士兵人数原本由线的宽度表示,现在转而用高度表示,路线图跟随故事的演进而不断的向前发展变换。除《东征图》主体部分以外,更多的可视化信息被补充进来:大战前夕的势力分布、莫斯科被战争摧毁的区域等等,动、静两态兼得,宏观、微观并承。页面右半的内容部分里,也有各种有趣的图表在文字中间穿插呈现,即是插图,又是解释。
塔斯社又名俄通社,是世界几大主要通讯社之一,很高兴看到除了路透社和新华社之外,又有一个国家级的通讯社在数据可视化和storytelling上开始发力,而且出手不凡。以更加丰富的信息和更加生动的方式来讲述经典图表背后的故事,并以此来致敬历史,首先要给这个创意一个大大的100分,不怕俄熊们骄傲。有几个地方感觉可以做的更精彩一点:首先是主体的路线图以线条的高度来表示士兵人数,在视觉感知上仍然不够直观,既然是3D版,可以考虑加入宽度,以“体积”来表示人数。另外从视觉呈现效果来说,既然3D化了就应该彻底发挥出3D的优势,路线的行进、交战点的呈现、莫斯科被焚毁的程度,都可以表现的更加“影片级”,更加“沉浸感”。
by @sakuya(liuye-szvim)
HappyDB
[链接] 是一个包含了 10 万真实收集到的让人们感觉开心的事情的数据库。What makes people happy 解析了这个数据库并用可视化的方式展示了出来。作者将所有数据根据句意分成了成就,情感,享受,联系,练习,休闲,自然几种。对于 I 这个主语,作者列出了频率最高的动词,下图是句子中各个词的占比,下方也有各种句意的占比。

by @青湳(qingnan)
图表类型介绍网站 Data to Viz
发现了一个很不错的图表类型介绍网站 Data to Viz https://www.data-to-viz.com/。
这类网站我看了很多了,这一个是比较有特点的,很贴近 R 和 python 社区,内容也很丰富。特别是针对“什么时候用什么图”的思路,给出了一些分类的决策树,很有意思。
by @步茗Neo(neowang)
Global Water Scarcity Atlas
[链接] 展示了过去100年来水资源短缺的演变过程,并展示了本世纪剩余时间的潜在情景。用户可以探索不同因素,如饮食变化和食物浪费,如何影响世界各地的水资源。地图元素和统计图表的结合。
[paper] SIGGRAPH Asia「WebGL: Latest Techniques」
[链接] 上个月 SIGGRAPH Asia 上有一个 Session:「WebGL: Latest Techniques」集中介绍了 WebGL 1.0 & 2.0 的现状、即将到来的新特性以及目前在 3D 引擎、媒体、数据可视化、WebXR 的应用场景。

by 沧东

