诺贝尔奖可视化
该可视化探索了多年来的诺贝尔奖故事。展示了每个获奖者的奖项类别,获奖年份,当时获奖者的年龄以及主要学术单位和家乡。每个点代表一个诺贝尔奖获得者,每个点的位置根据获奖的年份(x轴)和获奖时的年龄(y轴)而定。
可以看出,在二战前(1901,1931),来自巴黎的诺贝尔奖获得者占多数。二战后,出现大量来自华盛顿和纽约的获得者,其中纽约尤为显著。
各个学科的诺贝尔奖获得者年龄都在 60 岁左右,且男性占绝大多数。相比较于化学、物理、经济领域,文学、医学生理、和平奖中女性人数较多。大多数获得者都是 phD 学位,但文学领域却很特别,没有任何学位的获得者占多数。
—— By @十吾(shiwu-5wap2)
文学遇上数据可视化
你是否想过,文学也能通过可视化的方式展示出来。比起自己在脑子里面反复缠绕复杂的情节,在人物关系中跳来跳去,甚至看了三章后,人物名称都还没有认全,更别谈谁是谁的儿媳兼女儿了。通过数据的记录以及适当可视化,我们不仅更加容易了解作品的情节人物关系,还可以发现更深层次的一些内容。
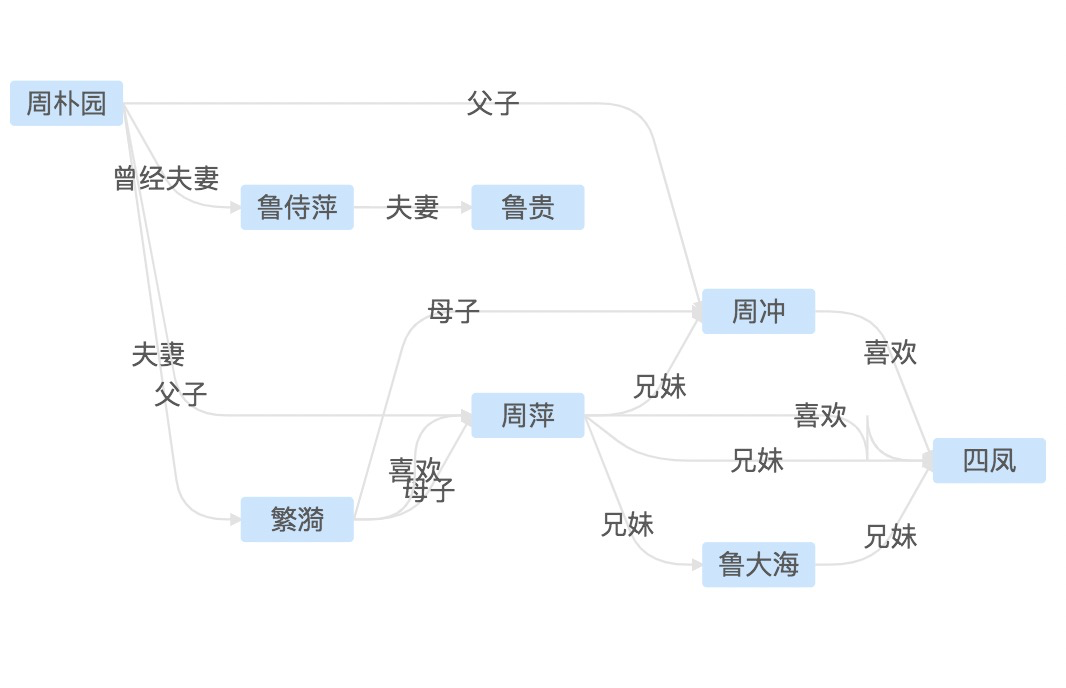
首先,从最简单的层次来说,人物关系在小说/戏剧类文学中有着至关重要的地位,他是整个小说情节发生的来源,那么说到人物关系的复杂,那么就不得不提曹禺先生的《雷雨》了,我们一般使用关系图来展现人物关系数据:

采用G6作图(https://codesandbox.io/s/bitter-thunder-erd74)
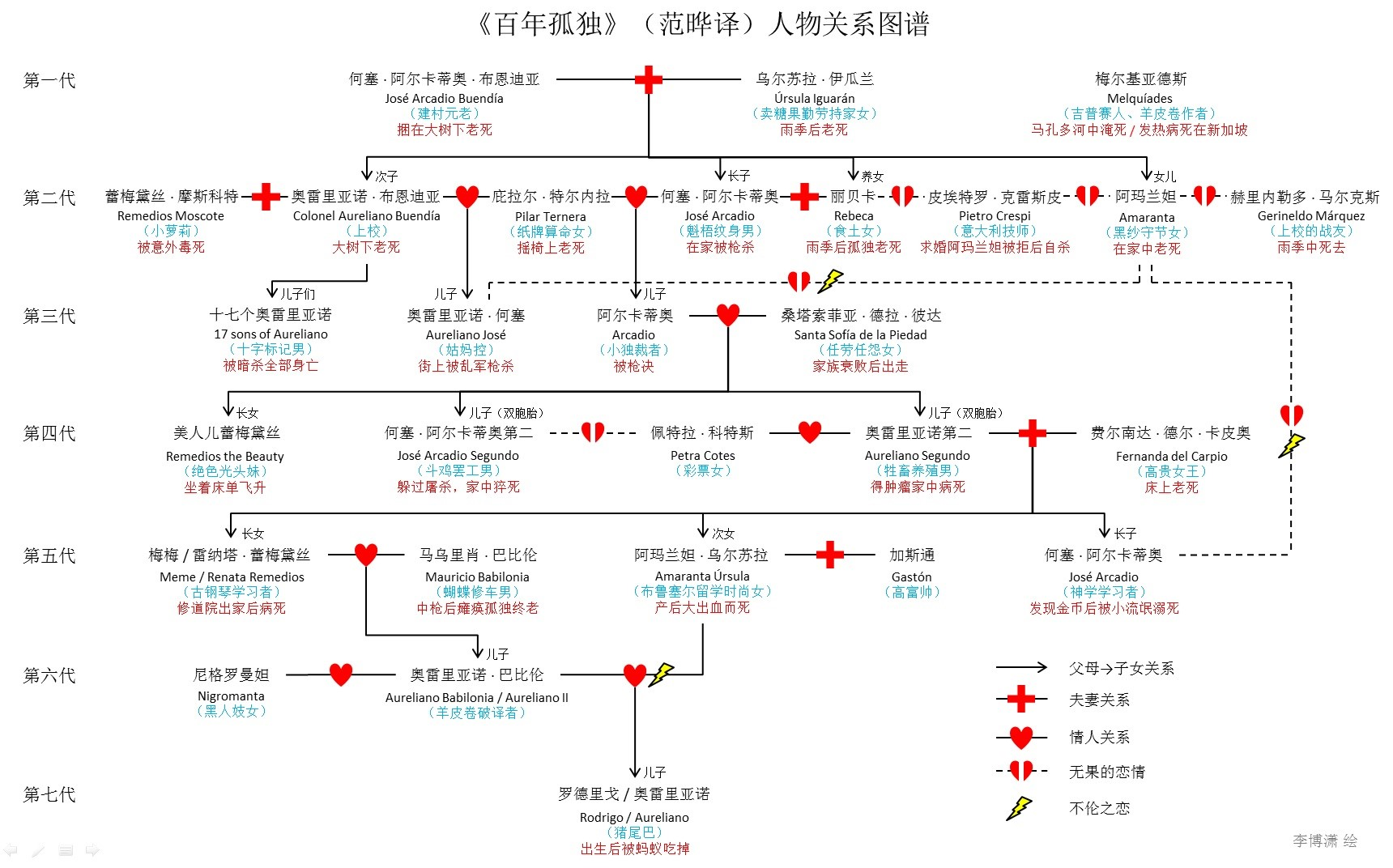
或者《百年孤独》这样关系网络更庞大的关系图:

From 格致书社
可是我们能做的,岂止如此。Richard Brath的新书《Visualization with Text》中,提出了一些针对文字,文学作品数据的更加高级的处理案例。
在《爱丽丝漫游仙境》中,爱丽丝在提到各种词语时候的心情:(同时我们也可以对比发现,在文学类的可视化中,使用文字比起使用颜色徽标能让人更快的感知图的内容)
又比如,在《泰坦尼克号》中那些人们在灾难中幸存下来。

—— By @明多牧(mingduomu)
Embedding Projector
Embedding Projector 是一款高维数据可视化工具,同时也是 TensorFlow 的一部分。借助这款工具,我们可以交互式地自由探索和分析高维数据。谷歌在 2016 年开源了这个工具,提供了一个可以单独使用的 Web 版本,让用户无需安装和运行 TensorFlow 即可进行高维数据可视化。

在下图所示的界面中,左侧是一个控制面板,提供了 UMAP、T-SNE、PCA 和 CUSTOM 降维方法,给出了 5 种可供试玩的 Embedding,且支持用户自行上传文件。中间部分是可视化的结果,用户可以通过缩放、旋转和拖拽等方式进行交互。右侧可以探索原始空间中的邻近点,支持欧拉距离和余弦相似度两种相似度度量。
—— By @珂甫(pddpd)
Diagram Maker
Diagram Maker 是亚马逊开源的一个图编辑库,可以在外观和行为方面进行完全的自定义。它还公开了一个声明性到的接口,以减少将库集成到任何应用程序中所需的代码,并内置许多交互式功能。
下图是使用 Diagram Maker 的 AWS IOT 的控制台。
Diagram Maker 有以下几大特性:
- 框架无关:Diagram Maker 可以在任何框架中使用,如 React、Vue,甚至可以直接和 JS 或 TS 一起使用;
- 数据格式无关:Diagram Maker 将数据存储在通用的数据结构中,该结构通过唯一的 ID 映射节点,使用节点 ID 作为 source 和 target 来描述边。这允许将任何类型的图数据转换为期望的数据格式,反之亦然。该数据结构中还提供了一个 consumerData 部分,以便该库的使用者可以直接在 Diagram Maker 中针对节点和边存储任意属性;
- 完全可定制:Diagram Maker 使用者可以控制编辑器中呈现的节点的外观,不仅可以自定义外观,而且大部分的行为也可以自定义。Diagram Maker 允许使用者通过用户交互或由应用程序通过 API 触发事件,通过图生成器进行连接。这使消费者可以针对自己的事件更改或禁止某些图行为,或者通过新事件对其进行扩展;
- 声明式接口:Diagram Maker 公开了一个声明性接口,使用者仅需提供库期望的序列化的数据结构即可。该库负责呈现图,而使用者只需调用几个不同的函数。为了渲染节点,该库运行使用者保留对每个节点渲染的 HTML 的完全控制权。对于节点某些部分声明为可以拖动的区域,我们再次使用声明式接口,要求使用者放置数据属性以指示 Diagram Maker 将节点的这些部分视为要用于交互的元素;
- 捆绑类型:Diagram Maker 带有捆绑类型,这意味着如果您使用的是 TypeScript,则可以通过类型检查来捕获某些类型的错误,并防止这些错误到达 web 应用的生产环境上。这些类型还可以通过在使用 Diagram Maker API 时向消费者提供 IDE 提示来帮助开发者提高工作效率;
- 交互功能:Diagram Maker 提供了几种交互功能,开发人员无需重新实现,包括以下功能:
- 内置节点拖动
- 拖动以创建边
- 画布平移和缩放
- 面板拖动
- 上下文菜单
- 全选、删除的快捷键
- 模式:拖动模式,用于多选的选择模式,用于限制编辑的只读模式
- API 接口:
- 撤销和重做
- 拟合视图内的所有节点
- 聚焦给定或选定的节点
- 布局
- 可扩展:插件作者还可以使用用户自定义的外观混合行为以及 Diagram Maker 行为的选项,以供插件作者扩展该库的核心功能。
如果不看 Diagram Maker 其他内容,只看 Feature 部分,我完全会以为这就是在介绍 G6,只是介绍的不够完整而已。它的定位是图编辑,和 X6 定位类似。但它有几点在设计上是挺好,G6 和 X6 都可以借鉴学习一下:
- 声明式接口,G6 现在还是命令式的,G6 5.0 的方向也许会是声明式;
- 编辑场景下,声明式的 DOM API;
- 不限特定框架的渲染方式。
—— By @聚则(moyee-bzn)
From Unity too Babylon.js how is the journet
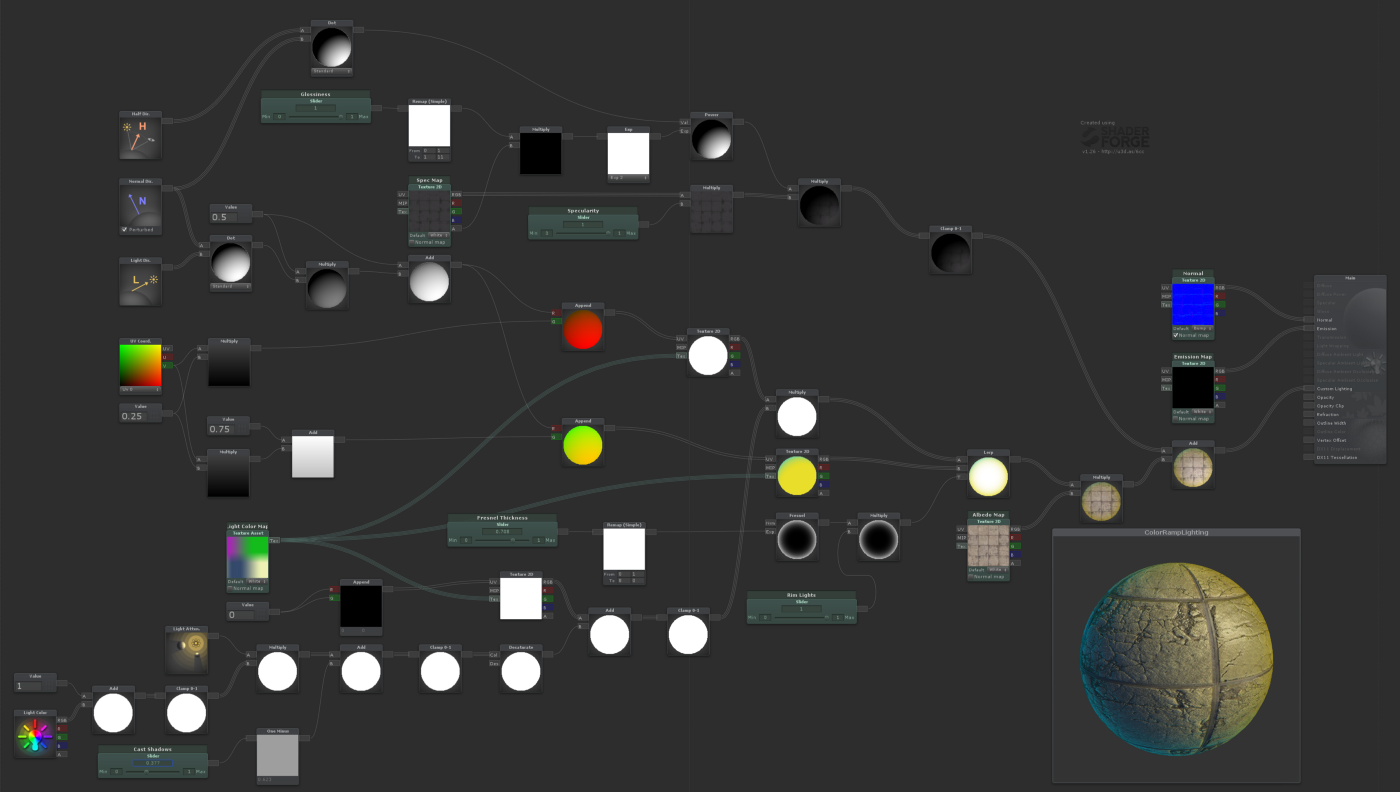
一名前 Unity 员工,现 Babylon.js 的 TA 讲述了从 native 渲染引擎迁移到 WebGL 的经历。在他看来,Unity 成熟的开发工具链是非常重要的提效工具。例如下图是 Unity 中的 ShaderGraph,能帮助开发者通过拖拽完成复杂材质的开发。
而当他转到 WebGL 引擎开发时,却发现 Web 端缺少这样的生产力工具。因此他在 Babylon.js 中开发了类似的节点材质编辑器:
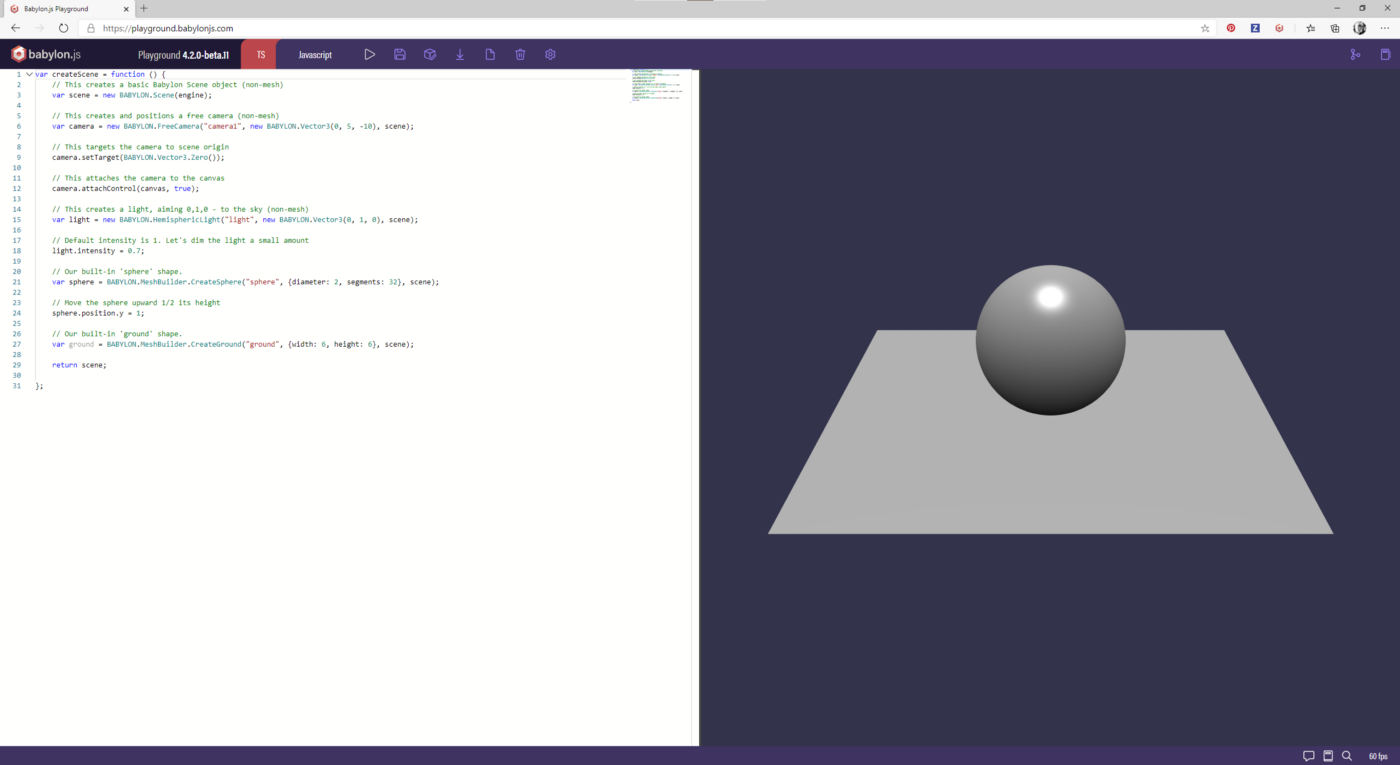
除此之外,Babylon 的 playground 和 sandbox 也是 Web 端同类渲染引擎没有的。

—— By @沧东(cangdong)
可视化1915-2020年间的黄金价格
金价在这期间经历了三个阶段的牛市:
- 1969-1980:已政府放弃金价的干预结束为标志开始,并允许私人拥有黄金,随后出现了高利率和严重的通货膨胀;按照通货膨胀后的价格金价在这一段时间内上涨了684%
- 1999-2001:在2000年出现了技术泡沫破灭,导致了几次市场崩盘,随后911发生后,黄金稳步上升;这期间金价上涨了425%
- 2015-2020:贸易战,肺炎疫情,利率已经处于历史最低水平,这期间金价上涨了55%


—— By @翎刀(zqlu)
一份数据新闻作品是如何诞生的?
出品方:The Pudding
The Pudding 是一家屡获殊荣的数字出版物,以其令人惊叹的数据可视化而在业内闻名,他们是按照什么流程来生产这些风格独特的作品的呢?The Pudding 编辑部的 Amber Thomas 在这篇文章中详细解析了他们的内容制作过程。
The Digital Tool Kit
主讲人:Sanjit Oberai
印度老师Sanjit用浓重的印度英语介绍了一些很实用的工具:
通过在Chrome浏览器上安装Table Capture插件,可以轻易地将网页上的表格复制到Google Sheets或Excel上。
通过在Chrome浏览器上安装Tabula插件,可以轻易地将PDF文件上的表格复制到Google Sheets或Excel上。
另外,可以通过 importhtml 语句,在Google Sheets里直接插入网页上的图表,例如 importhtml('``[https://en.wikipedia.org/wiki/Demographics_of_India](https://en.wikipedia.org/wiki/Demographics_of_India)``', 'table',4)
他还介绍了一款非常好用的地图工具Data Wrapper (https://www.datawrapper.de/)。这款工具可以制作三种地图,分别是数据分级地图(choropleth map), 在地图上绘制符号(symbol map),在地图上标注位置(locator map)。完成地图制作后可以发布,再将链接嵌入到各种产品中。
这些工具适合数据可视化初入门的学生。
—— By @新茗(kasmine)
Languages in the World
http://snip.ly/pJsZ#http://www.puffpuffproject.com/languages.html
这是一个分析目前世界上语言体系现状的可视化项目, 用户可以探索常见的语系,查看世界各地使用的语言。数据集来源为 WALS,是一个由55名作者组成的小组收集到的语言结构特性汇总的资料库。
语言学结构分为 Language、Genus、Family 三种。
- Language 指人们平时生活中的交流方式,由单词按照一定的结构顺序组成;
- Genus 则是拥有同类特性的语言体系的一个类别,大部分时候被归位亚族;
- Family 则是指所有衍生后代的同宗。

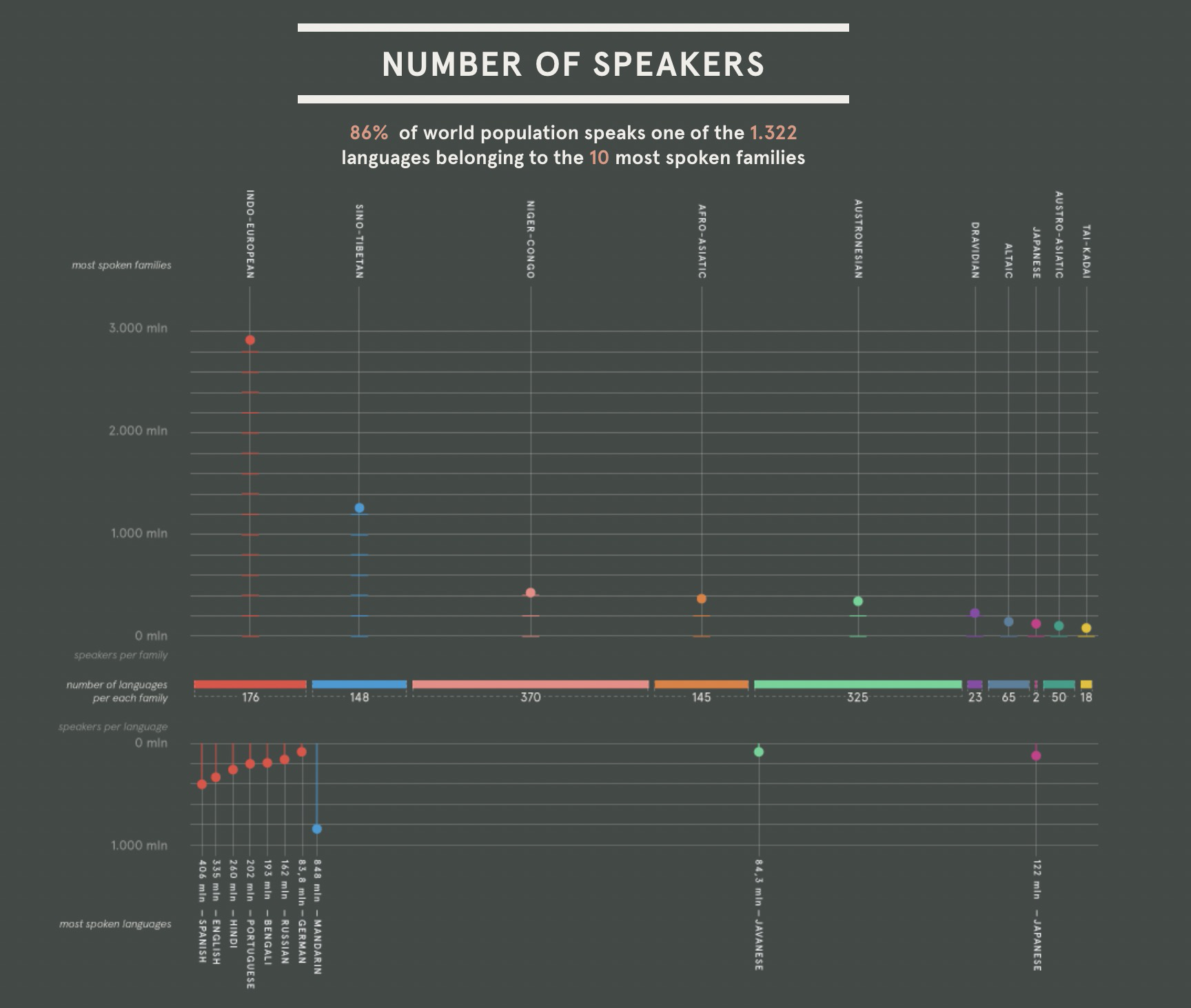
以下为10种最长被使用的语系,每一个图例对应高亮的颜色为该语系在世界上的分布。
以下为这十种语系包含的语言数量,及每种语言对应的使用人数的统计总览:
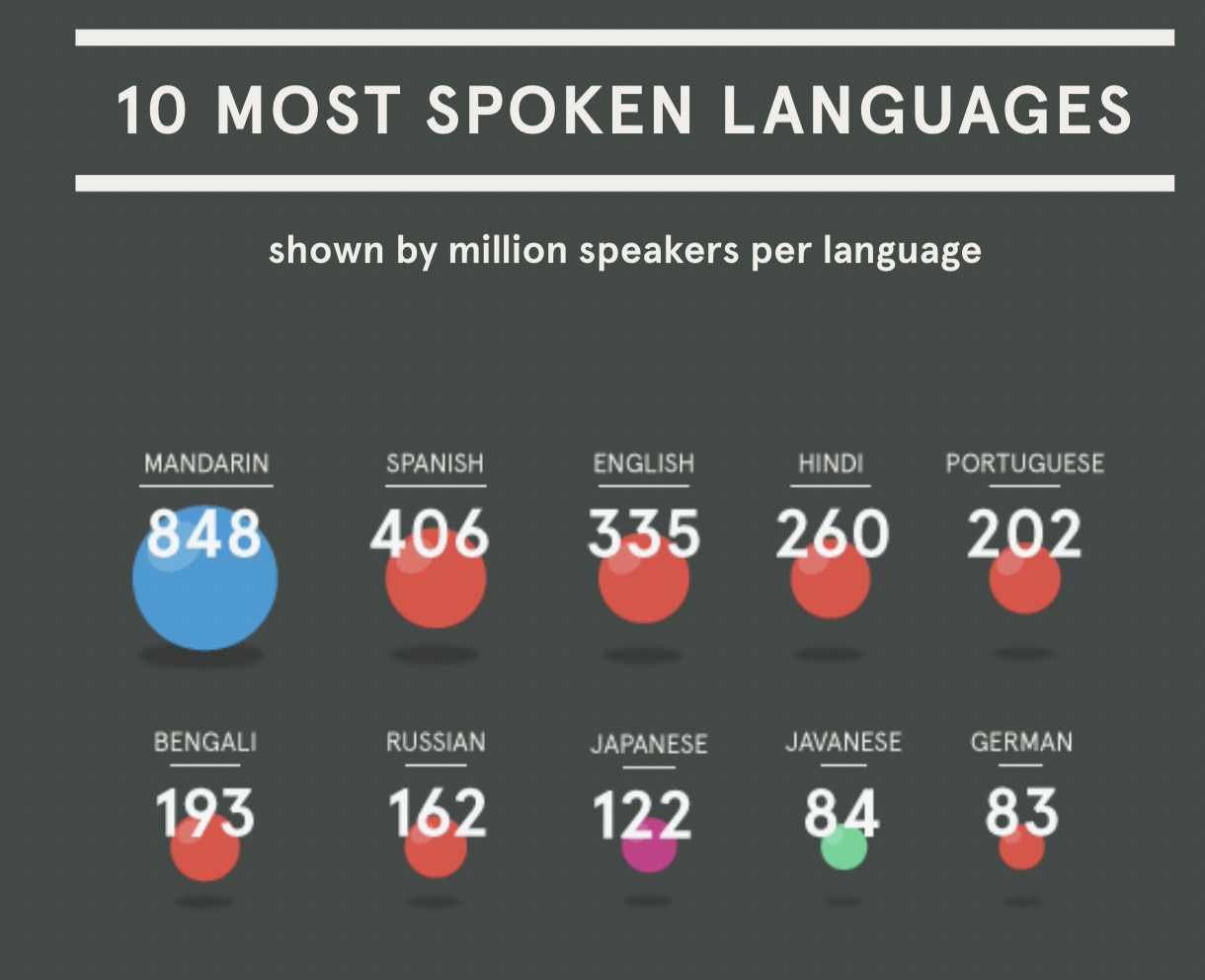
然后衍生出10种最常被使用的语言。其中使用人数最多的是普通话。
最后统计了这十种语言在世界各地的流转路径。
—— By @缨缨(yingying-58bma)


