- Best Year in Music">Best Year in Music
- Road Suffixes in the USA">Road Suffixes in the USA
- 100个数据故事">100个数据故事
- SELFIEXPLORATORY,自拍可视化分析**">SELFIEXPLORATORY,自拍可视化分析**
- 地图制作设计工具 Pixelmap
">地图制作设计工具 Pixelmap - How far is too far?">How far is too far?
- IEEE VIS 2019 Best Short Paper:Graph-assisted Visualization of Microvascular Networks">IEEE VIS 2019 Best Short Paper:Graph-assisted Visualization of Microvascular Networks
- 「加餐」Hello World 图可视化">「加餐」Hello World 图可视化
Best Year in Music
Best Year in Music: 这幅可视化作品展示了 1960 年以来,Billboard 历年榜单的前五名音乐的变化情况,效果呈现设计感十足,还可以在聆听音乐的同时回顾音乐的变迁史。

值得一提的是,作者正是大名鼎鼎的数据新闻站点 The Pudding。作为可视化新闻媒体中的姣姣者,The Pudding 擅长对那些兼具信息量和娱乐度的争议性话题进行可视化呈现,来使得复杂的观点变得更容易被公众理解。该团队虽然仅由数名全职记者和工程师组成,但战斗力强悍,目前已有数十个大型的数据可视化作品。
by @诸岳(dengfuping)
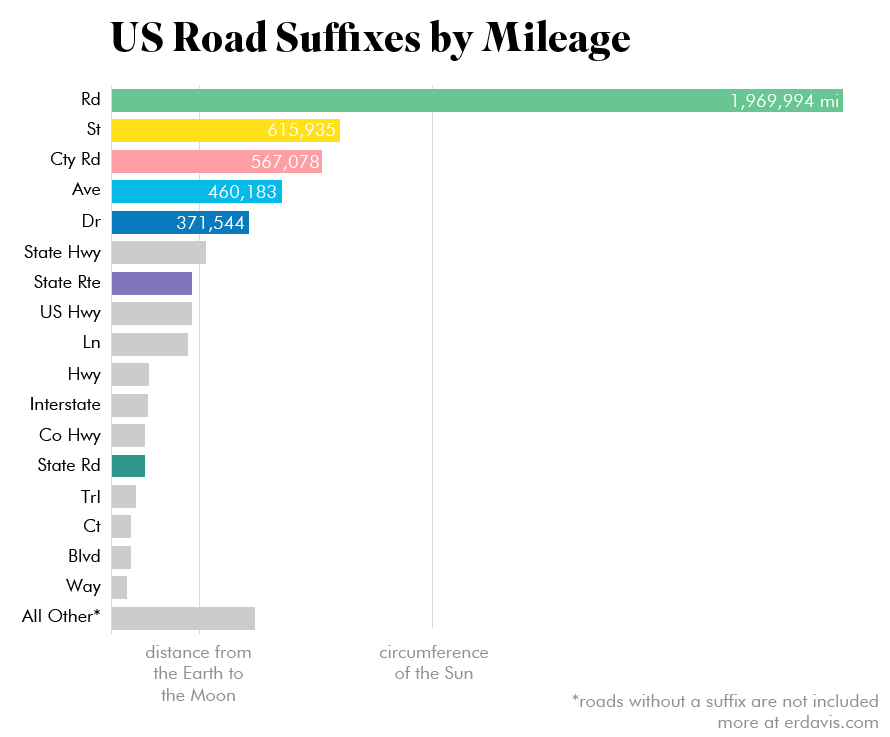
Road Suffixes in the USA
美国道路命名多种多样,例如著名的纽约第五大道(Fifth Avenue),又或者凤凰城(Phoenix)的Washington Street,Thomas Road,Union Hill Drive等。不同的道路,有不同的叫法,Avenue, Street, Road, Drive等等。想了解更多关于美国道路命名可以参考这篇文章。
作者用R语言统计了美国每个县的每种道路后缀(例如Avenue)的总里程,并把每个县总里程最大的道路后缀通过颜色映射到地图上。可以看出美国大部分县的道路都是以Rd(Road的缩写)结尾的。
另外还以柱状图的方式展示了每种道路后缀的总里程(英里):
by @长哲(changzhe)
100个数据故事
这是一个对克里斯汀·莱瑟(Christian Laesser)播出的数据故事播客中的剧集和来宾进行的小型视觉探索。您可以在datastori.es中找到Enrico Bertini和Moritz Stefaner的播客。您可以使用自己的数据集创建自己的dataviz 。

这个可视化作品有一个非常巧妙的设计,通过灵活运用关系数据的两个典型的弧线图与点线图的布局方式将不同维度的数据灵活和清晰的呈现出来。作者将人物的关系用弧线图展示并转换为圆形布局作为最外层,100个故事用电线图的力导向布局放在人物的中心。这样不同维度的数据就这样清晰的呈现出来。作者的创意是一个非常不错的实践,多维度关系数据可以参考这个案例。
by @镜曦(jingxi-g5ldr)
SELFIEXPLORATORY,自拍可视化分析**

从 demograhics(人口)、pose(姿势)、features(脸部特征)、mood(心情)四个方面对 3840 张自拍照进行了归类分析,用户可以通过点击以及框选动作对自己感兴趣的维度进行详细的探索。所有的图表都是可联动的。
by @司马淇(simaqi)
地图制作设计工具 Pixelmap

如何快速制作地图素材,通过Pixelmap网站可以自动生成不同网格布局的地图,能够直接导出svg 和图片。该工具还提供了各个国家和地区的行政边界,还支持添加不同的地图标注。
by @ThinkGIS(xiaofengcanyue)
How far is too far?

《 How far is too far? 》是一份可视化辅助的数据调查报道,详细分析了abortion clinic在米国各地区的最短行车距离、各种细节条件带来的就医复杂度及更长的行车距离、法律的推行和变更为其带来的后果等等。可视化元素完美的融合在分析过程中,不仅仅是展示统计数据的可视化结果,而是针对每一个分析论点特别定制简单却明确的可视探索分析工具,是一件可视分析过程和storytelling故事流结合的很好的作品。从设计角度来看,该作品提供的简洁优雅的交互也是值得称道的。
by @sakuya(liuye-szvim)
IEEE VIS 2019 Best Short Paper:Graph-assisted Visualization of Microvascular Networks
【链接】微血管的研究是疾病相关发展及其研究的常见对象。这些网络之间复杂而细微的差距常常难以可视化,使得研究时的样本数据难以量化和比较。导致这一难点的原因是,微血管网络的结构稀疏,但却有很多其他物质填充了其空隙。这导致了连接非常复杂但网络结构。传统但可视化技术很难表示和解释这些结构。本文研究了一种双模式可视化框架,利用图和几何的技术来实现微血管网络的交互式可视化,帮助研究人员观察、比较、解释微血管网络的结构和细微变化。
该文章首先将微血管网络建模成为一个图。如图 1 所示,节点代表了微血管之间的互连(分支),边代表了血管的中心轴。如图 2 所示,使用图布局方法对抽象后的网络进行布局,用户可以在抽象后的图上进行结构的探索和分析,相对应地 3D 模型也会随之变化,辅助用户理解数据。
图 1 (a)代表了最细粒度的的微血管切片;(b)是(a)中虚线标识区域的放大视图,顶点代表了微血管的 3D 空间位置,一条边代表了端点之间的 3D 曲线。(c)中三个节点半径代表了该微血管的半径。(d)中展示的图形可以代表一个血管,其展示了血管的聚类信息(中心点的颜色),全局属性(灰色弧线),用户选定的局部属性(最外圈的弧线)。

图 2 第一行代表了微血管抽象后的图表达形式,第二行代表了每一列对应的原始 3D 血管建模图像。用户在抽象的图(第一行)对图进行交互、探索和操作,3D 模型的微血管(第二行)也会有对应的视觉变化。例如(b)用户在抽象图中用虚线框选中了聚类,(d)中抽象图仅展示了该聚类的节点,下图也将其他聚类的血管在视觉上淡化。
这是一个图在医学领域比较复杂的应用,图理论的复杂性和难度决定了它可以为此类复杂场景服务。如何发现复杂场景中图的需求,可能需要决定技术选型的人一定的图知识理论基础。
by @十吾(shiwu-5wap2)
「加餐」Hello World 图可视化
图可视化是信息可视化的子领域,它通过展示元素、关系,帮助用户获取数据的洞悉能力。它已被广泛地应用在流程图、社交网络、英特网、蛋白质网络等关系数据的呈现。本文由 AntV 团队 @十吾(shiwu-5wap2) 👆撰写,参考自[1][2]两篇图可视化学术论文,简要介绍图可视化的历史、背景、机遇与挑战。

