- Data Visualization, Fast and Slow ">Data Visualization, Fast and Slow
- Visualization Literacy at Elementary School">Visualization Literacy at Elementary School
- Social Media Bots">Social Media Bots
- On the Trump Emoto-Coaster">On the Trump Emoto-Coaster
- OBSERVE, COLLECT, DRAW! - A Visual Journal">OBSERVE, COLLECT, DRAW! - A Visual Journal
- On the Theory of Scales of Measurement">On the Theory of Scales of Measurement
- Revisiting Stress Majorization as a Unified Framework forInteractive Constrained Graph Visualization">[paper] Revisiting Stress Majorization as a Unified Framework forInteractive Constrained Graph Visualization
Data Visualization, Fast and Slow

分享下这位老哥写的系列文章:Data Visualization, Fast and Slow 。这篇文章探讨了可视化的“快” 与“慢”:
- 领域专家制作的高管报表、以及 tableau 的“1分钟创建报表”等报表制作工具其实是一种“快速可视化”,它们倾向使用简单的图表类型,简单的配色,简单的交互。一切都围绕“如何让浏览者快速读懂图表”而设计。
- 当 “快速可视化” 称为数据可视化的唯一展示形式时,其实是会同时对开发者与阅读者造成限制。“任何不能立即理解的数据可视化都是失败的”,
- 作者于是写了系列文章,希望能“慢”一点的审视图表,从结构上探索图表说了什么,图表意味着什么,图表在做什么。
- 作者在最后写道:
我们总是需要快速制作图表,并制作能够快速阅读的图表。但我们也必须更好地将图表理解为一种工作,一种文本。如果不这样做,图表制作者就没有改进的路径,读者就没有建立期望的环境,领导者就没有为卓越战略制定计划的方法。
by @陆沉(luchen)
Visualization Literacy at Elementary School
[项目主页] [Paper]
这是微软研究院的一个研究项目C’est la vis(也是一个应用),目的是帮助小朋友学习如何理解图表,同时也可以帮助老师制定课程,研究团队通过结合教学中对于抽象概念的教学策略建立了一套互动式的可视化教育技术。
对于成年人来说都能在一定程度上理解图表。因为我们知道图表中的视觉元素编码着什么数据,比如柱状图的高度代表数据的大小,颜色代表着种类等, 所以我们在看到图表的时候能够自然而然的翻译,然后得到其中的数据。但是还记得我们是怎么学习理解图表的吗?能够制定一个课程来帮助小朋友理解图表吗?如果暂时无门,可以参考下这篇论文,数据可视化,从娃娃抓起~

by @司马淇(simaqi)
Social Media Bots
New York Times发布的一篇文章「Social Media Bots」里面有个图可视化了一个人的社交账号从创立至今粉丝数量的变更
其中每一个散点代表了一个粉丝。原本正常情况下,粉丝关注的时间都是零散分布毫无规律的。但是随着时间的迁移,能很明显看出在2013年初,2014年9月和2015年11月,分别有3次大规模的密集关注量,可以推断在这三个时间账号都买粉了。
by @青湳(qingnan)
On the Trump Emoto-Coaster
一个很有意思的川普历次的演讲中情绪变化可视化分析。对于情绪的判断用到了 Microsoft Emotion API,传入 video 和时间戳,返回该时间下此人的情绪。
其中暖色系代表愤怒、悲伤等消极情绪,冷色系代表开心、惊讶等积极情绪,从图中可以得出的有意思的一点是,川普的历次演讲的情绪波动有随着时间呈正弦变化的趋势。
by 清泉
OBSERVE, COLLECT, DRAW! - A Visual Journal
Giorgia Lupi 总结了《Dear Data》从项目初始到目前书籍发行第二版之间的心路。总体来说,这是对个人数据进行可视化、分享的过程。做这件事的意义在于:去记录、了解和优化自己的每一分钟,通过“观察、收集和手绘”这样的流程,既增进了自我了解,促进了创造力,又能在胸有成竹的情况下进行改进优化,还能和同样对数据可视化以及手绘有兴趣的同好们进行交流分享。起初是一个小小项目室里几个人灵光一闪的想法,到后来影响了全世界范围内的人们。这两本书本身和背后的故事都很有启发性。
by @绝云(leungwensen)
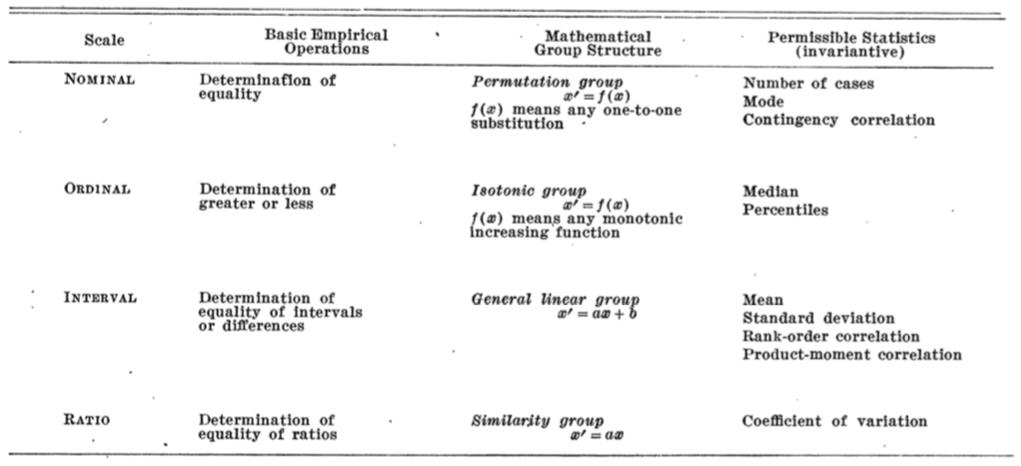
On the Theory of Scales of Measurement
研究 Scales 的过程中,阅读和摘录、翻译了 Stevens 著名的论文 “On the Theory of Scales of Measurement”。他提出了公理化标度理论,总结了四种标度类型:
- 名词型标度 nominal scale
- 顺序型标度 ordinal scale
- 间隔型标度 interval scale
- 比例型标度 ratio scale
[paper] Revisiting Stress Majorization as a Unified Framework forInteractive Constrained Graph Visualization
山东大学汪云海老师的一篇论文,发表在 IEEE Transactions on Visualization and Computer Graphics (Proc. InfoVis 2017)上。由于各种各样的原因,在很多场景下简单的力导布局结果并不能满足任务诉求(不够看、不够用),于是很多研究人员,在传统的力导布局算法上加入了约束条件,如分块去重叠、圈约束、星型约束、最长路径纵横约束等等。本文主要内容是对这些已有的研究成果的算法进行改进。