可视化雕塑 Data Sculptures
可视化雕塑又称Physical Visualization, 是一种另类的、但却可能更有质感的可视化形式。通过手工艺和材料,将数据转化成不仅可以视觉感知,更加可以触摸的、具有空间感的艺术品,使数据的可视化映射方式扩展到了结构和材质。
上图为 woven sculptures of weather data by Nathalie Miebach 可以算数据雕塑中最具盛名的作品了。艺术家自制了一些简易的工具来搜集飓风的数据:气压、风速、气温等,并将之制作成一件极具抽象艺术感的雕塑,用来体现天气不为人知的系统性。每一个珠子和藤条都代表着一个气象元素,穿插交织在一个具有经纬线 (纵轴代表一天的24小时,横轴代表气温范围) 的篮子上,不仅展示了不同维度的飓风图景,也体现了各元素之间的行为关系。

上图为 Tōhoku Japanese Earthquake Sculpture by Luke Jerram 东日本大震灾发生后9分钟被地震仪所记录下的数据,地震强度的时序变化天然的呈现出类似陀螺的形态。英国艺术家使用3D打印机将其转变为一件雕塑作品,作为对这场灾难的纪念。
by @sakuya(liuye-szvim)
Responsive Visualization
同网页的响应式设计不同,数据可视化的响应式设计,不仅仅是图表表现形式上的改变,而是需要根据显示设备的可用空间和特性来按需调整图表的展现形式、布局以及对应的交互,包含:
- responsive layout
- responsive device density
- responsive Interaction
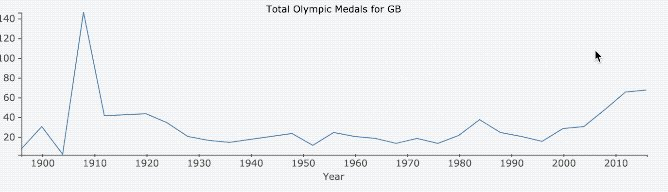
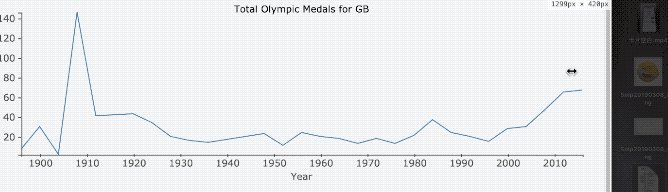
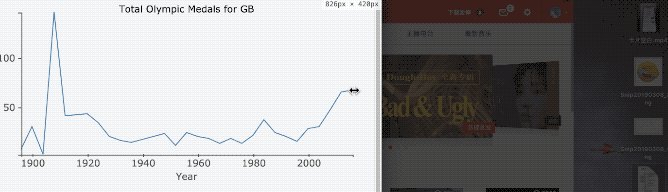
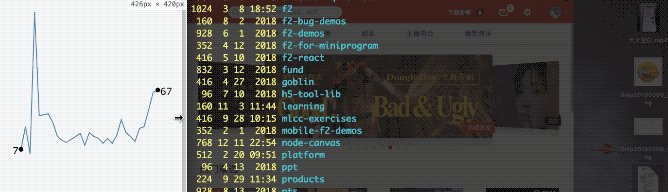
在该网页上,作者通过几个例子详细介绍了几种图表在各个不同尺寸下的响应式设计,认真研究每一个实例,你就会发现在不同的尺寸下,不同类型图表的表现、布局、交互都有所不同。
比如对于线图,对于包含较多数据点的线图,在展示空间有限的情况下,就可以在保留重要的数据点的前提下对数据进行适当得抽样,更多信息详见:https://projects.isds.tugraz.at/respvis/

其他相关资料:https://www.youtube.com/watch?v=BrmwjVdaxMM&feature=youtu.be
by @司马淇(simaqi)
Goverment Structure
Goverment Structure 是一个美国政府结构的可视化探索类作品。作者称其为中心可视化(centrality visualization)。每个圆表示了一个政府运作机关。圆越大,机关组织约庞大。圆点之间的连线代表了各机关之间的合作关联。
by @青湳(qingnan)
地理空间数据可视化两例

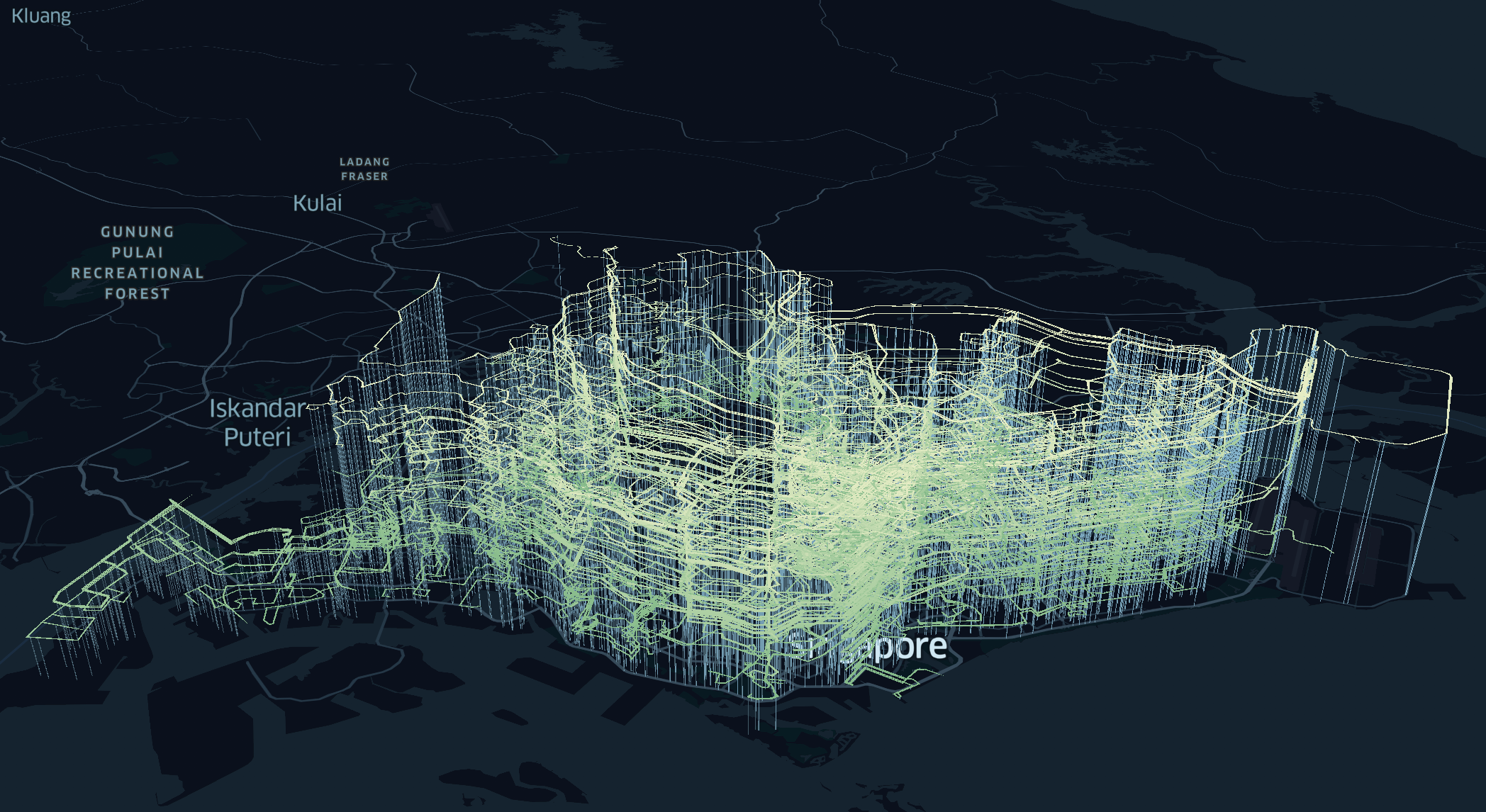
地图上3D堆积公交线路 Stacked bus routes on a map,这是新加坡公交车路线进行三维展现,一条路线堆叠在另外一个之上,这种可视化方式不一定对找到预期的路线有特别大作用,但是线路整体分布对熟悉这个区域的人来说很有趣。也许这是世界上最伟大的过山车。

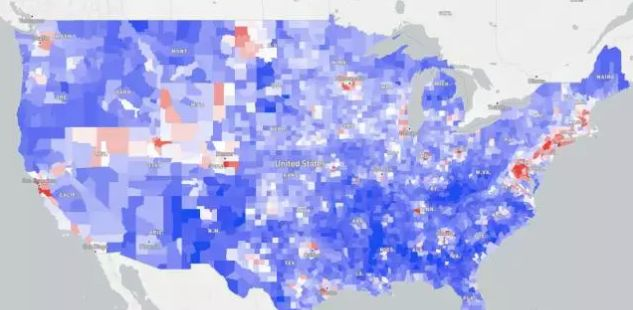
mapbox 中国团队在知乎上的「看 Mapbox 如何可视化点与多边形数据」,介绍了不同类型图表,点分布图、热力图中渐变色的选择,下图是双极渐变效果:
by @ThinkGIS(xiaofengcanyue) & @沧东(cangdong) @ThinkGIS(xiaofengcanyue)
可视化展现 2019 人大会议
支持查看每位人大代表的姓名、性别、省份、政治背景和出生年份等,整体风格清新,推荐体验
by @诸岳(dengfuping)
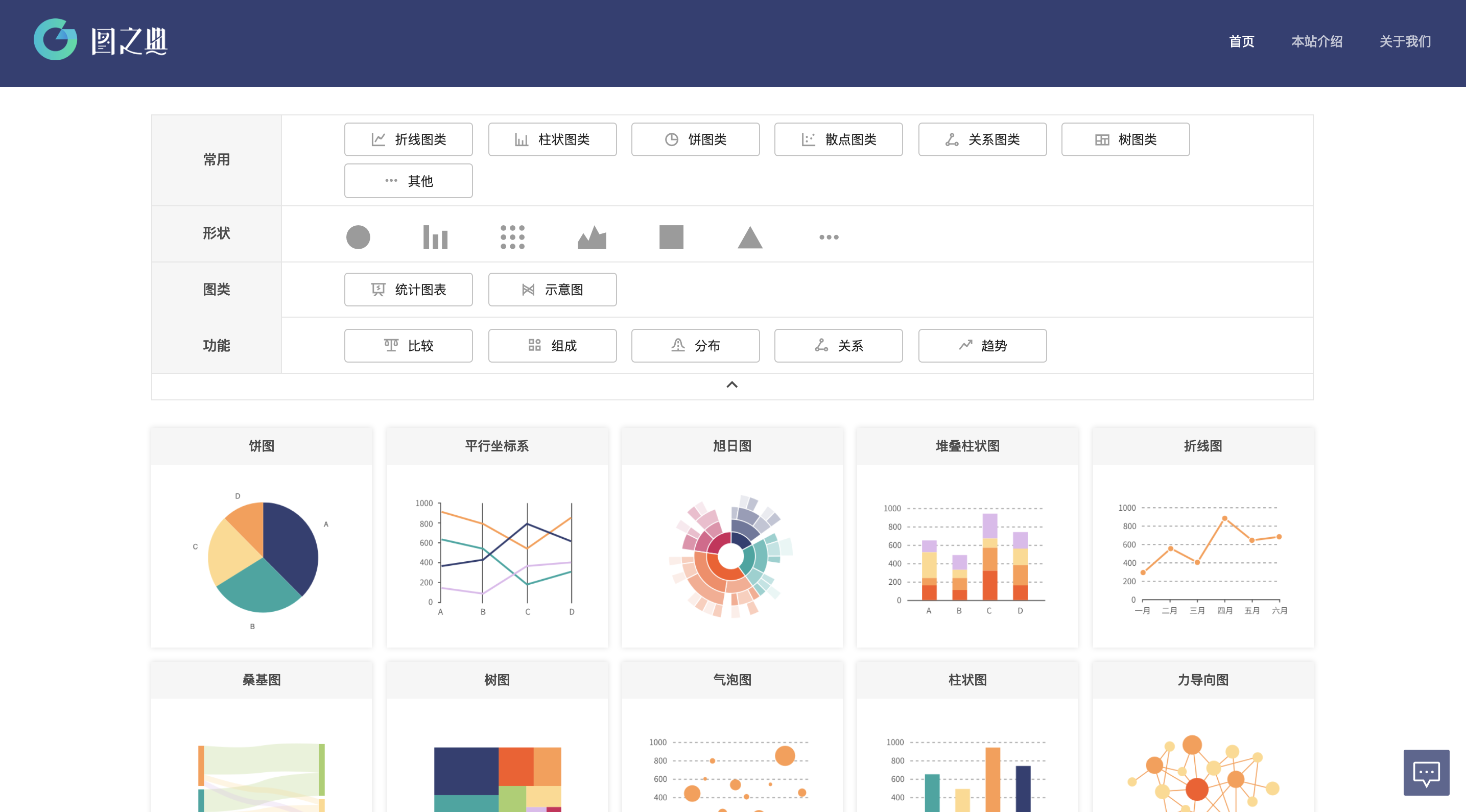
图之典
我和一些周围的朋友很久以前一起组织了一个可视化主题兴趣小组叫做 plothis,去年我们开始构思利用各自的业余时间攒一个图表知识库或者叫图表大词典的网站,后来命名为【图之典】。这个星期,竟然真的做完了一期工程上线与大家见面了。
这个网站针对每种图表类型的方方面面做了资料收集和整理,便于数据分析师、产品、设计、前端等领域的朋友在使用可视化图表的时候有个地方能够查到综合信息。欢迎大家使用并给出意见。
by @步茗Neo(neowang)
Netflix/vizceral

这是 netflix 的一个使用 webgl 来解决流量分析域问题的开源项目,开拓视野,推荐玩玩~
by @萧庆(xiaoqing)
【广告】可视化查看和配置色板的小工具

打个小广告。这是个可视化查看和配置色板的小工具,目前只能算是个原型。包含了一些创建和调整色板可能会需要的小功能,譬如看某个色板在色彩空间里的分布、通过单个主色生成渐变色板(当然包含了 AntD 传说中那套 magical 的算法)、通过多个颜色 mix 生成渐变色板等,还把之前推荐过的 palettable 里所有的色板包含进去供用户参考,此外还搜罗了 tableau 新的全套色板、KeplerGL 的全套色板等。这个原型能快速上线完全得益于底层工具链的完善(UI 库 AntD、颜色处理库 chroma、色板抄袭对象 palettable 等),东拼西凑大杂烩。出发点很单纯,就希望帮设计师们在配色(尤其是数据可视化场景)时节省一点工作量,如果感兴趣或者看到问题,欢迎各种形式的吐槽、合作或者直接的 PR / issue 以及最受欢迎的方式:加入我们!!
by @绝云(leungwensen)

