对贝塞尔曲线切割 已经对知识点有了解,这里我们主要就是加大一些难度,作个更复杂的贝塞尔裁切出来

主入口文件main.dart
import 'package:flutter/material.dart';import 'custom_clipper.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title:'Flutter Demo',debugShowCheckedModeBanner: false,theme:ThemeData(primarySwatch: Colors.blue,),home:HomePage());}}
custom_clipper.dart
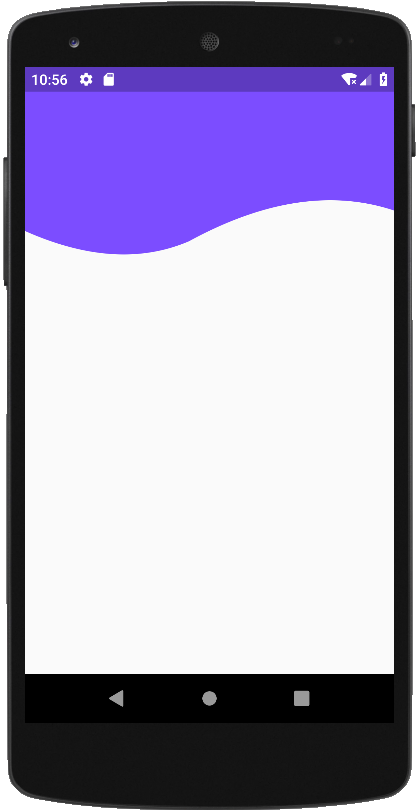
这里要要改造贝塞尔曲线切割 ,作一个波浪形的贝塞尔裁切。波浪形式的只要把裁切变成两个对称的贝塞尔曲线就可以实现了。代码如下
import 'package:flutter/material.dart';class HomePage extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(body: Column(children: <Widget>[ClipPath(clipper: BottomClipperTest(),child: Container(color: Colors.lightGreen,height: 200.0,),)],));}}class BottomClipperTest extends CustomClipper<Path> {@overridePath getClip(Size size) {var path = Path();path.lineTo(0, size.height - 20);var firstControlPoint = Offset(size.width / 4, size.height);var firstEndPoint = Offset(size.width / 2.25, size.height - 30);path.quadraticBezierTo(firstControlPoint.dx, firstControlPoint.dy,firstEndPoint.dx, firstEndPoint.dy);var secondControlPoint = Offset(size.width / 4 * 3, size.height - 80);var secondEndPoint = Offset(size.width, size.height - 40);path.quadraticBezierTo(secondControlPoint.dx, secondControlPoint.dy,secondEndPoint.dx, secondEndPoint.dy);path.lineTo(size.width, size.height - 40);path.lineTo(size.width, 0);return path;}@overridebool shouldReclip(CustomClipper<Path> oldClipper) {return false;}}
- 这两节课的主要内容就是如何裁切和贝塞尔曲线的原理,其实裁切还有圆形裁切、圆角裁切和矩形裁切,因为都比较容易,我就不再讲解了。感兴趣的小伙伴可以自学一下

