在工作中切换页面时,再切换回来,时要求页面状态不发生改变的。这能给APP浏览者最好的体验,几乎所有的APP都有这个需求,属于一个大众需求

With 关键字的使用
with是dart的关键字,意思是混入的意思 就是说可以将一个或者多个类的功能添加到自己的类无需继承这些类, 避免多重继承导致的问题
比如下面的代码:
class _KeepAliveDemoState extends State<KeepAliveDemo> with SingleTickerProviderStateMixin {}
需要注意的是with后边是Mixin,而不是普通的Widget,这个初学者比较爱犯错误。需要强调一下
TabBar Widget的使用
TabBar是切换组件,它需要设置两个属性。
- controller: 控制器,后边跟的多是TabController组件。
- tabs:具体切换项,是一个数组,里边放的也是Tab Widget。
bottom:TabBar(controller: _controller,tabs:[Tab(icon:Icon(Icons.directions_car)),Tab(icon:Icon(Icons.directions_transit)),Tab(icon:Icon(Icons.directions_bike)),],)
基本页面布局
我们先把入口页面布局好,下节课我们再让他保持状态。学了上面两个知识,你其实可以做出来布局了。全部代码如下:import 'package:flutter/material.dart';void main()=>runApp(MyApp());class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Demo',theme:ThemeData(primarySwatch: Colors.blue,),home:KeepAliveDemo());}}class KeepAliveDemo extends StatefulWidget {_KeepAliveDemoState createState() => _KeepAliveDemoState();}/*with是dart的关键字,意思是混入的意思,就是说可以将一个或者多个类的功能添加到自己的类无需继承这些类,避免多重继承导致的问题。SingleTickerProviderStateMixin(单选提供程序状态混合) 主要是我们初始化TabController时,需要用到 vsync ,垂直属性,然后传递this*/class _KeepAliveDemoState extends State<KeepAliveDemo> with SingleTickerProviderStateMixin {TabController _controller;@overridevoid initState(){_controller = TabController(length:3, vsync: this);super.initState();}//重写被释放的方法,只释放TabController@overridevoid dispose(){_controller.dispose();super.dispose();}@overrideWidget build(BuildContext context) {return Scaffold(appBar:AppBar(title:Text('Keep Alive Demo'),bottom:TabBar(controller: _controller,tabs:[Tab(icon:Icon(Icons.directions_car)),Tab(icon:Icon(Icons.directions_transit)),Tab(icon:Icon(Icons.directions_bike)),],)),body:TabBarView(controller: _controller,children: <Widget>[Text('1111'),Text('2222'),Text('3333')],));}}
保持状态
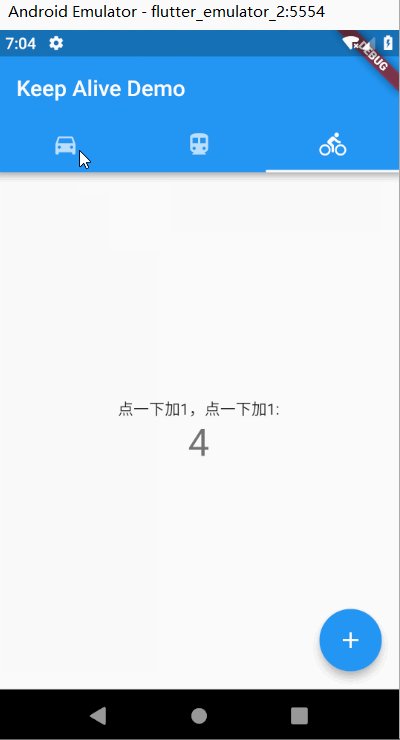
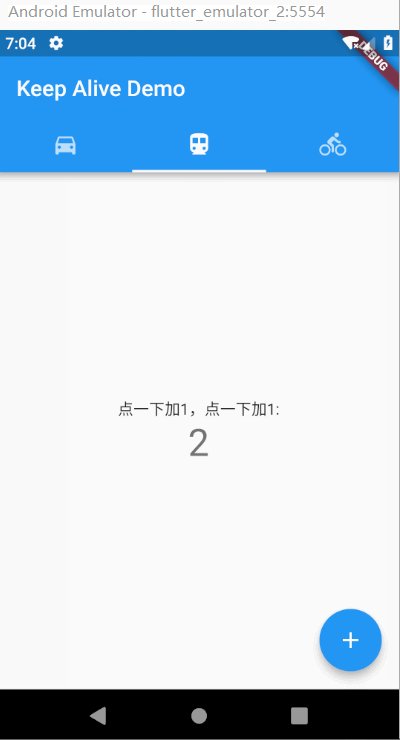
那为了能看出是保持状态的,我们作一个按钮,然后点一下加一。就跟Flutter为我们生成的例子一样
- 创建一个keep_alive_demo.dart文件
重写keepAlive 为ture ,就是可以有记忆功能了。
@override
bool get wantKeepAlive => true; ```dart import ‘package:flutter/material.dart’;
class MyHomePage extends StatefulWidget {
@override _MyHomePageState createState() => _MyHomePageState(); }
//混入AutomaticKeepAliveClientMixin,这是保持状态的关键
//然后重写wantKeppAlive 的值为true。
class _MyHomePageState extends State
@override
Widget build(BuildContext context) {
return Scaffold(
body:Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children:
- 写完这个Widget,然后在入口文件中main.dart引入 import ‘keep_alive_demo.dart’;
- 然后把Body区域的Text()改成我们刚写的MyHomePage Widget 就可以了,注意是改三个
附件
保持页面状态-lib.zip

