在实战中,后台接口往往会返回一些结构化数据,如JSON、XML等,如之前我们请求Github API的示例,它返回的数据就是JSON格式的字符串,为了方便我们在代码中操作JSON,我们先将JSON格式的字符串转为Dart对象,这个可以通过 dart:convert 中内置的JSON解码器 json.decode() 来实现,该方法可以根据JSON字符串具体内容将其转为 List/Map,这样我们就可以通过他们来查找所需的值,如:
import 'dart:convert';main(List<String> args) {//一个JSON格式的用户列表字符串String jsonStr = '[{"name":"Jack"},{"name":"Rose"}]';//将JSON字符串转为Dart对象(此处是List)List items = json.decode(jsonStr);//输出第一个用户的姓名print(items[0]["name"]);}
- 通过 json.decode() 将JSON字符串转为 List/Map 的方法比较简单,它没有外部依赖或其它的设置
- 对于小项目很方便,但当项目变大时,这种手动编写序列化逻辑可能变得难以管理且容易出错,例如有如下JSON: ```dart import ‘dart:convert’;
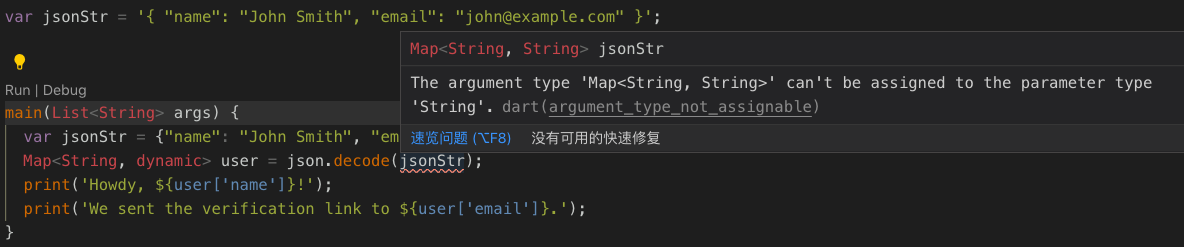
var jsonStr = ‘{ “name”: “John Smith”, “email”: “john@example.com” }’;
main(List
<br />由于 json.decode() 仅返回一个Map<String, dynamic>,**这意味着直到运行时我们才知道值的类型**。 通过这种方法,我们失去了大部分静态类型语言特性:- 类型安全- 自动补全- 最重要的编译时异常这样一来,我们的代码可能会变得非常容易出错。例如,当我们访问name或email字段时,我们输入的很快,导致字段名打错了。但由于这个JSON在map结构中,所以编译器不知道这个错误的字段名,所以编译时不会报错其实,这个问题在很多平台上都会遇到,而也早就有了好的解决方法即“Json Model化”,具体做法就是,通过预定义一些与Json结构对应的Model类,然后在请求到数据后再动态根据数据创建出Model类的实例。这样一来,在开发阶段我们使用的是Model类的实例,而不再是Map/List,这样访问内部属性时就不会发生拼写错误。例如,我们可以通过引入一个简单的模型类(Model class)来解决前面提到的问题,我们称之为User。在User类内部,我们有:- User.fromJson 构造函数, 用于从一个map构造出一个User实例 (map structure)- toJson 方法, 将 User 实例转化为一个map这样,调用代码现在可以具有类型安全、自动补全字段(name和email)以及编译时异常。如果我们将拼写错误字段视为 int 类型而不是 String, 那么我们的代码就不会通过编译,而不是在运行时崩溃。<a name="0QzJ0"></a>### Json Model前引user.dart```dartimport 'dart:convert';class User {final String? name;final String? email;User({this.name, this.email});User.fromJson(Map<String, dynamic> json): name = json['name'],email = json['email'];Map<String, dynamic> toJson() => <String, dynamic>{'name': name,'email': email,};}var jsonStr = '{ "name": "一缕清风", "email": "ken@qq.com" }';main(List<String> args) {var userMap = json.decode(jsonStr);// 现在,序列化逻辑移到了模型本身内部。采用这种新方法,我们可以非常容易地反序列化uservar user = new User.fromJson(userMap);print('Howdy, ${user.name}!');print('We sent the verification link to ${user.email}.');}/*Howdy, 一缕清风!We sent the verification link to ken@qq.com.*/
要序列化一个user,我们只是将该 User 对象传递给该 json.encode 方法。我们不需要手动调用 toJson 这个方法,因为json.encode 内部会自动调用
import 'dart:convert';class User {final String? name;final String? email;User({this.name, this.email});User.fromJson(Map<String, dynamic> json): name = json['name'],email = json['email'];Map<String, dynamic> toJson() => <String, dynamic>{'name': name,'email': email,};}main(List<String> args) {String jsonStr = json.encode(User(name: '一缕清风', email: '123467@qq.com'));print(jsonStr);}/*{"name":"一缕清风","email":"123467@qq.com"}*/
这样,调用代码就不用担心JSON序列化了,但是,Model类还是必须的。在实践中,User.fromJson和User.toJson方法都需要单元测试到位,以验证正确的行为。
另外,实际场景中,JSON对象很少会这么简单,嵌套的JSON对象并见,如果有什么能为我们自动处理JSON序列化,那将会非常好。幸运的是,有!
官方方法自动生成Model
尽管还有其他库可用,但在本书中,我们介绍一下官方推荐的 json_serializable package 包。 它是一个自动化的源代码生成器,可以在开发阶段为我们生成JSON序列化模板,这样一来,由于序列化代码不再由我们手写和维护,我们将运行时产生JSON序列化异常的风险降至最低
在pubspec.yaml添加依赖json_serializable
要包含 json_serializable 到我们的项目中,我们需要一个常规和两个开发依赖项。简而言之,开发依赖项是不包含在我们的应用程序源代码中的依赖项,它是开发过程中的一些辅助工具、脚本,和node中的开发依赖项相似
dependencies:# Your other regular dependencies herejson_annotation: ^2.0.0dev_dependencies:# Your other dev_dependencies herebuild_runner: ^1.0.0json_serializable: ^2.0.0
在您的项目根文件夹中运行 flutter packages get (或者在编辑器中点击 “Packages Get”) 以在项目中使用这些新的依赖项
以json_serializable的方式创建model类
让我们看看如何将我们的 User 类转换为一个json_serializable。为了简单起见,我们使用前面示例中的简化JSON model
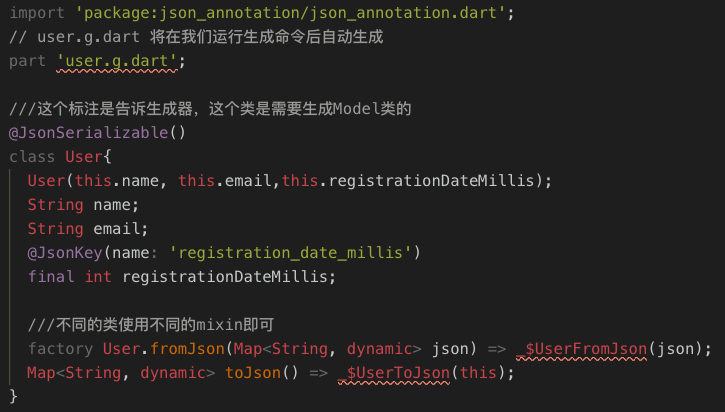
user.dart
import 'package:json_annotation/json_annotation.dart';// user.g.dart 将在我们运行生成命令后自动生成part 'user.g.dart';///这个标注是告诉生成器,这个类是需要生成Model类的@JsonSerializable()class User{User(this.name, this.email,this.registrationDateMillis);String name;String email;@JsonKey(name: 'registration_date_millis')final int registrationDateMillis;///不同的类使用不同的mixin即可factory User.fromJson(Map<String, dynamic> json) => _$UserFromJson(json);Map<String, dynamic> toJson() => _$UserToJson(this);}
有了上面的设置,源码生成器将生成用于序列化 name 和 email 字段的JSON代码。
如果需要,自定义命名策略也很容易。例如,如果我们正在使用的API返回带有snake_case的对象,但我们想在我们的模型中使用lowerCamelCase, 那么我们可以使用@JsonKey标注:
//显式关联JSON字段名与Model属性的对应关系@JsonKey(name: 'registration_date_millis')final int registrationDateMillis;//显式关联JSON字段名与Model属性的对应关系@JsonKey(fromJson: JsonUtil.valueToString)
运行代码生成程序
json_serializable 第一次创建类时,您会看到与图类似的错误
这些错误是完全正常的,这是因为Model类的生成代码还不存在。为了解决这个问题,我们必须运行代码生成器来为我们生成序列化模板。有两种运行代码生成器的方法:
一次性生成
通过在我们的项目根目录下运行:
flutter packages pub run build_runner build
这触发了一次性构建,我们可以在需要时为我们的Model生成json序列化代码,它通过我们的源文件,找出需要生成Model类的源文件(包含@JsonSerializable标注的)来生成对应的.g.dart文件。一个好的建议是将所有Model类放在一个单独的目录下,然后在该目录下执行命令。
虽然这非常方便,但如果我们不需要每次在Model类中进行更改时都要手动运行构建命令的话会更好。
持续生成
使用watcher可以使我们的源代码生成的过程更加方便。它会监视我们项目中文件的变化,并在需要时自动构建必要的文件。只需启动一次观察器,然后它就会在后台运行,这是安全的。
flutter packages pub run build_runner watch
删除已经生成的包
flutter pub run build_runner build --delete-conflicting-outputs
自定义自动化生成模板
上面的方法有一个最大的问题就是要为每一个json写模板,这是比较枯燥的。如果有一个工具可以直接根据JSON文本生成模板,那我们就能彻底解放双手了。笔者自己用dart实现了一个脚本,它可以自动生成模板,并直接将JSON转为Model类,
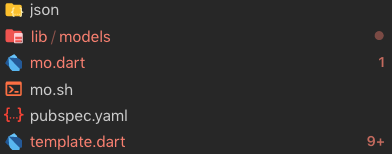
整体目录
我们在根目录下新建一个json目录,随便新建一个json文件,然后在lib目录下创建一个models目录,用于保存最终生成的Model类,具体目录如下
1. 定义一个JSON生成Dart模型类
在根目录下面创建一个名为template.dart的文件,写入以下内容:
import 'package:json_annotation/json_annotation.dart';%tpart '%s.g.dart';@JsonSerializable()class %s {%s();%sfactory %s.fromJson(Map<String,dynamic> json) => _$%sFromJson(json);Map<String, dynamic> toJson() => _$%sToJson(this);}
- 模板中的“%t”、“%s”为占位符,将在脚本运行时动态被替换为合适的导入头和类名
2. 生成Dart对象的脚本
用dart语言(也可以是其他语言)写一个自动生成模板的脚本(mo.dart),它可以根据指定的JSON目录,通过正则替换、遍历、模板写入来生成模板,在生成时定义一些规:
- 如果JSON文件名以下划线“_”开始,则忽略此JSON文件。
- 复杂的JSON对象往往会出现嵌套,我们可以通过一个特殊标志来手动指定嵌套的对象(后面举例)
```dart
import ‘dart:convert’;
import ‘dart:io’;
import ‘package:path/path.dart’ as path;
const TAG=”\$”;
const SRC=”./json”; //JSON 目录
const DIST=”lib/models/“; //输出model目录
void walk() { //遍历JSON目录生成模板
var src = new Directory(SRC);
var list = src.listSync();
var template=new File(“./template.dart”).readAsStringSync();
File file;
list.forEach((f) {
if (FileSystemEntity.isFileSync(f.path)) {
} }); } String changeFirstChar(String str, [bool upper=true] ){ return (upper?str[0].toUpperCase():str[0].toLowerCase())+str.substring(1); }file = new File(f.path);var paths=path.basename(f.path).split(".");String name=paths.first;if(paths.last.toLowerCase()!="json"||name.startsWith("_")) return ;if(name.startsWith("_")) return;//下面生成模板var map = json.decode(file.readAsStringSync());//为了避免重复导入相同的包,我们用Set来保存生成的import语句。var set= new Set<String>();StringBuffer attrs= new StringBuffer();(map as Map<String, dynamic>).forEach((key, v) {if(key.startsWith("_")) return ;attrs.write(getType(v,set,name));attrs.write(" ");attrs.write(key);attrs.writeln(";");attrs.write(" ");});String className=name[0].toUpperCase()+name.substring(1);var dist=format(template,[name,className,className,attrs.toString(),className,className,className]);var _import=set.join(";\r\n");_import+=_import.isEmpty?"":";";dist=dist.replaceFirst("%t",_import );//将生成的模板输出new File("$DIST$name.dart").writeAsStringSync(dist);
//将JSON类型转为对应的dart类型
String getType(v,Set
//替换模板占位符 String format(String fmt, List