手机的屏幕本身就很小,所以要合理利用空间,把主要的元素展示出来,次要或者不重要的元素等用户向看的时候再给用户展示。这类操作最常见的交互就是展开和闭合了。这些就可以用ExpansionTile组件
ExpansionTile组件
ExpansionTile Widget就是一个可以展开闭合的组件,常用的属性有如下几个。
- title闭合时显示的标题,这个部分经常使用Text Widget。
- leading标题左侧图标,多是用来修饰,让界面显得美观。
- backgroundColor展开时的背景颜色,当然也是有过度动画的,效果非常好。
- children子元素,是一个数组,可以放入多个元素。
- trailing 右侧的箭头,你可以自行替换但是我觉的很少替换,因为谷歌已经表现的很完美了。
- initiallyExpanded:初始状态是否展开,为true时,是展开,默认为false,是不展开。
入口文件main.dart
import 'package:flutter/material.dart';import 'expansion_tile.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title:'Flutter Demo',theme: new ThemeData.dark(),home:ExpansionTileDemo());}}
扩展组件expansion_tile.dart
这个文件是我们的主要学习文件,但是并不复杂,就是一个可展开组件。全部代码如下:
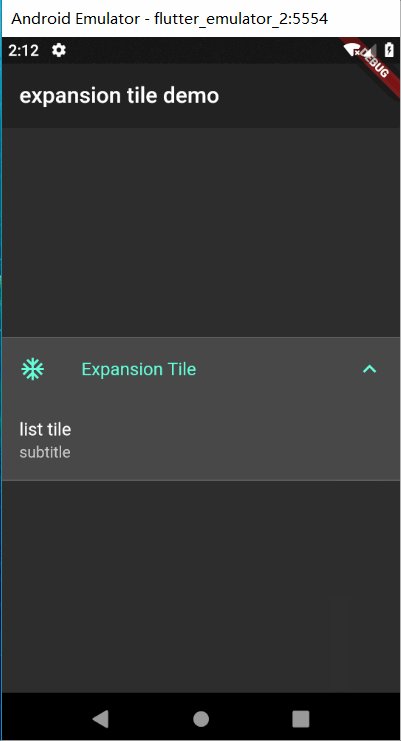
import 'package:flutter/material.dart';class ExpansionTileDemo extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title:Text('expansion tile demo')),body:Center(child: ExpansionTile(title:Text('Expansion Tile'),leading:Icon(Icons.ac_unit),backgroundColor: Colors.white12,children: <Widget>[ListTile(title:Text('list tile'),subtitle:Text('subtitle'))],initiallyExpanded: true,)));}}