Dart除了可以使用Flutter进行移动应用开发外,还可以进行Web开发,Dart主要是替换了JavaScript,用Dart来做JavaScript这部分工作,也可以说Dart替代了JavaScript和JQuery框架。我们用Dart来写Web后,编译器会自动将Dart文件编译为JavaScript文件进行运行,只不过我们写的语法规范是Dart语法。Dart文件转JavaScript文件可以使用dart2js来转换。接下来,我们就开始Dart Web开发的准备工作吧。本文将主要介绍
- Dart Web开发环境配置
- Dart Web开发工具安装
- Dart Web开发的两种创建Web项目的方式
- 运行Dart Web项目
一、Dart Web开发环境配置
# Windows下下需要执行以下命令,需要先安装chocolatey@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"choco install dart-sdk# Mac下需要执行以下命令brew tap dart-lang/dartbrew install dart# Linux需要执行以下命令 (适应于具有apt-get命令的Linux系统)sudo apt-get updatesudo apt-get install apt-transport-httpssudo sh -c 'curl https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add -'sudo sh -c 'curl https://storage.googleapis.com/download.dartlang.org/linux/debian/dart_stable.list > /etc/apt/sources.list.d/dart_stable.list'sudo apt-get updatesudo apt-get install dart
当然除了用命令安装Dart SDK外,我们也可以通过安装包文件进行安装
| 系统 | 地址 |
|---|---|
| Windows | https://www.dartcn.com/tools/sdk/archive/ |
| Mac | https://www.dartcn.com/tools/sdk/archive/ |
| Linux | https://www.dartcn.com/tools/sdk/archive/ |
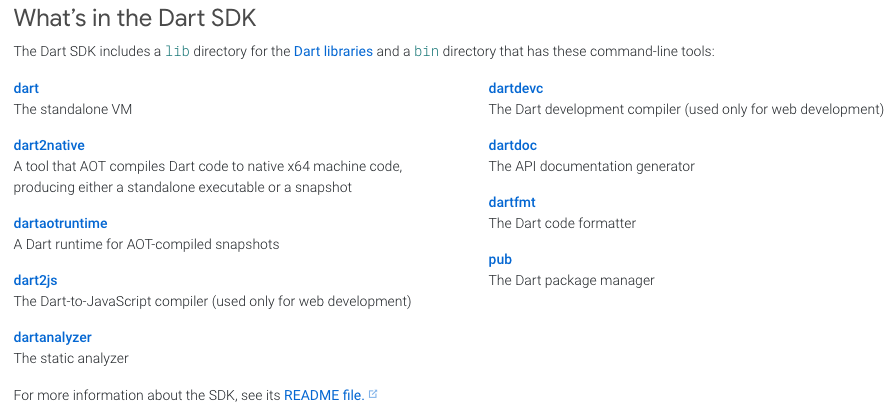
在Dart Web SDK里包含以下工具:
webdev: 用来构建和部署Dart Web程序
dart2js: 将dart文件转为js文件的编译工具
dartdevc: 一个模块化的dart转js文件的编译工具
二、工具安装 (获取CLI工具与IDE)
pub global activate webdev && pub global activate stagehand#配置环境变量(适应于Linux系统于MacOS系统)echo 'export PATH="$PATH":"$HOME/.pub-cache/bin"' >> ~/.bash_profilesource ~/.bash_profile
三、创建Web项目
使用命令行创建
mkdir ken_web_quickstart && cd ken_web_quickstartstagehand web-simple && pub get
使用VSCode编辑器创建
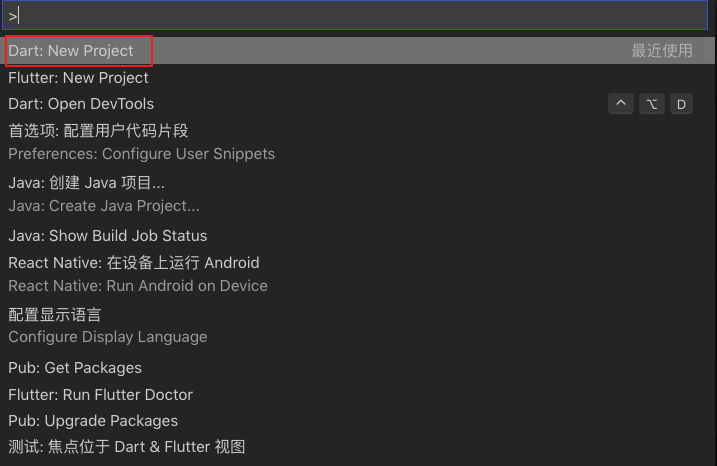
Step 1 输入New Project 后,选择相应红线圈的项目
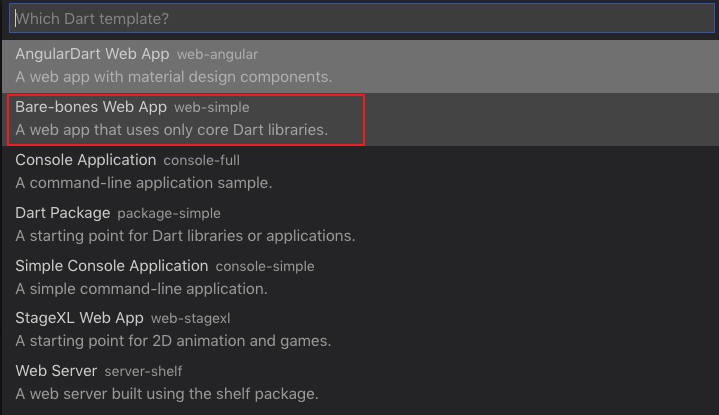
Step 2 在“生成示例内容”部分中,选择 Simple Web Application 或者红线圈起来的。再提供项目名称 DemoWebApp,等待项目会自动从GitHub中拉取项目即可
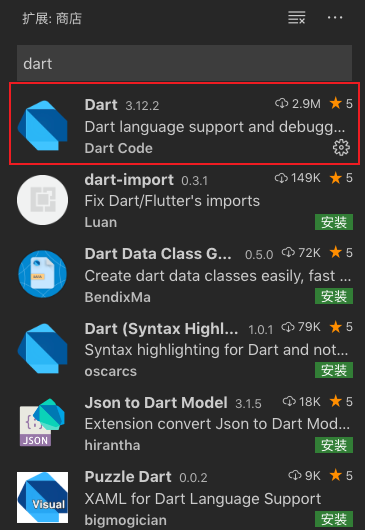
⚠️注意: 如果没有该选项,估计是未安装插件,先安装 dart插件
四、启动应用
webdev serve [--debug | --release] [ [<directory>[:<port>]] ... ]
webdev serve # uses dartdevc
webdev serve --debug # enables Dart DevTools
webdev serve --release # To use dart2js instead of dartdevc, add the --release flag:
ebdev serve web test:8083 # App: 8080; tests: 8083

五、构建应用
webdev build [--no-release] --output [<dirname>:]<dirname>
webdev build --output web:build
六、测试应用
pub run build_runner test [build_runner options] -- -p <platform> [test options]
pub run build_runner test -- -p #chrome是运行所有Chrome平台测试的方法
pub run build_runner test -h #要查看所有可用的build_runner选项,请使用--help或-h选项
pub run test -h #空-参数后面的参数直接传递给测试包运行器。要查看测试包运行程序的所有命令行选项,请使用此命令
更多参数和复杂用法命令,请看官方:https://dart.dev/tools/webdev
dart文件编译转为js文件
如果想将dart文件编译转为js文件,使用dart sdk自带的dart2js这个工具。基本用法:
dart2js -O2 -o test.js test.dart
test.js为输出的js文件的路径+文件名;test.dart为输入的要转换的dart文件的路径+文件名
更多参数和复杂用法命令,请看官方:https://webdev.dartlang.org/tools/dart2js

