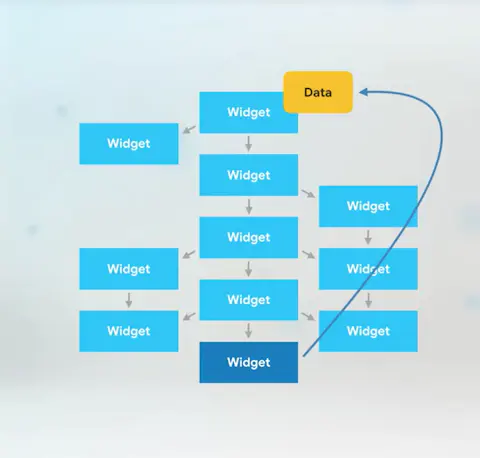
InheritedWidget 是Flutter中非常重要的一个功能型组件,它提供了一种数据在widget树中从上到下传递、共享的方式,比如: 我们在应用的根widget中通过 InheritedWidget 共享了一个数据,那么我们便可以在任意子widget中来获取该共享的数据!这个特性在一些需要在widget树中共享数据的场景中非常方便!如Flutter SDK中正是通过 InheritedWidget 来共享应用主题(Theme)和Locale (当前语言环境)信息的 InheritedWidget 和React中的context功能类似,和逐级传递数据相比,它们能实现组件跨级传递数据。InheritedWidget 的在widget树中数据传递方向是从上到下的,这和 通知Notification(将在下一章中介绍)的传递方向正好相反

Theme中源代码示例
新版
static ThemeData of(BuildContext context, { bool shadowThemeOnly = false }) {final _InheritedTheme inheritedTheme = context.dependOnInheritedWidgetOfExactType<_InheritedTheme>();if (shadowThemeOnly) {if (inheritedTheme == null || inheritedTheme.theme.isMaterialAppTheme)return null;return inheritedTheme.theme.data;}final MaterialLocalizations localizations = MaterialLocalizations.of(context);final ScriptCategory category = localizations?.scriptCategory ?? ScriptCategory.englishLike;final ThemeData theme = inheritedTheme?.theme?.data ?? _kFallbackTheme;return ThemeData.localize(theme, theme.typography.geometryThemeFor(category));}
旧版
class Theme extends StatelessWidget {...static ThemeData of(BuildContext context, { bool shadowThemeOnly = false }) {// final _InheritedTheme inheritedTheme = context.inheritFromWidgetOfExactType(_InheritedTheme);final _InheritedTheme inheritedTheme = context.findAncestorWidgetOfExactType(_InheritedTheme);if (shadowThemeOnly) {if (inheritedTheme == null || inheritedTheme.theme.isMaterialAppTheme)return null;return inheritedTheme.theme.data;}...}}class _InheritedTheme extends InheritedWidget {...}
didChangeDependencies
在之前介绍StatefulWidget时,我们提到State对象有一个 didChangeDependencies 回调,它会在“依赖”发生变化时被 Flutter Framework 调用。而这个“依赖”指的就是子widget是否使用了父widget中InheritedWidget的数据!
- 如果使用了,则代表子widget有依赖InheritedWidget;
- 如果没有使用则代表没有依赖。
这种机制可以使子组件在所依赖的InheritedWidget变化时来更新自身!比如当主题、locale(语言)等发生变化时,依赖其的子widget的 didChangeDependencies 方法将会被调用。
下面我们看一下之前“计数器”示例应用程序的 InheritedWidget 版本。需要说明的是,本示例主要是为了演示InheritedWidget 的功能特性,并不是计数器的推荐实现方式。
首先,我们通过继承InheritedWidget,将当前计数器点击次数保存在 ShareDataWidget 的data属性中:
class ShareDataWidget extends InheritedWidget {final int data; //需要在子树中共享的数据,保存点击次数ShareDataWidget({@required this.data, Widget child}) : super(child: child);//定义一个便捷方法,方便子树中的widget获取共享数据static ShareDataWidget of(BuildContext context) {return context.inheritFromWidgetOfExactType(ShareDataWidget);}//该回调决定当data发生变化时,是否通知子树中依赖data的Widget@overridebool updateShouldNotify(ShareDataWidget old) {//如果返回true,则子树中依赖(build函数中有调用)本widget//的子widget的`state.didChangeDependencies`会被调用return old.data != data;}}
然后我们实现一个子组件_TestWidget,在其build方法中引用ShareDataWidget中的数据。同时,在其didChangeDependencies() 回调中打印日志: ```dart class _TestWidget extends StatefulWidget { @override TestWidgetState createState() => new TestWidgetState(); }
class __TestWidgetState extends State<_TestWidget> { @override Widget build(BuildContext context) { //使用InheritedWidget中的共享数据 return Text(ShareDataWidget.of(context).data.toString()); }
@override void didChangeDependencies() { super.didChangeDependencies(); //父或祖先widget中的InheritedWidget改变(updateShouldNotify返回true)时会被调用 //如果build中没有依赖InheritedWidget,则此回调不会被调用 print(“Dependencies change”); } }
3. 最后,我们创建一个按钮,每点击一次,就将ShareDataWidget的值自增:```dartclass InheritedWidgetTestRoute extends StatefulWidget {@override_InheritedWidgetTestRouteState createState() =>new _InheritedWidgetTestRouteState();}class _InheritedWidgetTestRouteState extends State<InheritedWidgetTestRoute> {int count = 0;@overrideWidget build(BuildContext context) {return Center(child: ShareDataWidget(//使用ShareDataWidgetdata: count,child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Padding(padding: const EdgeInsets.only(bottom: 20.0),child: _TestWidget(), //子widget中依赖ShareDataWidget),RaisedButton(child: Text("Increment"),//每点击一次,将count自增,然后重新build,ShareDataWidget的data将被更新onPressed: () => setState(() => ++count),)],),),);}}
整合代码
import 'package:flutter/material.dart';import 'dart:math' as math;void main() => runApp(new MyApp());class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(debugShowCheckedModeBanner: false,title: 'InheritedWidgetTestRoute',theme: ThemeData(primarySwatch: Colors.blue,),home: Scaffold(appBar: AppBar(title: Text("InheritedWidgetTestRoute")),body: InheritedWidgetTestRoute(),));}}class InheritedWidgetTestRoute extends StatefulWidget {@override_InheritedWidgetTestRouteState createState() =>new _InheritedWidgetTestRouteState();}class _InheritedWidgetTestRouteState extends State<InheritedWidgetTestRoute> {int count = 0;@overrideWidget build(BuildContext context) {return Center(child: ShareDataWidget(//使用ShareDataWidgetdata: count,child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Padding(padding: const EdgeInsets.only(bottom: 20.0),child: _TestWidget(), //子widget中依赖ShareDataWidget),RaisedButton(child: Text("Increment"),//每点击一次,将count自增,然后重新build,ShareDataWidget的data将被更新onPressed: () => setState(() => ++count),)],),),);}}//——————————————————————————————————————————————————————————————————————————————class ShareDataWidget extends InheritedWidget {final int data; //需要在子树中共享的数据,保存点击次数ShareDataWidget({@required this.data, Widget child}) : super(child: child);//定义一个便捷方法,方便子树中的widget获取共享数据static ShareDataWidget of(BuildContext context) {// 注册依赖关系,注册后会调用 child 中的 didChangeDependencies钩子函数// return context.ancestorInheritedElementForWidgetOfExactType(ShareDataWidget).widget;// return context.dependOnInheritedWidgetOfExactType(aspect: ShareDataWidget);return context.inheritFromWidgetOfExactType(ShareDataWidget);}//该回调决定当data发生变化时,是否通知子树中依赖data的Widget@overridebool updateShouldNotify(ShareDataWidget old) {//如果返回true,则子树中依赖(build函数中有调用)本widget//的子widget的`state.didChangeDependencies`会被调用print("ShareDataWidget:【old:${old.data.toString()} new:$data ${old.data != data}】");return old.data != data;}}class _TestWidget extends StatefulWidget {@override__TestWidgetState createState() => new __TestWidgetState();}class __TestWidgetState extends State<_TestWidget> {@overrideWidget build(BuildContext context) {// return Text(ShareDataWidget.of(context).data.toString()); // 使用InheritedWidget中的共享数据//如果build中没有依赖InheritedWidget,则此 didChangeDependencies钩子函数 不会被调用。return Text("-------------------");}//父或祖先widget中的InheritedWidget改变(updateShouldNotify返回true)时会被调用。@overridevoid didChangeDependencies() {super.didChangeDependencies();print( """didChangeDependencies change ${ShareDataWidget.of(context).data.toString()}""");} @overridevoid didChangeDependencies() {super.didChangeDependencies();//父或祖先widget中的InheritedWidget改变(updateShouldNotify返回true)时会被调用。print( """didChangeDependencies change ${ShareDataWidget.of(context).data.toString()}""");}}
变形整合
自定义 ChangeNotifierProvider 通过组合之后隐藏 ShareDataWidget 的实现逻辑
import 'package:flutter/material.dart';import 'dart:math' as math;void main() => runApp(new MyApp());class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(debugShowCheckedModeBanner: false,title: 'InheritedWidgetTestRoute 变形整合',theme: ThemeData(primarySwatch: Colors.blue,),home: Scaffold(appBar: AppBar(title: Text("InheritedWidgetTestRoute")),body: InheritedWidgetTestRoute(),));}}class InheritedWidgetTestRoute extends StatefulWidget {@override_InheritedWidgetTestRouteState createState() =>new _InheritedWidgetTestRouteState();}class _InheritedWidgetTestRouteState extends State<InheritedWidgetTestRoute> {int count = 0;@overrideWidget build(BuildContext context) {return Center(child: ChangeNotifierProvider(data: count,child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Padding(padding: const EdgeInsets.only(bottom: 20.0),child: _TestWidget(), //子widget中依赖InheritedProvider),RaisedButton(child: Text("Increment"),//每点击一次,将count自增,然后重新build,InheritedProvider的data将被更新onPressed: () => setState(() => ++count),)],),));}}class ChangeNotifierProvider extends StatefulWidget {var child;var data;ChangeNotifierProvider({Key key, this.data, this.child}) : super(key: key);@override_ChangeNotifierProviderState createState() => _ChangeNotifierProviderState();//定义一个便捷方法,方便子树中的widget获取共享数据static InheritedProvider of(BuildContext context) {// 注册依赖关系,注册后会调用 child 中的 didChangeDependencies钩子函数// return context.ancestorInheritedElementForWidgetOfExactType(InheritedProvider).widget;// return context.dependOnInheritedWidgetOfExactType(aspect: InheritedProvider);return context.inheritFromWidgetOfExactType(InheritedProvider);}}class _ChangeNotifierProviderState extends State<ChangeNotifierProvider> {@overrideWidget build(BuildContext context) {//使用InheritedProviderreturn InheritedProvider(data: widget.data,child: widget.child,);}}//-----------------------------------------------------------------------------------------------------class InheritedProvider extends InheritedWidget {final int data; //需要在子树中共享的数据,保存点击次数InheritedProvider({@required this.data, Widget child}) : super(child: child);/*//定义一个便捷方法,方便子树中的widget获取共享数据static InheritedProvider of(BuildContext context) {// 注册依赖关系,注册后会调用 child 中的 didChangeDependencies钩子函数// return context.ancestorInheritedElementForWidgetOfExactType(InheritedProvider).widget;// return context.dependOnInheritedWidgetOfExactType(aspect: InheritedProvider);return context.inheritFromWidgetOfExactType(InheritedProvider);}*///该回调决定当data发生变化时,是否通知子树中依赖data的Widget@overridebool updateShouldNotify(InheritedProvider old) {//如果返回true,则子树中依赖(build函数中有调用)本widget//的子widget的`state.didChangeDependencies`会被调用print("InheritedProvider:【old:${old.data.toString()} new:$data ${old.data != data}】");return old.data != data;}}class _TestWidget extends StatefulWidget {@override__TestWidgetState createState() => new __TestWidgetState();}class __TestWidgetState extends State<_TestWidget> {@overrideWidget build(BuildContext context) {//使用InheritedWidget中的共享数据return Text(ChangeNotifierProvider.of(context).data.toString());}//父或祖先widget中的InheritedWidget改变(updateShouldNotify返回true)时会被调用。@overridevoid didChangeDependencies() {super.didChangeDependencies();print( """didChangeDependencies change ${ChangeNotifierProvider.of(context).data.toString()}""");}}
运行后界面如图所示:
每点击一次按钮,计数器就会自增,控制台就会打印一句日志:
I/flutter (13414): ShareDataWidget:【old:130 new:131 true】I/flutter (13414): didChangeDependencies change 131
可见依赖发生变化后,其didChangeDependencies()会被调用。但是读者要注意,
- 如果_TestWidget的build方法中没有使用ShareDataWidget的数据,那么它的didChangeDependencies()将不会被调用,因为它并没有依赖ShareDataWidget
例如,我们将__TestWidgetState代码该为下面这样,didChangeDependencies()将不会被调用:
class __TestWidgetState extends State<_TestWidget> {@overrideWidget build(BuildContext context) {// 使用InheritedWidget中的共享数据// return Text(ShareDataWidget// .of(context)// .data// .toString());return Text("text");}@overridevoid didChangeDependencies() {super.didChangeDependencies();// build方法中没有依赖InheritedWidget,此回调不会被调用。print("Dependencies change");}}
上面的代码中:
我们将build()方法中依赖ShareDataWidget的代码注释掉了,然后返回一个固定Text,这样一来,当点击Increment按钮后,ShareDataWidget的data虽然发生变化,
- 但由于TestWidget State并未依赖ShareDataWidget,所以TestWidgetState的didChangeDependencies方法不会被调用。
- 其实,这个机制很好理解,因为在数据发生变化时只对使用该数据的Widget更新是合理并且性能友好的。
思考题:Flutter framework是怎么知道子widget有没有依赖InheritedWidget的?
应该在didChangeDependencies()中做什么?
一般来说,子widget很少会重写此方法,因为在依赖改变后framework也都会调用build()方法。
但是,如果你需要在依赖改变后执行一些昂贵的操作,比如网络请求,这时最好的方式就是在此方法中执行,这样可以避免每次build()都执行这些昂贵操作。
深入了解InheritedWidget
现在来思考一下,如果我们只想在TestWidgetState中引用ShareDataWidget数据,但却不希望在ShareDataWidget发生变化时调用TestWidgetState的didChangeDependencies()方法应该怎么办?
其实答案很简单,我们只需要将InheritedProvider.of()的实现改一下即可:
//定义一个便捷方法,方便子树中的widget获取共享数据static InheritedProvider of(BuildContext context) {//return context.inheritFromWidgetOfExactType(ShareDataWidget);return context.ancestorInheritedElementForWidgetOfExactType(ShareDataWidget).widget;}
唯一的改动就是获取ShareDataWidget对象的方式,把inheritFromWidgetOfExactType()方法换成了context.ancestorInheritedElementForWidgetOfExactType(ShareDataWidget).widget
那么他们到底有什么区别呢,我们看一下这两个方法的源码(实现代码在Element类中,Context和Element的关系我们将在后面专门介绍):
@overrideInheritedElement ancestorInheritedElementForWidgetOfExactType(Type targetType) {final InheritedElement ancestor = _inheritedWidgets == null ? null : _inheritedWidgets[targetType];return ancestor;}@overrideInheritedWidget inheritFromWidgetOfExactType(Type targetType, { Object aspect }) {final InheritedElement ancestor = _inheritedWidgets == null ? null : _inheritedWidgets[targetType];//多出的部分if (ancestor != null) {assert(ancestor is InheritedElement);return inheritFromElement(ancestor, aspect: aspect);}_hadUnsatisfiedDependencies = true;return null;}
我们可以看到,inheritFromWidgetOfExactType() 比 ancestorInheritedElementForWidgetOfExactType()多调了 inheritFromElement 方法,inheritFromElement源码如下:
@overrideInheritedWidget inheritFromElement(InheritedElement ancestor, { Object aspect }) {//注册依赖关系_dependencies ??= HashSet<InheritedElement>();_dependencies.add(ancestor);ancestor.updateDependencies(this, aspect);return ancestor.widget;}
- 可以看到 inheritFromElement 方法中主要是注册了依赖关系!看到这里也就清晰了,可以得出
- inheritFromWidgetOfExactType() 会注册依赖关系
- 所以在调用inheritFromWidgetOfExactType()时,InheritedWidget和依赖它的子孙组件关系便完成了注册,之后当InheritedWidget发生变化时,就会更新依赖它的子孙组件,也就是会调这些子孙组件的didChangeDependencies()方法和build()方法
- ancestorInheritedElementForWidgetOfExactType() 不会注册依赖关系
- 而当调用的是 ancestorInheritedElementForWidgetOfExactType()时,由于没有注册依赖关系,所以之后当InheritedWidget发生变化时,就不会更新相应的子孙Widget。
- inheritFromWidgetOfExactType() 会注册依赖关系
⚠️ 注意:如果将上面示例中ShareDataWidget.of()方法实现改成调用ancestorInheritedElementForWidgetOfExactType(),运行示例后,点击”Increment”按钮,会发现__TestWidgetState的 didChangeDependencies() 方法确实不会再被调用,但是其build()仍然会被调用!
- 造成这个的原因其实是,点击”Increment”按钮后,会调用_InheritedWidgetTestRouteState的setState()方法,此时会重新构建整个页面,由于示例中,__TestWidget 并没有任何缓存,所以它也都会被重新构建,所以也会调用build()方法。
那么,现在就带来了一个问题:实际上,我们只想更新子树中依赖了ShareDataWidget的组件,而现在只要调用_InheritedWidgetTestRouteState的setState()方法,所有子节点都会被重新build,这很没必要,那么有什么办法可以避免呢?
答案是缓存!一个简单的做法就是通过封装一个StatefulWidget,将子Widget树缓存起来,具体做法下一节我们将通过实现一个Provider Widget 来演示如何缓存,以及如何利用InheritedWidget来实现Flutter全局状态共享。

