1. 系统要求
要安装并运行Flutter,您的开发环境必须满足以下最低要求:
- 操作系统: macOS (64-bit)
- 磁盘空间: 700 MB (不包括Xcode或Android Studio的磁盘空间)
工具: Flutter 依赖下面这些命令行工具
bash mkdir rm git curl unzip which
2. 使用镜像
由于在国内访问Flutter有时可能会受到限制,大家可以将如下环境变量加入到用户环境变量中:
#Flutter官方为中国开发者搭建了临时镜像export PUB_HOSTED_URL=https://pub.flutter-io.cnexport FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn#上海交通大学镜像export FLUTTER_STORAGE_BASE_URL=https://mirrors.sjtug.sjtu.edu.cn/export PUB_HOSTED_URL=https://dart-pub.mirrors.sjtug.sjtu.edu.cn/#清华TUNA镜像export FLUTTER_STORAGE_BASE_URL="https://mirrors.tuna.tsinghua.edu.cn/flutter"export PUB_HOSTED_URL="https://mirrors.tuna.tsinghua.edu.cn/dart-pub"#若希望长期使用清华TUNA镜像:echo 'export FLUTTER_STORAGE_BASE_URL="https://mirrors.tuna.tsinghua.edu.cn/flutter"' >> ~/.bashrcecho 'export PUB_HOSTED_URL="https://mirrors.tuna.tsinghua.edu.cn/dart-pub"' >> ~/.bashrc
注意: 此镜像为临时镜像,并不能保证一直可用,可以参考详情请参考 https://flutter.dev/community/china 以获得有关镜像服务器的最新动态
3. 获取Flutter SDK
3.1 下载其最新可用的安装包
- 注意,Flutter的渠道版本会不停变动,能科学可以优先考虑 Flutter官网下载地址
- 在中国大陆地区,要想正常获取安装包列表或下载安装包,除了科学,还可以去 github下载安装包
- 使用git命令拉取代码 git clone -b dev https://github.com/flutter/flutter.git
3.2 解压安装包到你想安装的目录,如
cd ~/development
unzip ~/Downloads/flutter_macos_v0.5.1-beta.zip
3.3 设置环境变量
永久更新环境变量
终端会话永久修改此变量的步骤是和特定计算机系统相关的。通常,将设置环境变量的命令添加到执行的文件中
1. 确定您Flutter SDK的目录,下面步骤将用到
#添加以下行并更改 PATH_TO_FLUTTER_GIT_DIRECTORY 为克隆Flutter的git repo的路径
export PATH=[PATH_TO_FLUTTER_GIT_DIRECTORY]/flutter/bin:$PATH
#方法1:使用 open $HOME/.bash_profile 或 vim $HOME/.bash_profile 编辑文件
export PATH=/Applications/flutter/bin:$PATH
#方法2:
echo 'export PATH=/Applications/flutter/bin:$PATH' >> ~/.bash_profile
下面贴一个笔者本机(mac)的环境变量配置
#设置Android SDK
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
export PATH=$PATH:$ANDROID_HOME/emulator
#export PATH=${PATH}:${ANDROID_HOME}/tools
#export PATH=${PATH}:${ANDROID_HOME}/platform-tools
#设置Kotlin SDK
export KOTLIN_HOME=/Applications/kotlin
#export KOTLIN_HOME="/Applications/Android Studio.app/Contents/plugins/Kotlin/kotlinc"
export PATH=$PATH:$KOTLIN_HOME/bin
#设置flutter环境变量与配置加速镜像
export PATH="/Applications/flutter/bin:$PATH"
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
#为Python命名起别名
alias python="/usr/local/bin/python3"
#设置dart环境变量
export DART_HOME=/Applications/flutter/bin/cache/dart-sdk/bin
export PATH="${DART_HOME}:${PATH}"
#export PATH=/Applications/flutter/bin/cache/dart-sdk/bin:$PATH
#设置启动stagehand环境变量
export PATH="$PATH":"$HOME/.pub-cache/bin"
alias setproxy="export ALL_PROXY=socks5://127.0.0.1:1080"
alias unsetproxy="unset ALL_PROXY"
- 运行 source $HOME/.bash_profile 刷新当前终端窗口
⚠️注意: 如果你使用的是zsh,终端启动时 ~/.bash_profile 将不会被加载,解决办法就是修改 ~/.zshrc ,在其中添加:source ~/.zshrc
- 通过运行flutter/bin命令验证目录是否在已经在PATH中:
更多详细信息,请参阅this StackExchange question.echo $PATH | grep flutter
临时环境变量的设置(不推荐):
export PATH=`pwd`/flutter/bin:$PATH
- 此代码只暂时针对当前命令行窗口所在的路径下设置PATH环境变量,要想永久将Flutter添加到 PATH中请参考下面更新环境变量部分
- 注意: 由于一些flutter命令需要联网获取数据,如果您是在国内访问,由于众所周知的原因,直接访问很可能不会成功。 上面的 PUB_HOSTED_URL 和 FLUTTER_STORAGE_BASE_URL 是google为国内开发者搭建的临时镜像
- 要更新现有版本的Flutter,请参阅升级Flutter
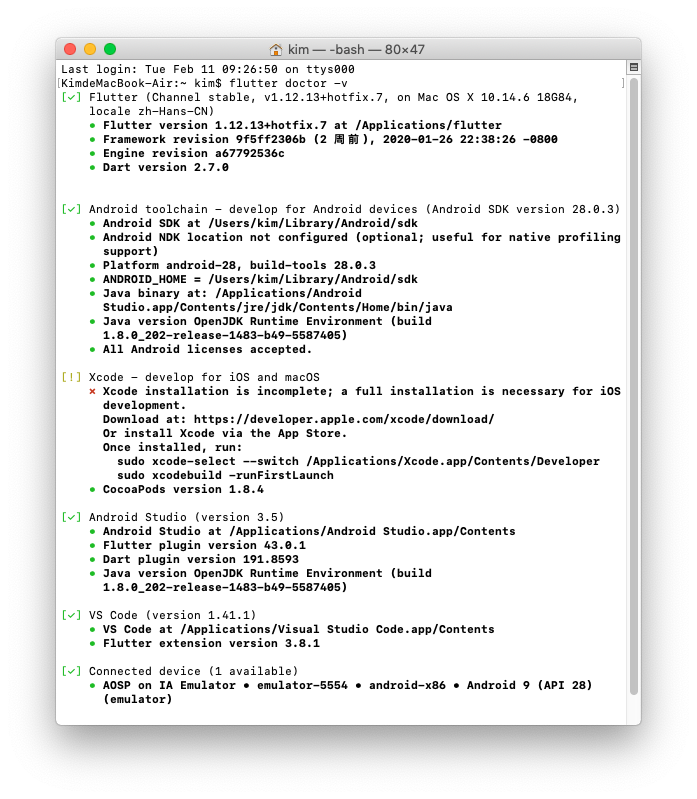
4. 运行 flutter doctor
运行以下命令查看是否需要安装其它依赖项来完成安装:
flutter doctor
该命令检查您的环境并在终端窗口中显示报告。Dart SDK已经在捆绑在Flutter里了,没有必要单独安装Dart。 仔细检查命令行输出以获取可能需要安装的其他软件或进一步需要执行的任务(以粗体显示),例如:
[-] Android toolchain - develop for Android devices
• Android SDK at /Users/obiwan/Library/Android/sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://flutter.io/setup/#android-setup for detailed instructions
一般的错误会是xcode或Android Studio版本太低、或者没有ANDROID_HOME环境变量等,请按照提示解决。
- 第一次运行flutter命令(如flutter doctor)时,它会下载它自己的依赖项并自行编译,以后再运行就会快
允许安卓协议(android-licenses),允许的命令如下:
flutter doctor --android-licenses一旦你安装了任何缺失的依赖,再次运行flutter doctor命令来验证你是否已经正确地设置了
该flutter工具使用Google Analytics匿名报告功能使用情况统计信息和基本崩溃报告。 这些数据用于帮助改进Flutter工具。Analytics不是一运行或在运行涉及flutter config的任何命令时就发送, 因此您可以在发送任何数据之前退出分析。要禁用报告,请执行flutter config —no-analytics并显示当前设置,然后执行flutter config。 请参阅Google的隐私政策
5. 平台设置
macOS支持为iOS和Android开发Flutter应用程序。现在完成两个平台设置步骤中的至少一个,以便能够构建并运行您的第一个Flutter应用程序
5.1 iOS 设置
安装 Xcode
要为iOS开发Flutter应用程序,您需要Xcode 7.2或更高版本:
- 安装Xcode 7.2或更新版本(通过链接下载或苹果应用商店).
- 配置Xcode命令行工具以使用新安装的Xcode版本 sudo xcode-select —switch /Applications/Xcode.app/Contents/Developer 对于大多数情况,当您想要使用最新版本的Xcode时,这是正确的路径。如果您需要使用不同的版本,请指定相应路径。
- 确保Xcode许可协议是通过打开一次Xcode或通过命令sudo xcodebuild -license同意过了.
使用Xcode,您可以在iOS设备或模拟器上运行Flutter应用程序。
设置iOS模拟器
要准备在iOS模拟器上运行并测试您的Flutter应用,请按以下步骤操作:
在Mac上,通过Spotlight或使用以下命令找到模拟器:
open -a Simulator通过检查模拟器 硬件>设备 菜单中的设置,确保您的模拟器正在使用64位设备(iPhone 5s或更高版本).
- 根据您的开发机器的屏幕大小,模拟的高清屏iOS设备可能会使您的屏幕溢出。在模拟器的 Window> Scale 菜单下设置设备比例
-
安装到iOS设备
要将您的Flutter应用安装到iOS真机设备,您需要一些额外的工具和一个Apple帐户,您还需要在Xcode中进行设置。
安装 homebrew (如果已经安装了brew,跳过此步骤).
打开终端并运行这些命令来安装用于将Flutter应用安装到iOS设备的工具
brew update brew install --HEAD libimobiledevice brew install ideviceinstaller ios-deploy cocoapods pod setup如果这些命令中的任何一个失败并出现错误,请运行brew doctor并按照说明解决问题.
遵循Xcode签名流程来配置您的项目:
- 在你Flutter项目目录中通过 open ios/Runner.xcworkspace 打开默认的Xcode workspace.
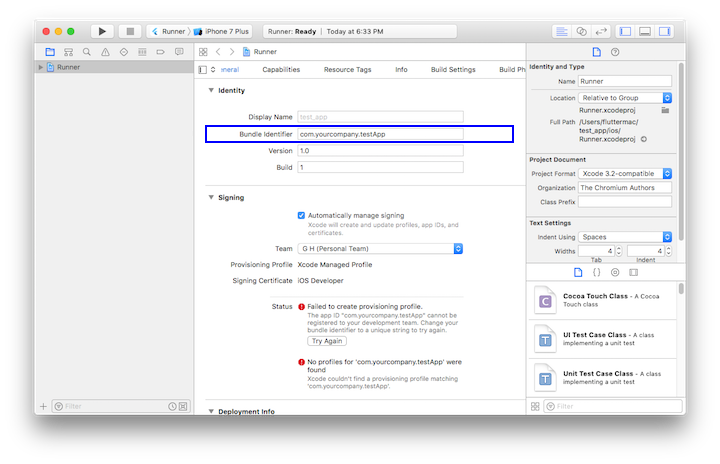
- 在Xcode中,选择导航面板左侧中的Runner项目
- 在Runnertarget设置页面中,确保在常规>签名>团队下选择了您的开发团队。当您选择一个团队时,Xcode会创建并下载开发证书,向您的设备注册您的帐户,并创建和下载配置文件(如果需要)
- 要开始您的第一个iOS开发项目,您可能需要使用您的Apple ID登录Xcode.

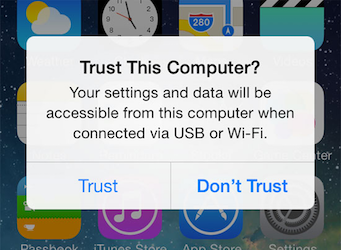
任何Apple ID都支持开发和测试。需要注册Apple开发者计划才能将您的应用分发到App Store. 查看differences between Apple membership types. - 当您第一次attach真机设备进行iOS开发时,您需要同时信任你的Mac和该设备上的开发证书。首次将iOS设备连接到Mac时,请在对话框中选择 Trust。
- 要开始您的第一个iOS开发项目,您可能需要使用您的Apple ID登录Xcode.

然后,转到iOS设备上的设置应用程序,选择 常规>设备管理 并信任您的证书。
- 如果Xcode中的自动签名失败,请验证项目的 General > Identity > Bundle Identifier 值是否唯一.

- 运行启动您的应用程序 flutter run.
5.2 Android设置
安装Android Studio
要为Android开发Flutter应用,您可以使用Mac,Windows或Linux(64位)机器.
Flutter需要安装和配置Android Studio:
- 下载并安装 Android Studio.
启动Android Studio,然后执行“Android Studio安装向导”。这将安装最新的Android SDK,Android SDK平台工具和Android SDK构建工具,这是Flutter为Android开发时所必需的
设置您的Android设备
要准备在Android设备上运行并测试您的Flutter应用,您需要安装Android 4.1(API level 16)或更高版本的Android设备.
在您的设备上启用 开发人员选项 和 USB调试 。详细说明可在Android文档中找到。
- 使用USB将手机插入电脑。如果您的设备出现提示,请授权您的计算机访问您的设备。
- 在终端中,运行 flutter devices 命令以验证Flutter识别您连接的Android设备。
- 运行启动您的应用程序 flutter run。
默认情况下,Flutter使用的Android SDK版本是基于你的 adb 工具版本。 如果您想让Flutter使用不同版本的Android SDK,则必须将该 ANDROID_HOME 环境变量设置为SDK安装目录。
设置Android模拟器
要准备在Android模拟器上运行并测试您的Flutter应用,请按照以下步骤操作:
- 在您的机器上启用 VM acceleration .
- 启动 Android Studio>Tools>Android>AVD Manager 并选择 Create Virtual Device.
- 选择一个设备并选择 Next。
- 为要模拟的Android版本选择一个或多个系统映像,然后选择 Next. 建议使用 x86 或 x86_64 image .
- 在 Emulated Performance下, 选择 Hardware - GLES 2.0 以启用 硬件加速.
- 验证AVD配置是否正确,然后选择 Finish。
有关上述步骤的详细信息,请参阅 Managing AVDs. - 在 Android Virtual Device Manager中, 点击工具栏的 Run。模拟器启动并显示所选操作系统版本或设备的启动画面.
- 运行 flutter run 启动您的设备. 连接的设备名是 Android SDK built for
,其中 platform 是芯片系列, 如 x86.
6. 编辑器设置
flutter可用 IntelliJ IDEA,Android Studio和VS Code等编辑器,请参阅编辑器设置 以了解安装Flutter和Dart插件的步骤
- 使用 flutter 命令行工具,您可以使用任何编辑器来开发Flutter应用程序。输入flutter help在提示符下查看可用的工具
- 我们建议使用我们的插件来获得丰富的IDE体验,支持编辑,运行和调试Flutter应用程序。请参阅编辑器设置了解详细步骤
6.1 VS Code 安装
VS Code: 轻量级编辑器,支持Flutter运行和调试
安装 VS Code
- VS Code, 安装1.20.1或更高版本.
安装Flutter插件
- 启动 VS Code,调用插件面板
在搜索框输入 flutter , 在搜索结果列表中选择Flutter进行安装
通过Flutter Doctor验证您的设置
调用显示所有命令F1或者
- 输入 ‘doctor’, 然后选择 ‘Flutter: Run Flutter Doctor’ action
运行
- 按F5后选择设备运行
-
VSCode中如何热加载
当我们运行 flutter run 以后,启动项目
r 键:点击后热加载,也就算是重新加载吧。
- p 键:显示网格,这个可以很好的掌握布局情况,工作中很有用。
- o 键:切换android和ios的预览模式。
- q 键:退出调试预览模式。
- 如果你觉的这太麻烦了,我们可以开启Debug模式,这时就可以实现真正的热加载了
6.2 Android Studio 安装
Android Studio: 为Flutter提供完整的IDE体验
安装Android Studio
• Android Studio, 3.0或更高版本
或者,您也可以使用IntelliJ:
• IntelliJ IDEA Community, version 2017.1或更高版本.
• IntelliJ IDEA Ultimate, version 2017.1 或更高版本.
安装Flutter和Dart插件
• Flutter插件: 支持Flutter开发工作流 (运行、调试、热重载等).
• Dart插件: 提供代码分析 (输入代码时进行验证、代码补全等).
1. 启动Android Studio.
2. 打开插件首选项 (Preferences>Plugins)
3. 搜索flutter或dart关键字, 选择 Flutter 插件并安装.
4. 重启Android Studio后插件生效.
7. 创建项目
- flutter create <项目名字>
- VSCode编辑器中找到显示所有命令按F1输入flutter,找到Fluter:New Project运行
8. 插件的使用
- FlutterVSCode使用flutter时候必用插件
- Awesome Flutter snippets加快敲代码的速度,快速生成常用的Flutter代码片段
9. 发布Android版APP
在典型的开发周期中,您将使用flutter run命令行或者IntelliJ中通过工具栏运行和调试按钮进行测试。默认情况下,Flutter构建应用程序的debug版本
当您准备好为Android准备的release版时,例如要发布到应用商店,请按照此页面上的步骤操作
检查 App Manifest
查看默认应用程序清单文件(位于
- application: 编辑 application 标签, 这是应用的名称
- uses-permission: 如果您的应用程序代码不需要Internet访问,请删除android.permission.INTERNET权限。标准模板包含此标记是为了启用Flutter工具和正在运行的应用程序之间的通信。
添加启动图标
当一个新的Flutter应用程序被创建时,它有一个默认的启动器图标。要自定义此图标:
- 查看Android启动图标 设计指南,然后创建图标。
- 在
/android/app/src/main/res/目录中,将图标文件放入使用配置限定符命名的文件夹中。默认mipmap-文件夹演示正确的命名约定 - 进入之后你会看到很多mipmap-为前缀命名的文件夹,后边的是像素密度,可以看出图标的分辨率。
- mdpi (中) ~160dpi
- hdpi (高) ~240dip
- xhdpi (超高) ~320dip
- xxhdpi (超超高) ~480dip
- xxxhdpi (超超超高) ~640dip
- 将对应像素密度的图片放入对应的文件夹中,图片记得用png格式,记得名字要统一,才能一次性进行配置。
在
/android/app/src/main/AndroidManifest.xml 中,将application标记的android:icon属性更新为引用上一步中的图标 android:label="比盟网络" //配置APP的名称,支持中文 android:icon="@mipmap/ic_launcher" //APP图标的文件名称要验证图标是否已被替换,请运行您的应用程序并检查应用图标
查看构建配置
查看默认[Gradle 构建文件][gradlebuild]”build.gradle”,它位于
defaultConfig:
- applicationId: 指定始终唯一的 (Application Id)appid
- versionCode & versionName: 指定应用程序版本号和版本号字符串。有关详细信息,请参考版本文档
- minSdkVersion & targetSdkVersion: 指定最低的API级别以及应用程序设计运行的API级别。有关详细信息,请参阅版本文档中的API级别部分。
创建 keystore
如果您有现有keystore,请跳至下一步。如果没有请通过在运行以下命令来创建一个
keytool -genkey -v -keystore my-release-key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
# keytool -genkeypair -v -storetype PKCS12 -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 1000
注意:保持文件私密; 不要将它加入到公共源代码控制中。
注意: keytool可能不在你的系统路径中。它是Java JDK的一部分,它是作为Android Studio的一部分安装的
- 如果出现错误,可能是路径和权限问题,检查路径和权限。有关具体路径,请百度
window下出现不能安装,尝试修改keytool为安装路径的程序
D:\Program\Android\'Android Studio'\jre\bin\keytool -genkey -v -keystore D:\my-release-key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key可以使用 flutter doctor -v 查看路径JDK路径
引用应用程序中的keystore
创建一个名为
storePassword=<输入创建store时输入的密钥>
keyPassword=<输入创建key时输入的密钥>
keyAlias=<key>
storeFile=<key.jks的存放路径>
注意: 保持文件私密; 不要将它加入公共源代码控制中, echon $HOME 可以查看home路径
在gradle中配置签名
第一项:通过编辑
def keystorePropertiesFile = rootProject.file("key.properties")
def keystoreProperties = new Properties()
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
android {
...
defaultConfig { ... }
signingConfigs {
release {
if (project.hasProperty(keystoreProperties['storeFile'])) {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}
}
...
现在,您的应用的release版本将自动进行签名
cd android
./gradlew assembleRelease --warning-mode all
配置混淆
默认情况下 flutter 不会开启 Android 的混淆,如果使用了第三方 Java 或 Android 库,也许你想减小 apk 文件的大小或者防止代码被逆向破解
创建 /android/app/proguard-rules.pro 文件,并添加以下规则
#Flutter Wrapper
-keep class io.flutter.app.** { *; }
-keep class io.flutter.plugin.** { *; }
-keep class io.flutter.util.** { *; }
-keep class io.flutter.view.** { *; }
-keep class io.flutter.** { *; }
-keep class io.flutter.plugins.** { *; }
上述配置只混淆了 Flutter 引擎库,任何其他库(比如 Firebase)需要添加与之对应的规则。
开启混淆/压缩
打开 /android/app/build.gradle 文件,定位到 buildTypes 块。
在 release 配置中将 minifyEnabled 和 useProguard 设为 true,再将混淆文件指向上一步创建的文件。
android {
...
buildTypes {
release {
signingConfig signingConfigs.release
minifyEnabled true
useProguard true
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
构建一个发布版(release)APK
本节介绍如何构建发布版(release)APK。如果您完成了前一节中的签名步骤,则会对APK进行签名
使用命令行:
- cd
( 为您的工程目录). - 运行 flutter build apk (flutter build 默认会包含 —release选项).
打包好的发布APK位于
在设备上安装发行版APK
按照以下步骤在已连接的Android设备上安装上一步中构建的APK
使用命令行:
- 用USB您的Android设备连接到您的电脑
- cd
- 运行 flutter install
将APK发布到Google Play商店
将应用的release版发布到Google Play商店的详细说明,请参阅 Google Play publishing documentation. (国内不存在的,但你可以发布到国内的各种应用商店)
10. 解决问题
外网访问(github、jetbrains)异常慢,尤其在clone远程代码的时候,可以增加外网映射访问
sudo vim /private/etc/hosts
# Host Database
#
# localhost is used to configure the loopback interface
# when the system is booting. Do not change this entry.
##
127.0.0.1 localhost
255.255.255.255 broadcasthost
::1 localhost
# Added by Docker Desktop
# To allow the same kube context to work on the host and the container:
127.0.0.1 kubernetes.docker.internal
# End of section
0.0.0.0 www.xmind.ne
0.0.0.0 account.jetbrains.com
140.82.114.3 github.com
199.232.69.194 github.global.ssl.fastly.net
140.82.114.20 gist.github.com
114.114.114.114 github.io
185.199.108.133 raw.githubusercontent.com