搜索这个功能,大部分APP都会存在,这节课我们就学习一下,如何做一个有提示功能,而且交互很好的搜索条

主入口文件main.dart
这个还是继承StatelessWidget,然后在home属性中加入SearchBarDemo,这是一个自定义的Widget
import 'package:flutter/material.dart';import 'search_bar_demo.dart';void main() =>runApp(MyApp());class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title:'Flutter Demo',theme: ThemeData.light(),home: SearchBarDemo());}}
数据文件asset.dart
asset.dart相当于数据文件,工作中这些数据是后台传递给我们,或者写成配置文件的,这里我们就以List的方式代替了。我们在这个文件中定义了两个List:
- searchList : 这个相当于数据库中的数据,我们要在这里进行搜索。
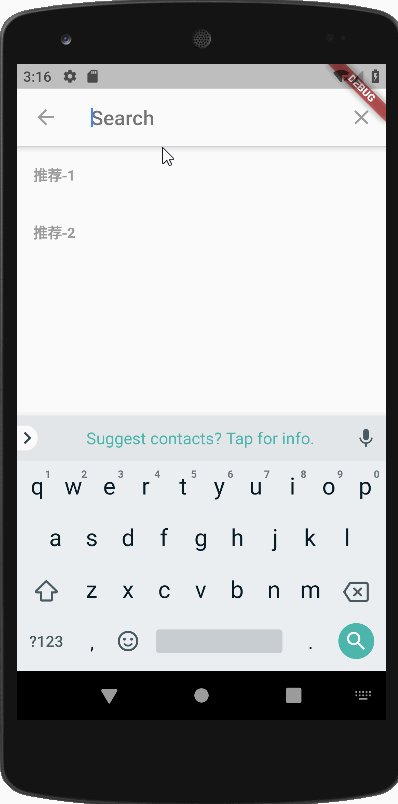
- recentSuggest : 目前的推荐数据,就是搜索时,自动为我们进行推荐。
整体代码如下 :
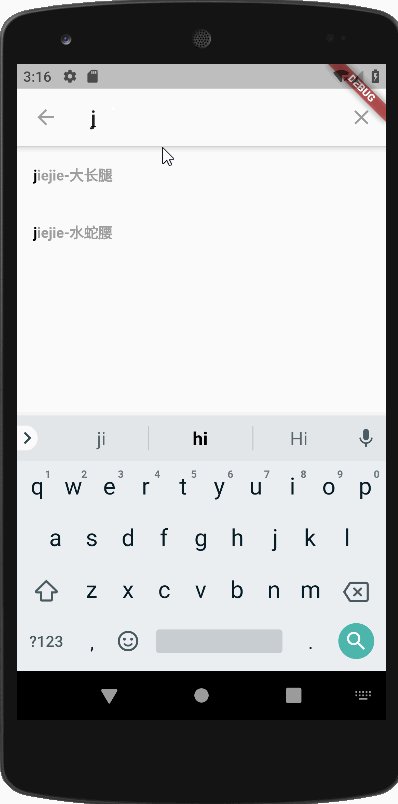
const searchList = ["jiejie-大长腿","jiejie-水蛇腰","gege1-帅气欧巴","gege2-小鲜肉"];const recentSuggest = ["推荐-1","推荐-2"];
AppBar的样式制作search_bar_demo.dart
这节课我们先把第一个搜索界面布好,下节课我们主要作搜索的交互效果。看下面的代码:
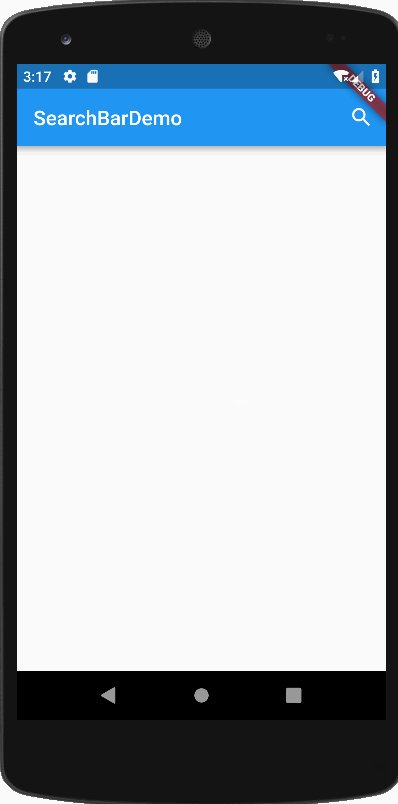
import 'package:flutter/material.dart';import 'asset.dart';class SearchBarDemo extends StatefulWidget {_SearchBarDemoState createState() => _SearchBarDemoState();}class _SearchBarDemoState extends State<SearchBarDemo> {@overrideWidget build(BuildContext context) {return Scaffold(appBar:AppBar(title:Text('SearchBarDemo'),actions:<Widget>[IconButton(icon:Icon(Icons.search),onPressed: (){print('开始搜索');}),]));}}
这时候就可以在虚拟机中进行预览了,但是这时候点击搜索按钮还没有任何反应。增加动态反应
- 在点击图标时执行 showSearch(context:context,delegate: searchBarDelegate())
- 自定义searchBarDelegate 类,这个类继承与SearchDelegate类,继承后要重写里边的四个方法
buildActions 方法重写
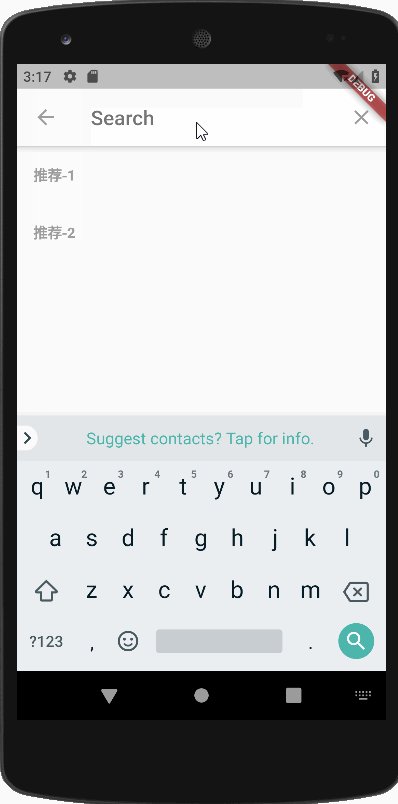
这个是搜索条右侧的按钮执行方法,我们在这里方法里放入一个clear图标。 当点击时,清空搜索的内容。代码如下:@overrideList<Widget> buildActions(BuildContext context){return [IconButton(icon:Icon(Icons.clear),onPressed: ()=>query = "",)];}
buildLeading 方法重写
这个时搜索栏左侧的图标和功能的编写,这里我们才用AnimatedIcon,然后在点击时关闭整个搜索页面,代码如下。@overrideWidget buildLeading(BuildContext context) {return IconButton(icon: AnimatedIcon(icon: AnimatedIcons.menu_arrow, progress: transitionAnimation),onPressed: () => close(context, null));}
buildResults方法重写
这个方法是搜到到内容后的展现,因为我们的数据都是模拟的,所以我这里就使用最简单的Container+Card组件进行演示了,不做过多的花式修饰了。@overrideWidget buildResults(BuildContext context) {return Container(width: 100.0,height: 100.0,child: Card(color: Colors.redAccent,child: Center(child: Text(query),),),);}
buildSuggestions 方法重写
这个方法主要的作用就是设置推荐,就是我们输入一个字,然后自动为我们推送相关的搜索结果,这样的体验是非常好的。
具体代码如下:@overrideWidget buildSuggestions(BuildContext context) {final suggestionList = query.isEmpty? recentSuggest: searchList.where((input) => input.startsWith(query)).toList();return ListView.builder(itemCount: suggestionList.length,itemBuilder: (context, index) => ListTile(title: RichText(text: TextSpan(text: suggestionList[index].substring(0, query.length),style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold),children: [TextSpan(text: suggestionList[index].substring(query.length),style: TextStyle(color: Colors.grey))])),));}}
search_bar_demo.dart文件的代码:
import 'package:flutter/material.dart';import 'asset.dart';class SearchBarDemo extends StatefulWidget {_SearchBarDemoState createState() => _SearchBarDemoState();}class _SearchBarDemoState extends State<SearchBarDemo> {@overrideWidget build(BuildContext context) {return Scaffold(appBar:AppBar(title:Text('SearchBarDemo'),actions:<Widget>[IconButton(icon:Icon(Icons.search),onPressed: (){showSearch(context:context,delegate: searchBarDelegate());}// showSearch(context:context,delegate: searchBarDelegate()),),]));}}class searchBarDelegate extends SearchDelegate<String>{@overrideList<Widget> buildActions(BuildContext context){return [IconButton(icon:Icon(Icons.clear),onPressed: ()=>query = "",)];}@overrideWidget buildLeading(BuildContext context) {return IconButton(icon: AnimatedIcon(icon: AnimatedIcons.menu_arrow, progress: transitionAnimation),onPressed: () => close(context, null));}@overrideWidget buildResults(BuildContext context) {return Container(width: 100.0,height: 100.0,child: Card(color: Colors.redAccent,child: Center(child: Text(query),),),);}@overrideWidget buildSuggestions(BuildContext context) {final suggestionList = query.isEmpty? recentSuggest: searchList.where((input) => input.startsWith(query)).toList();return ListView.builder(itemCount: suggestionList.length,itemBuilder: (context, index) => ListTile(title: RichText(text: TextSpan(text: suggestionList[index].substring(0, query.length),style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold),children: [TextSpan(text: suggestionList[index].substring(query.length),style: TextStyle(color: Colors.grey))])),));}}

