我是不会改名的 - 某浪m3u8解密简单分析
准备工作
M3U8批量下载器
pc浏览器:edge
抓包软件:fiddler
基础知识《Microsoft Edge DevTools 文档》
具体过程
在浏览器中调试
从已知的信息,某浪pc客户端,基本就是网页封装的。为了方便分析,想办法在浏览器中调试。先百度搜一下,pc端的地址。嗯,很好,一搜有“https://**/ep/pc/”,打开,发现会跳转到官网“https://www.*.com”。
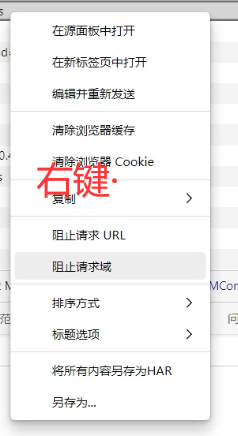
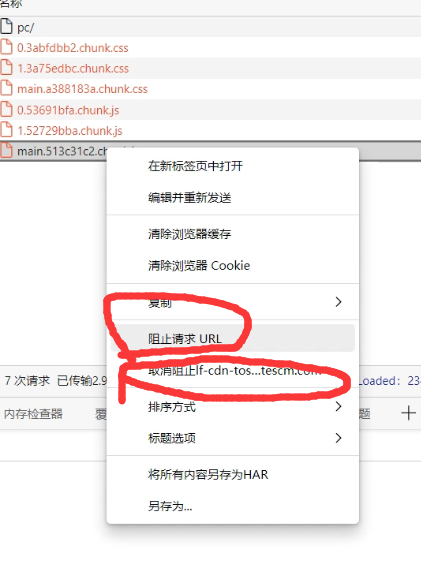
为了研究怎么跳转的,先用fiddler抓下,先打开抓包软件,再次打开网站,抓包发现,js基本上是lf-cdn-tos.bytescm.com,开头,再次用浏览器打开,网站,按下F12,C+f搜索lf-cdn-tos.bytescm.com,随便选择一个右键,屏蔽域:
先按下F12,再次打开pc网页,随便选一个js屏蔽请求,取消屏蔽域,刷新:
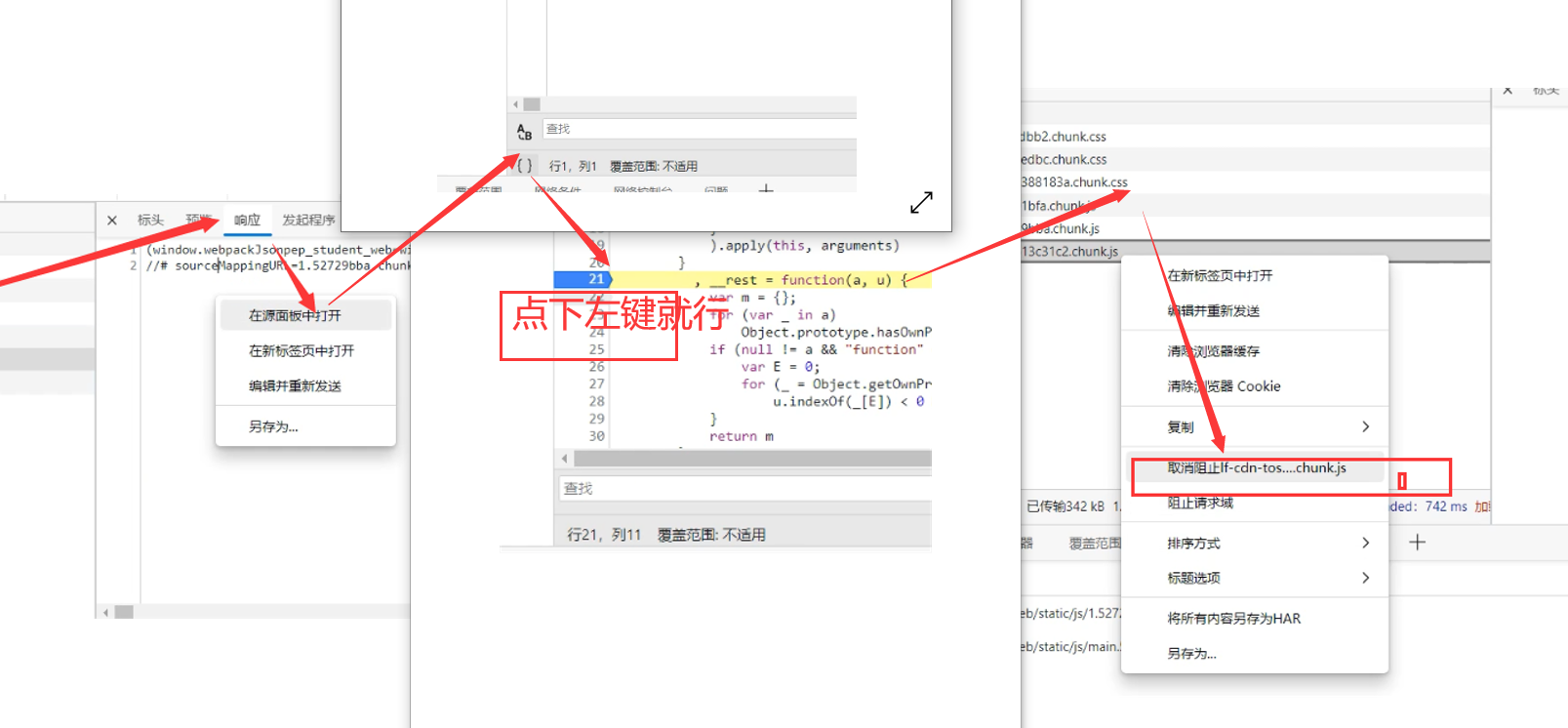
随便选一个js,在源面板打开,随便下一个断点,取消上面屏蔽的js,刷新,会停止:
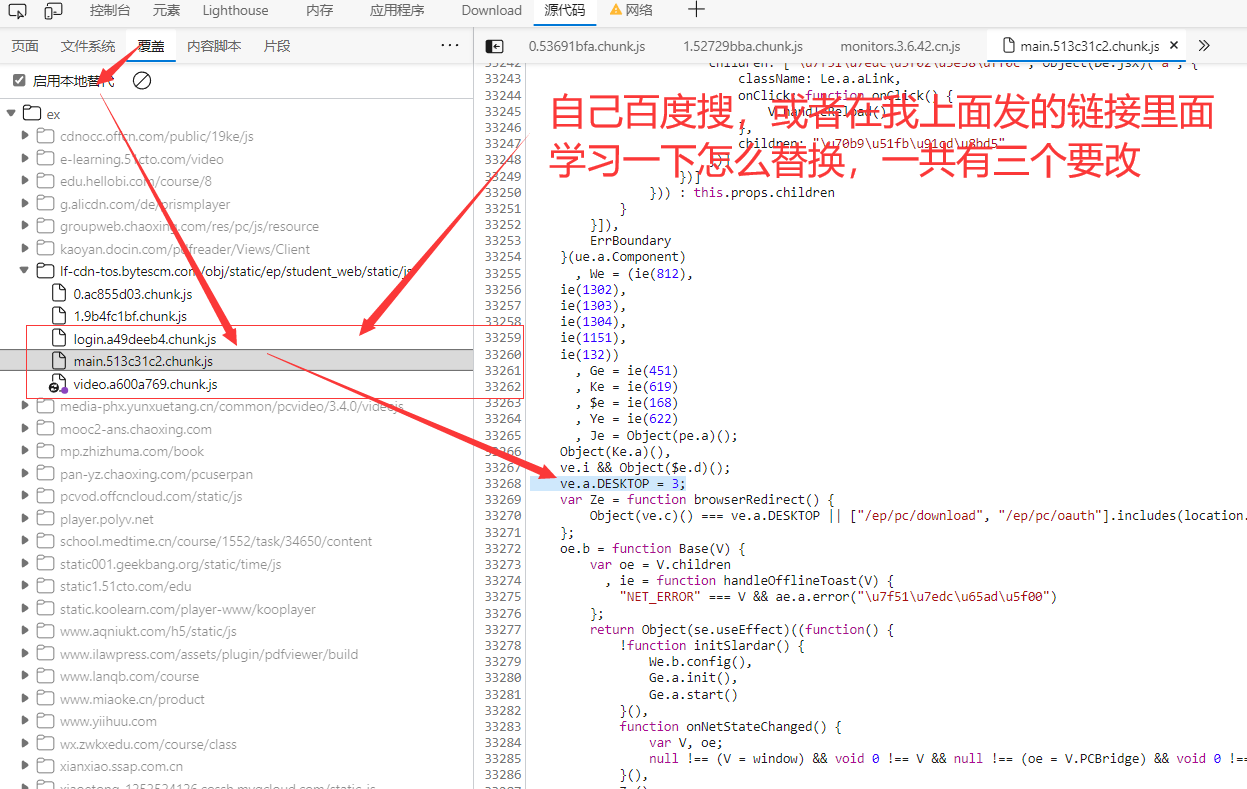
看下全部js基本加载全了,回到开头,打开地址会跳转官网,那么我们就直接,c+f搜索官网,发现有一个js里面包含,源代码中打开这个js,格式化点左下角的 { },再次搜索官网,有两个结果,发现第二个附近有这样的代码:
var Ze = function browserRedirect(){Object(ve.c)() === ve.a.DESKTOP || ["/ep/pc/download", "/ep/pc/oauth"].includes(location.pathname) || window.location.replace("https://www.xuelangapp.com")};

没学过js,百度搜一下 window.location.replace 发现就是页面跳转,那么就可以根据结构猜测,
大致逻辑就是判断Object(ve.c)(),是否等于 ve.a.DESKTOP,是的话就执行第一个,不是的话就执行第二个,跳转官网,直接在这下个断点,刷新,它会停在这里,在隔壁控制台,分别执行:
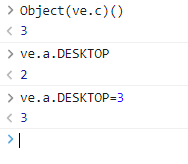
Object(ve.c)()ve.a.DESKTOP
获取他们的值,发现确实不相等,想办法让他们相等,最简单办法,直接就在控制台赋值:
但为了后续方便,选择修改替换js,在上面添加一句话“ve.a.DESKTOP=3;”,保存后刷新,慢慢调试,发现基本正常了。
但是登录界面,又会跳回去,大致看了下,大致逻辑一样,重复上面操作,替换另一个js,刷新,就可以登录了,扫码登录,成功进入界面。很好,点击视频,它又双叒叕跳转了,又重复上述操作,替换新的js,很好终于可以播放了
https://docs.microsoft.com/zh-cn/microsoft-edge/devtools-guide-chromium/javascript/overrides


解密视频
终于可以开始愉快视频的解密了, 直接先说两个结果吧。
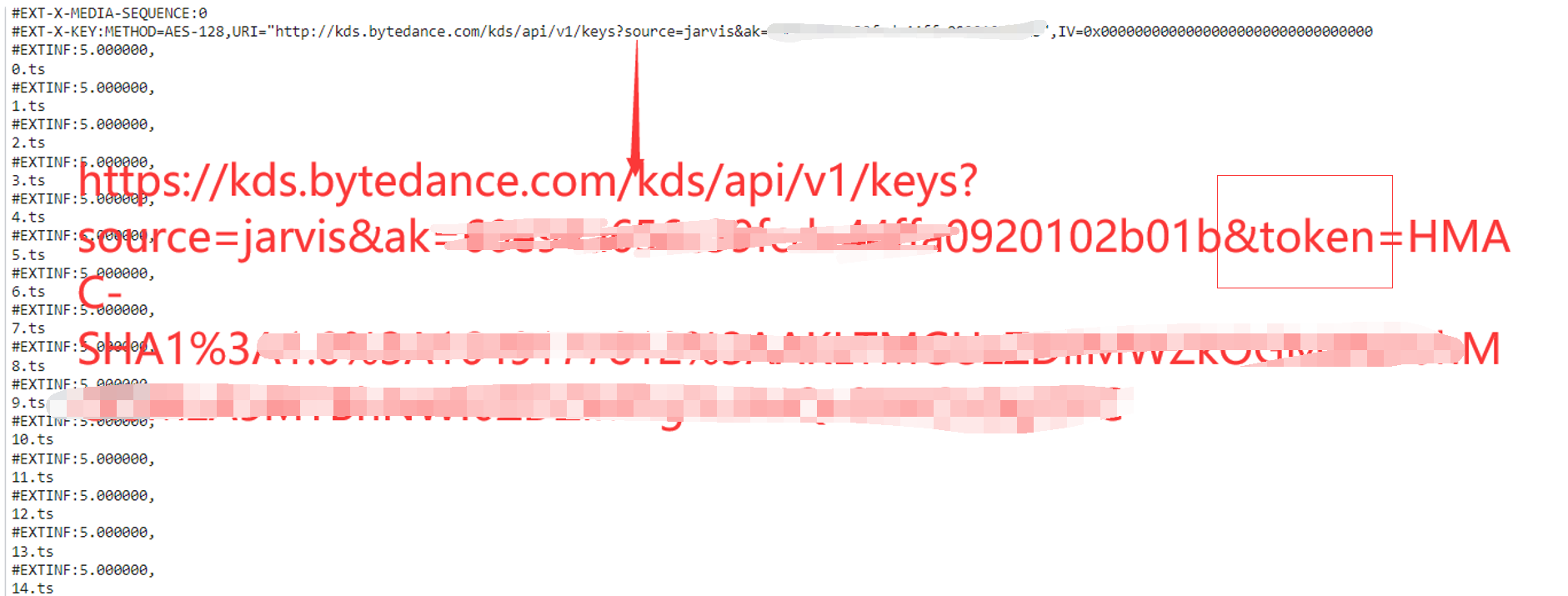
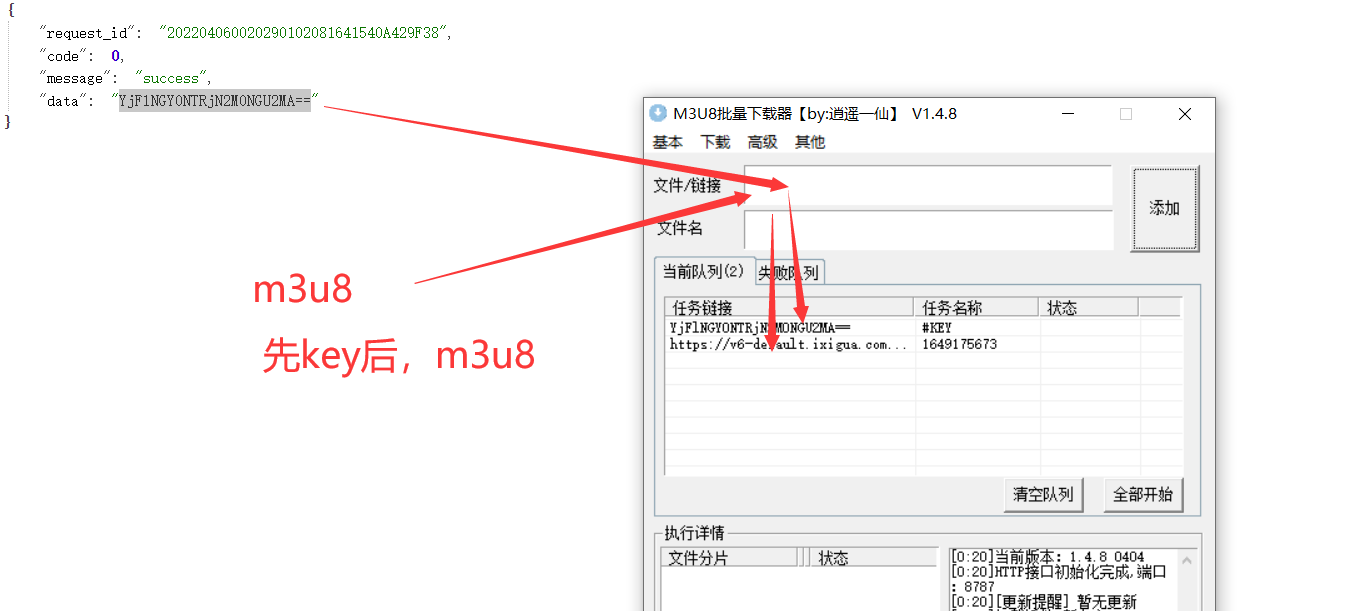
key地址多了个token,把添加到它到m3u8里面的key地址,再打开,发现有个data,一眼很短,估计就是key,复制key和m3u8链接到下载器里面,可以下载:

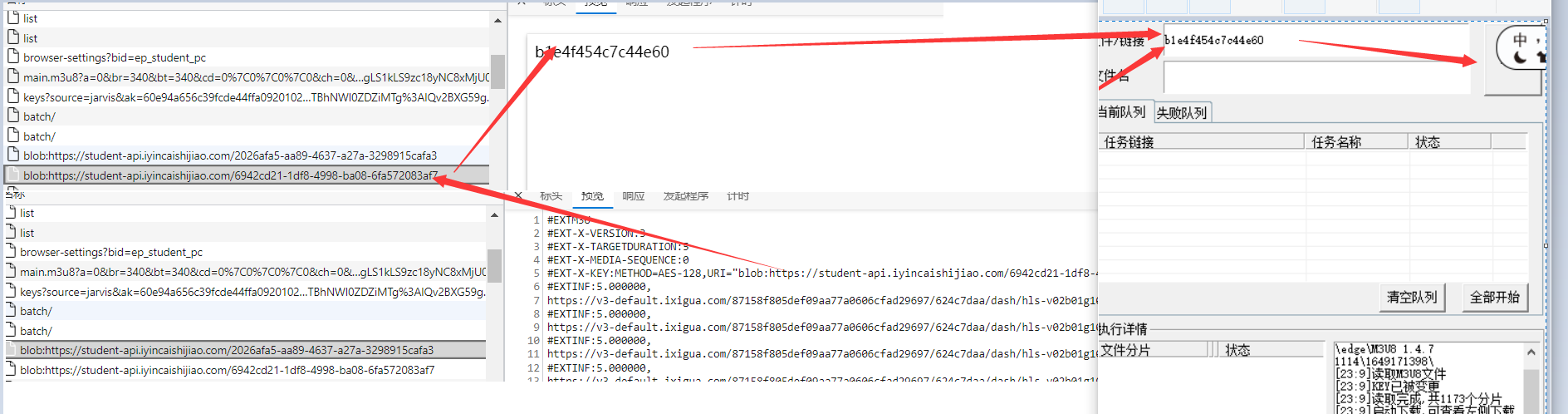
偶然发现key后面跟了两个blob地址,一眼看过去,发现就是m3u8内容和16位的key,复制key,复制m3u8地址(不是blob)到下载器,开始下载,没问题:
单纯想下载视频的,后面就不用看了
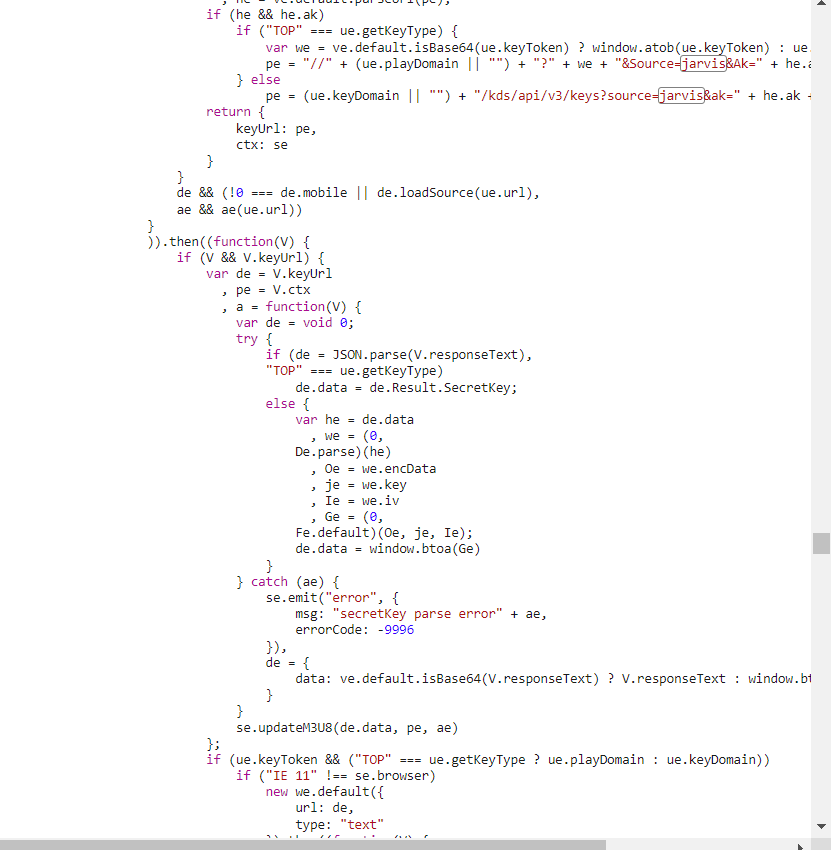
看下,key文件内容,发现里面的data是加密的了,必须想办法解密,看下key的调用情况,发现关键信息在video.a600a769.chunk.js,这个js里面,搜一下key链接地址关键词jarvis,定位到这附近,随便翻翻发现有一串代码:
var he = de.data, we = (0,De.parse)(he), Oe = we.encData, je = we.key, Ie = we.iv, Ge = (0,Fe.default)(Oe, je, Ie);de.data = window.btoa(Ge)}

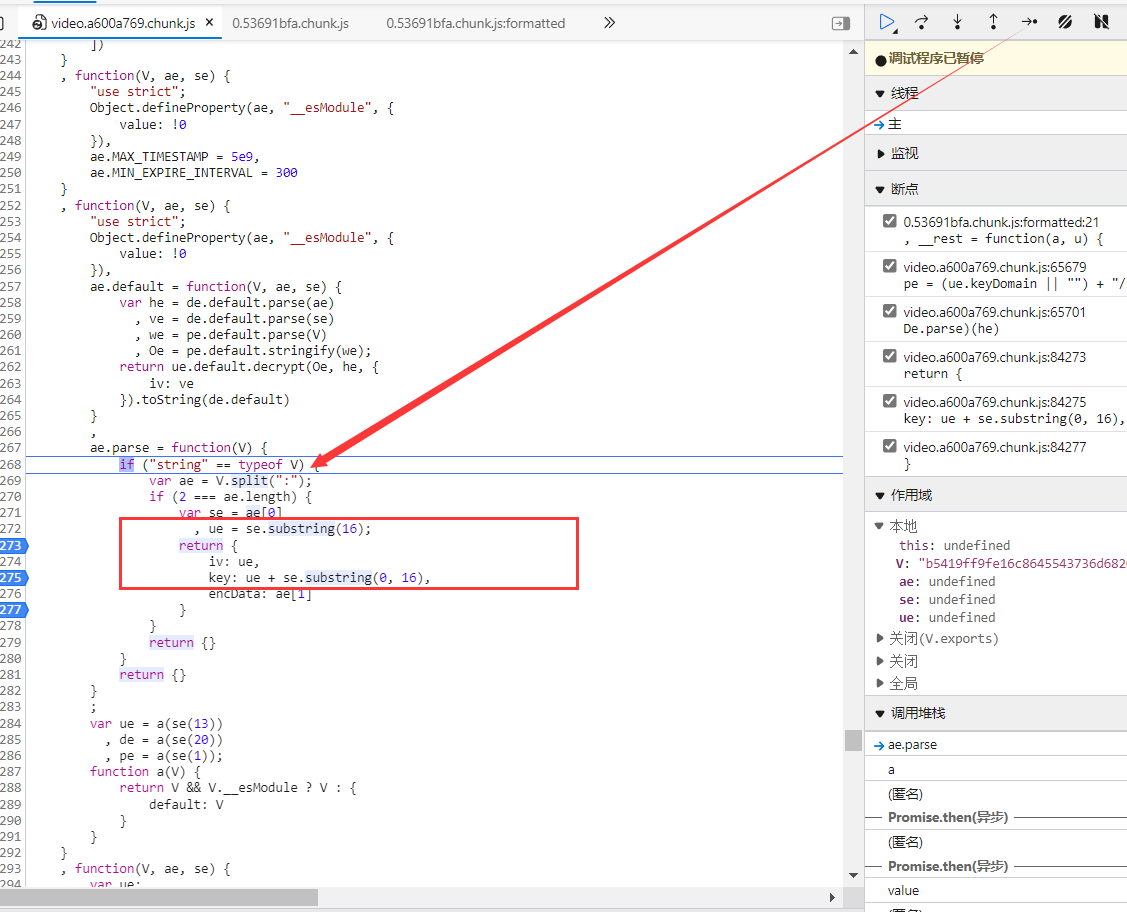
这就是关键信息了,断个点,单步调试,进入到解密函数部分:
解密函数就在这里了,没学过,还看不懂,直接让它运行完,在最下面断个点,继续运行,看下特征发现里面的V,就是data的内容,根据结果推测代码流程:
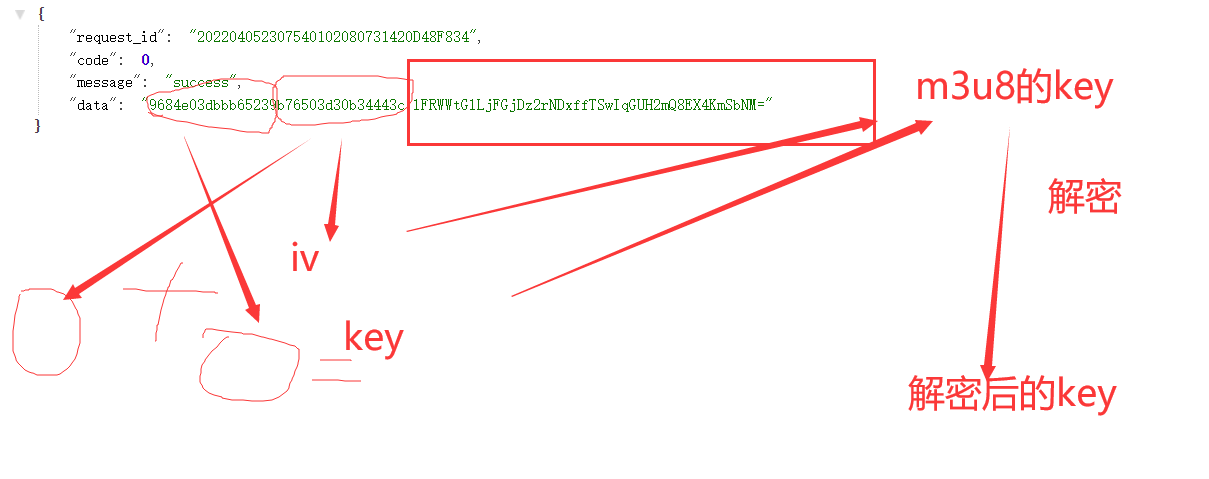
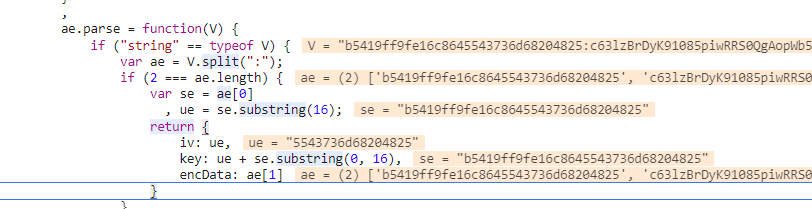
var ae = V.split(":");//将V内容,:前后内容分开,创建一个二维数组if (2 === ae.length){var se = ae[0]//se为:前面的内容, ue = se.substring(16);//Ue为se字符串的后十六位return{iv: ue,//返回iv值,uekey: ue + se.substring(0, 16),//返回key,ue值+ se的前16位encData: ae[1]//返回加密key内容,:后面的字符串}}
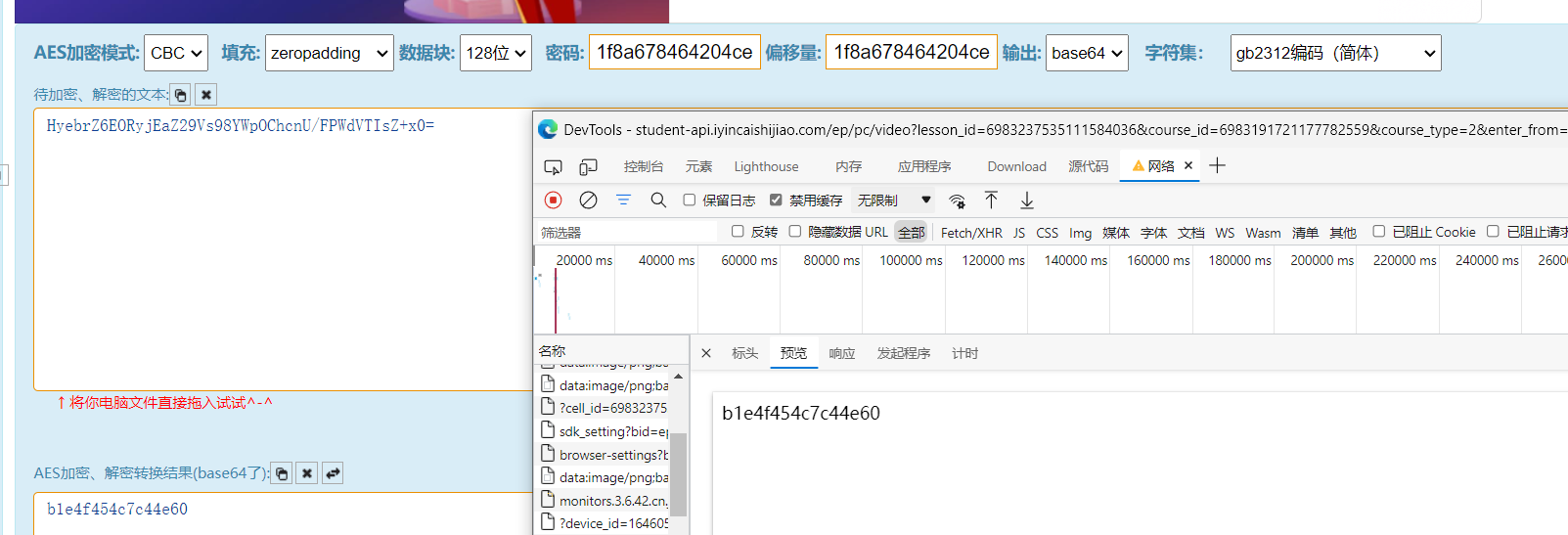
至此,已经得到了key,iv以及加密的key,大胆猜测就是一个AES加密,尝试解密key,在这里http://tool.chacuo.net/cryptaes,和上面提到的blob里面内容对照发现完全一样,解密完成:
那么就很清楚了,新版V3key,将解密的key和iv,以及加密后的m3u8的key放一起了,只不过绕了一下,data里面的内容分栏两部分,用:分开,前面的是key和iv的组合, iv是字符串后十六位,key是前十六位和后十六位交换位置,:面是加密的key,利用上面拿到的信息AES解密就行了: