🔗 原文链接:http://www.woshipm.com/ucd/5346140.html
导读:很细致的分析了评论区的组成、交互设计,可以用在作品集中体现自己对于评论区的具体分析,以及最后为什么选中某种形式的评论区
评论区的作用:可以拉近用户间的关系,也能增强用户与产品的联系。
一、从产品维度定义评论区类别
当拿到构建评论区的需求时,别着急出方案,先看看自己的产品是什么类型、适合什么样的评论区;
公众号的评论是被作者选择性地“晒”出,生鲜超市类app的评论区是只能看不能回;
产品类型不同、其评论区类别也不一样。
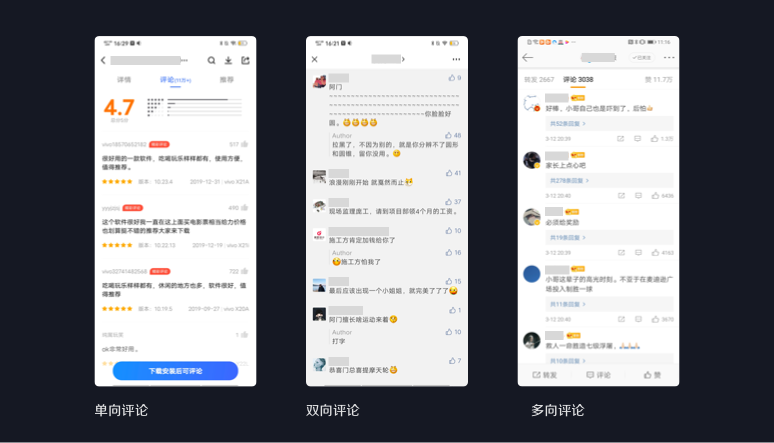
1. 单向评论区
单向评论偏向于让用户发表自己的观点,重点在评论内容本身的浏览上,用户与用户之间不可互动。
App Store、饿了么、叮咚买菜
作用:下载应用、下单外卖的影响因子之一。
2. 双向评论区
双向评论多应用于作者与用户之间的留言互动中。
公众号的文章留言区
作用:双向评论更强调作者、读者之间的关系,整个评论区(留言区)的互动性不强;
3. 多向评论区
多向评论区顾名思义,用户可以在评论区发表自己的看法、也可与他人进行交流互动,这在社交app上、新闻资讯app等较为常见;
微博、知乎、网易云音乐
二、“看评论”时的五个设计考量点
- “用户看到了什么”——关系着评论区内容元素、展示形式、排序方式的呈现;
- “用户怎么看到的”——同正文与评论区间跳转方式、以及一级二级评论的跳转方式有关。
1. “看评论”之内容元素
2. “看评论”之评论展示形式
app评论区常用的大致有四类展示形式——
主题式:用户对正文内容发表的一级评论在上,他人的回复则折叠在下方。(热搜)
平铺式:评论和评论回复都处于同一个层级上。(朋友圈)
盖楼式:评论区用户之前的互动内容像在盖楼一样,一层一层向下堆砌。(网易新闻)
引用式:用户B回复用户A时,B的回复内容下方会显示A的评论内容。
3. “看评论”之评论排序方式
评论按时间正序排列
评论按时间倒序排列
评论按热门程度排列
评论按混合式排列
4. “看评论”之正文、评论区的查看方式分析
正文与评论区间的跳转,通常会用以下四种方式来实现:
锚点定位、跳转至评论区(点击评论icon后,通过页面的锚点定位直接跳转至评论区)
上滑页面,评论区跟随在正文后(在浏览完正文后,用户通过上滑页面便可以看到评论)
手势滑动、进入下一级页面查看评论(用户可以左滑直接进入评论页浏览)
评论以弹层形式弹出(弹层的使用提高了操作效率,同时因弹层交互的普适性,用户的学习成本也较低)
5. “看评论”之评论、回复间的跳转方式分析
在原位置直接展开更多“回复”
跳转下一级页面展示二级评论
以弹层呈现评论详情页


