🔗 原文链接:https://mp.weixin.qq.com/s/gygs9Jh6TkRhKzzij-qE3Q
导读:涨知识系列
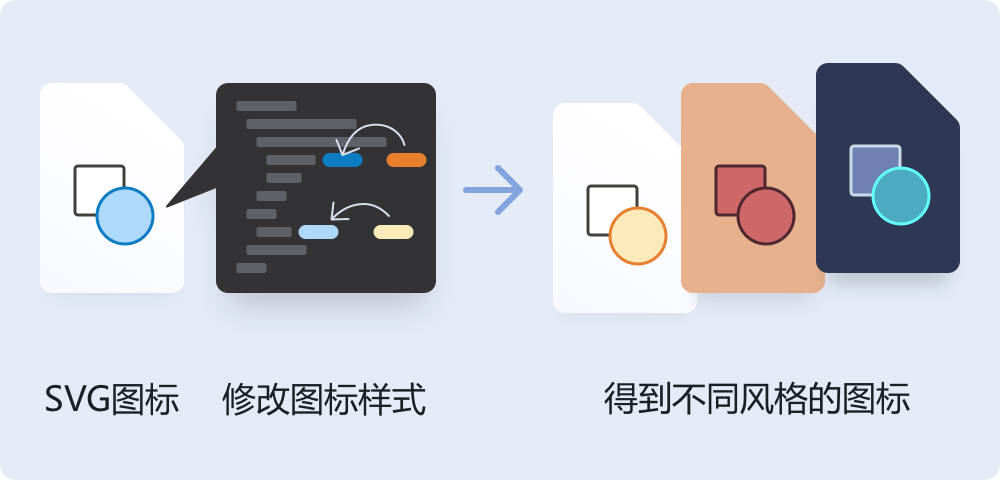
SVG套色
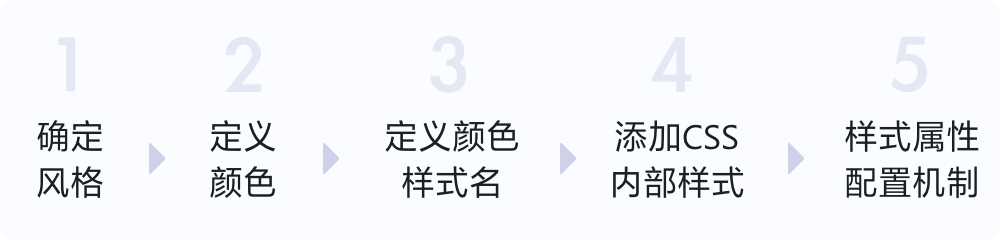
图标套色的简单来说就是利用SVG格式的文本属性,使用XML格式标准,在SVG文档中增加CSS样式,通过修改CSS样式属性,精准控制SVG格式图标颜色,通过修改透明度控制图形显示与否,从而变换图标的风格外观。 
用处一:颜色适配
用处二:皮肤适配
🔗 原文链接:https://mp.weixin.qq.com/s/gygs9Jh6TkRhKzzij-qE3Q
导读:涨知识系列
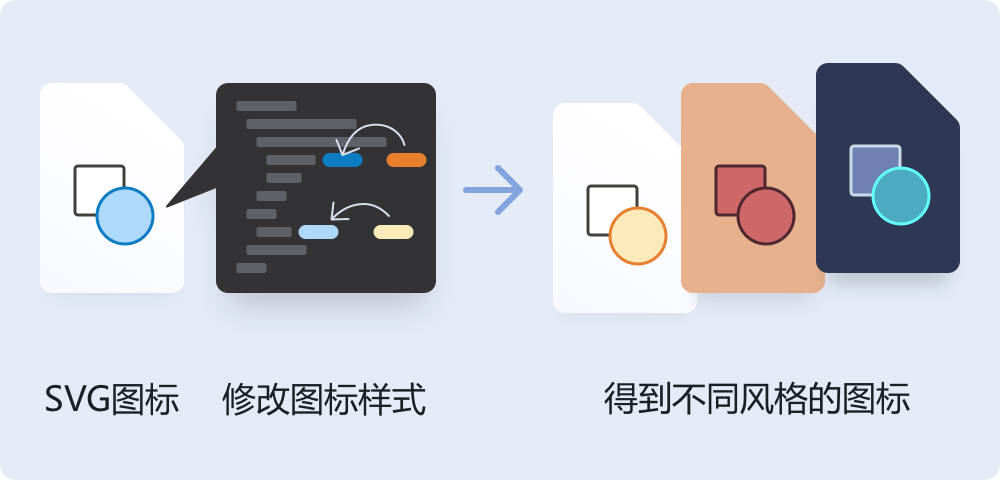
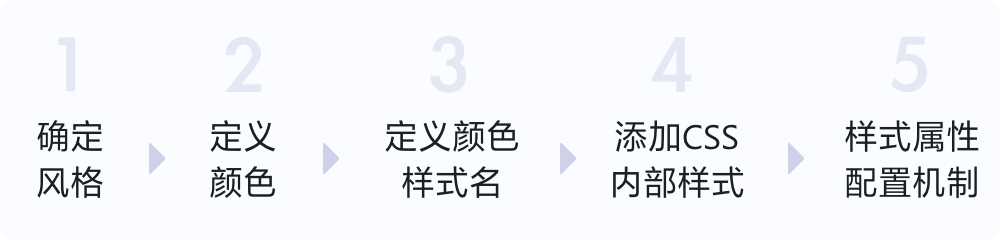
图标套色的简单来说就是利用SVG格式的文本属性,使用XML格式标准,在SVG文档中增加CSS样式,通过修改CSS样式属性,精准控制SVG格式图标颜色,通过修改透明度控制图形显示与否,从而变换图标的风格外观。 
用处一:颜色适配
用处二:皮肤适配
让时间为你证明
